July 12th, 2024 by AnyChart Team
 Ready for a fresh dose of impressive data visualizations crafted by seasoned professionals? Here’s what DataViz Weekly has in store for you this time:
Ready for a fresh dose of impressive data visualizations crafted by seasoned professionals? Here’s what DataViz Weekly has in store for you this time:
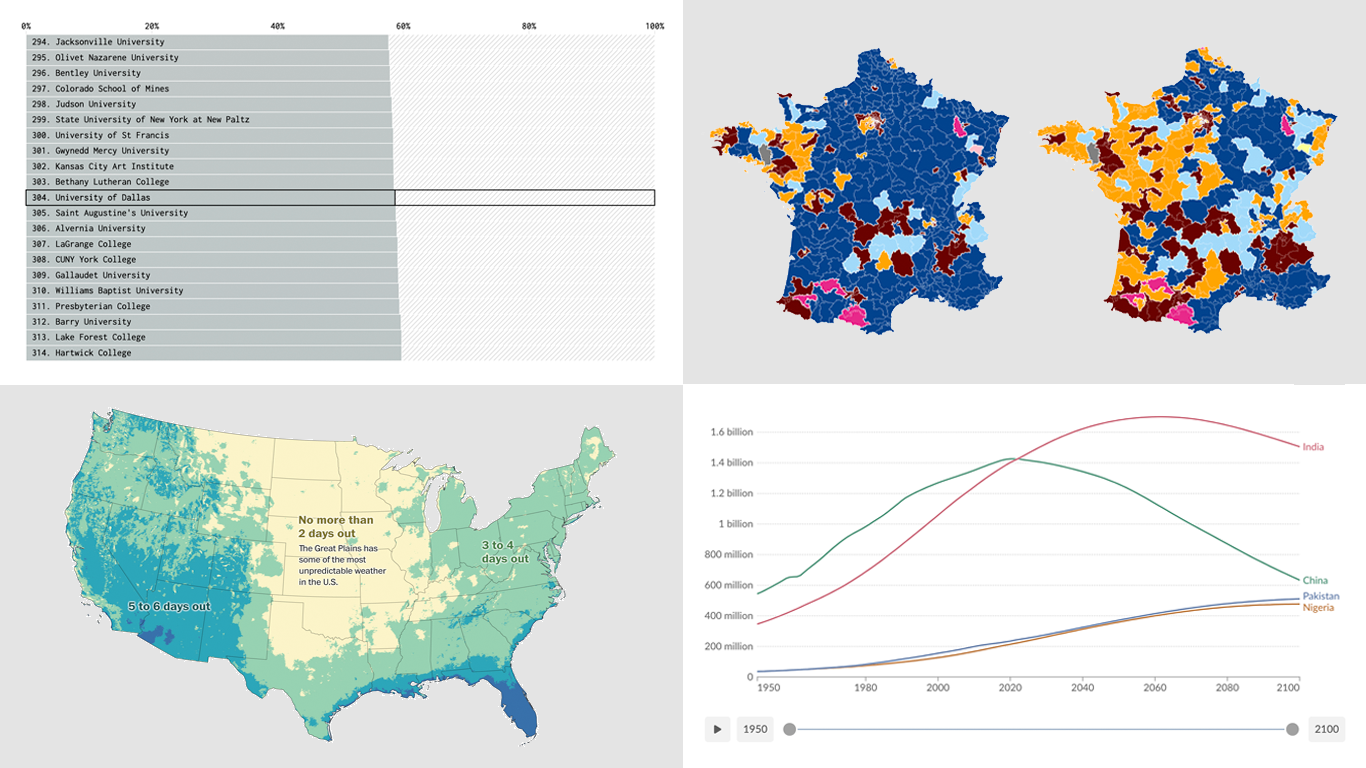
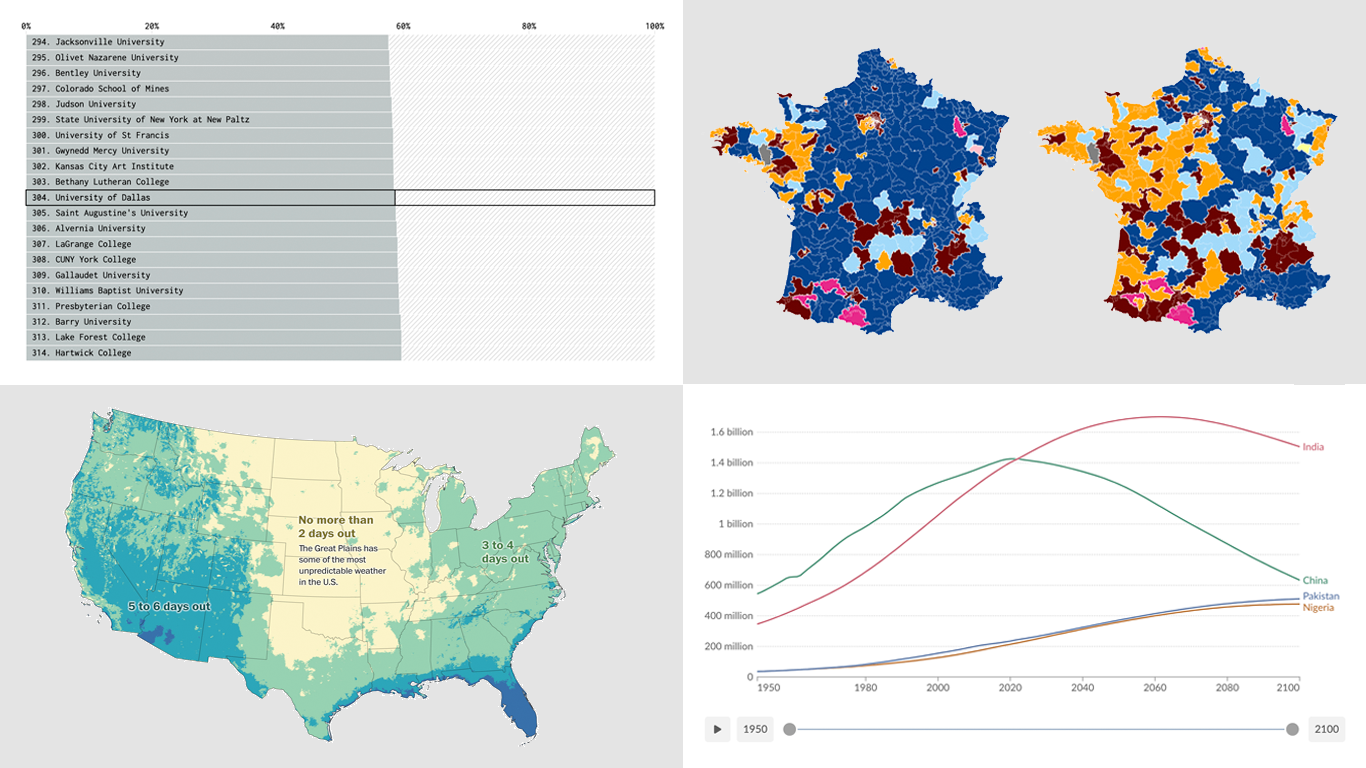
- Weather forecast accuracy across the United States — The Washington Post
- U.S. college admission rates — FlowingData
- Global demographic shifts — Our World in Data
- France’s parliamentary election results — Various publications
Read more »
July 10th, 2024 by AnyChart Team
 Qlik Connect 2024 was nothing short of amazing, not just for its vibrant atmosphere but also for the palpable successes we experienced. Beyond the buzz, we showcased our latest advancements for Qlik Sense, gathered a wealth of insights, made meaningful contacts, and ran a hit interactive game that became the talk of the event. We even clinched a win in the social media contest — an unplanned but welcome accolade indeed! Join us for a recap of our time at Qlik Connect in Orlando.
Qlik Connect 2024 was nothing short of amazing, not just for its vibrant atmosphere but also for the palpable successes we experienced. Beyond the buzz, we showcased our latest advancements for Qlik Sense, gathered a wealth of insights, made meaningful contacts, and ran a hit interactive game that became the talk of the event. We even clinched a win in the social media contest — an unplanned but welcome accolade indeed! Join us for a recap of our time at Qlik Connect in Orlando.
Read more at qlik.anychart.com »
July 8th, 2024 by AnyChart Team
 Last Thursday’s 2024 United Kingdom general election resulted in a historic shift within the nation’s political landscape, marking the Conservatives’ most severe defeat in nearly two centuries. As people look for clarity on these changes, election maps have come to the forefront as effective visual tools to make sense of voting outcomes and underlying patterns.
Last Thursday’s 2024 United Kingdom general election resulted in a historic shift within the nation’s political landscape, marking the Conservatives’ most severe defeat in nearly two centuries. As people look for clarity on these changes, election maps have come to the forefront as effective visual tools to make sense of voting outcomes and underlying patterns.
In this special edition of DataViz Weekly, we present a quick overview of UK election maps from prestigious sources including Sky News, The Independent, the BBC, The Financial Times, The Guardian, CNN, Open Innovations, and The New York Times, complete with links to them. Explore these data visualization projects to delve deeper into the dramatic shifts of the 2024 election, experience the power of effective electoral data mapping, and perhaps find inspiration for your own work.
💡 See also: 2024 U.S. Election Maps (November 2024).
Read more »
June 28th, 2024 by AnyChart Team
 Visualizing data with charts or maps can make it easier to analyze and understand. In the DataViz Weekly feature, we spotlight new data graphics that have recently captured our attention for their clarity and insight. Check out our latest picks!
Visualizing data with charts or maps can make it easier to analyze and understand. In the DataViz Weekly feature, we spotlight new data graphics that have recently captured our attention for their clarity and insight. Check out our latest picks!
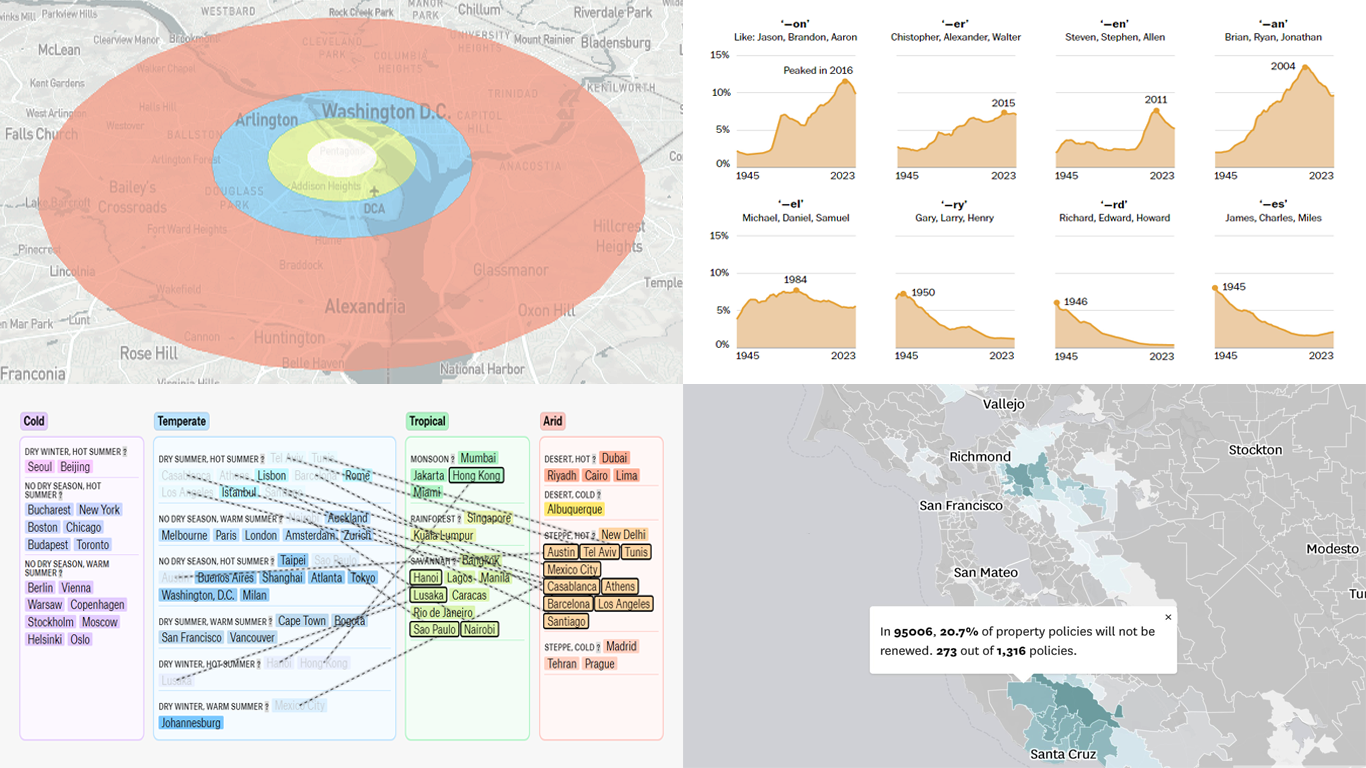
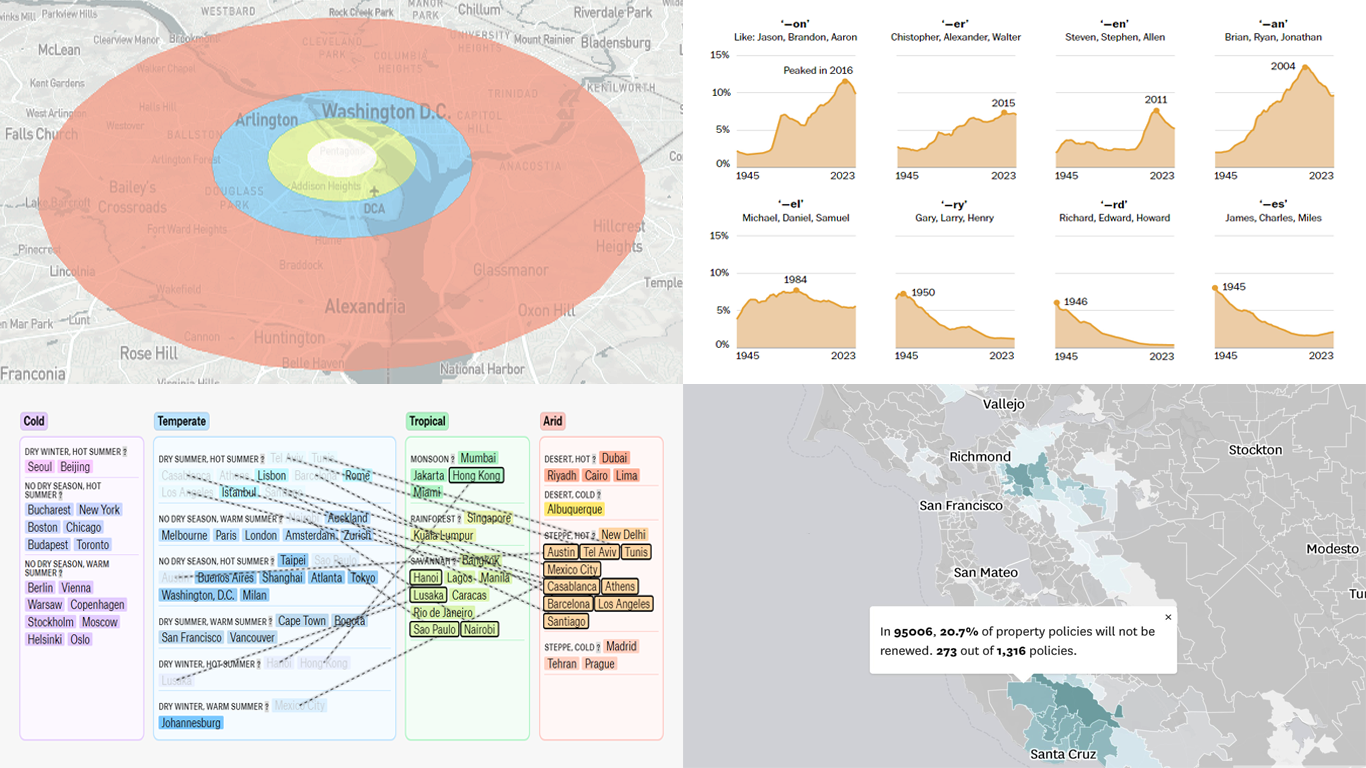
- Nuclear arsenal dynamics — SVT
- Future climate zone shifts — The Pudding
- Insurance policy changes in California — The San Francisco Chronicle
- Trends in American baby names — The Washington Post
Read more »
June 27th, 2024 by AnyChart Team
 In the evolving data landscape, the pivot table has long been a cornerstone of the data analyst’s toolkit. Traditionally used to summarize datasets in a condensed tabular form, pivot tables facilitate quick overviews and basic drill-down capabilities. However, as data sets grow larger and more complex, the static and manual nature of pivot tables can limit their effectiveness.
In the evolving data landscape, the pivot table has long been a cornerstone of the data analyst’s toolkit. Traditionally used to summarize datasets in a condensed tabular form, pivot tables facilitate quick overviews and basic drill-down capabilities. However, as data sets grow larger and more complex, the static and manual nature of pivot tables can limit their effectiveness.
Enter the decomposition tree, an advanced data visualization technique that not only presents data but also uncovers deeper patterns and insights ad-hoc, all through its dynamic, interactive hierarchical structure. As a relatively new tool in the realm of data analysis and business intelligence, it is increasingly used as an effective alternative to a pivot table yet still often underrated, given its inherent potential.
This article explores several reasons why decomposition trees can be advantageous over traditional pivot tables, illustrated with real-world use cases.
Read more at qlik.anychart.com »
June 21st, 2024 by AnyChart Team
 Welcome to another edition of DataViz Weekly, where we bring you some of the most interesting data visualizations we’ve recently come across. This week, we’re highlighting four fresh projects that effectively use data visualization to provide valuable insights:
Welcome to another edition of DataViz Weekly, where we bring you some of the most interesting data visualizations we’ve recently come across. This week, we’re highlighting four fresh projects that effectively use data visualization to provide valuable insights:
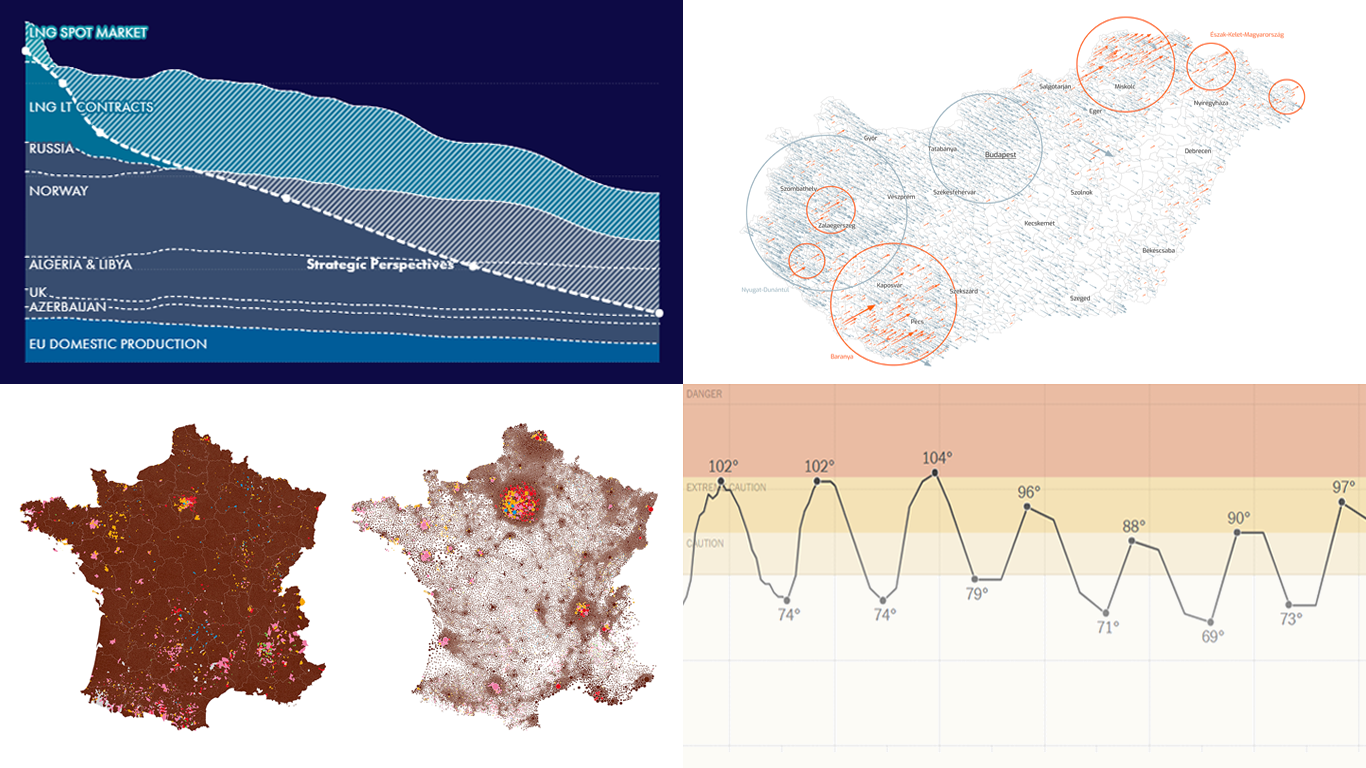
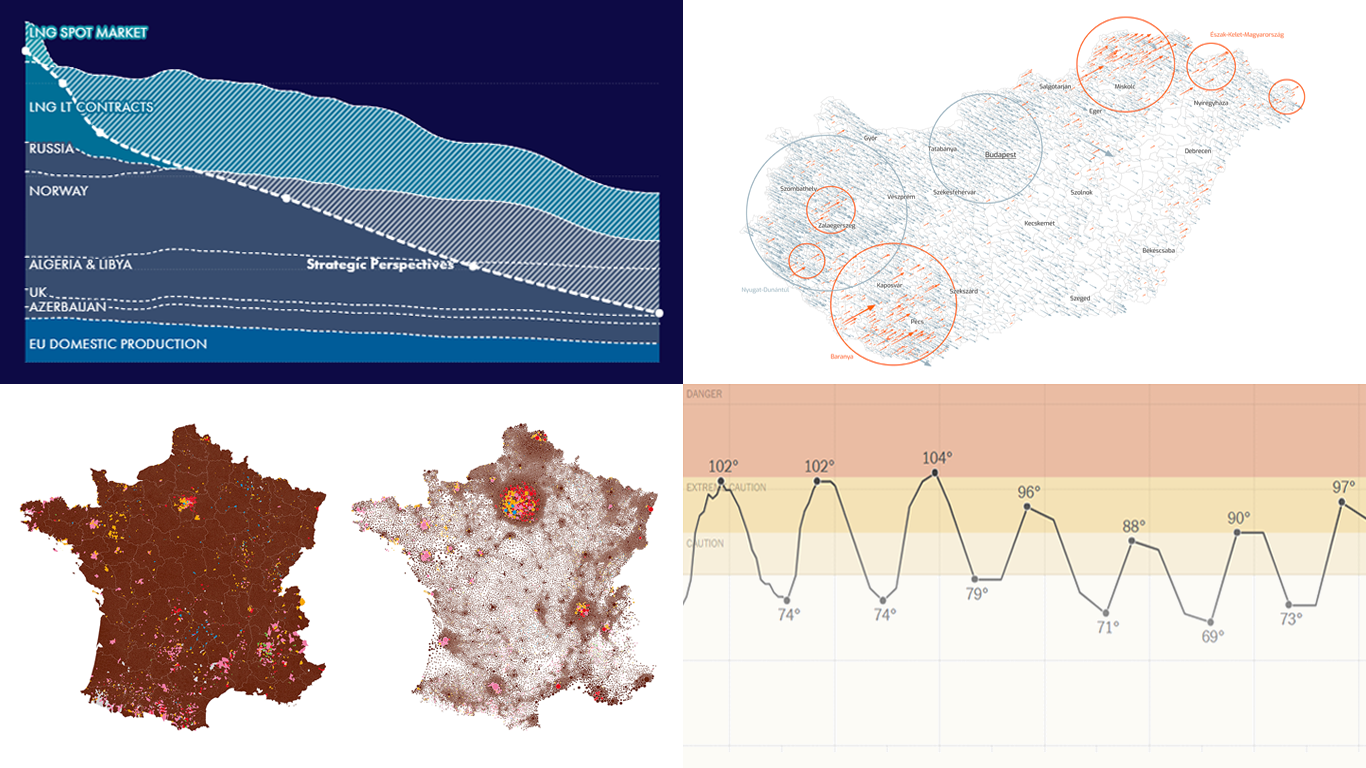
- Tracking heat across the United States — The New York Times
- EU gas insights — Strategic Perspectives
- European Parliament election vote in France — Karim Douïeb (Jetpack.ai)
- European Parliament election vote in Hungary — Attila Bátorfy (atlo.team)
Read more »
June 14th, 2024 by AnyChart Team
 Data visualizations bridge the gap between raw numbers and clear, understandable insights. This week on DataViz Weekly, we showcase four remarkable new examples of how charts and maps illuminate diverse topics in a comprehensible and engaging manner:
Data visualizations bridge the gap between raw numbers and clear, understandable insights. This week on DataViz Weekly, we showcase four remarkable new examples of how charts and maps illuminate diverse topics in a comprehensible and engaging manner:
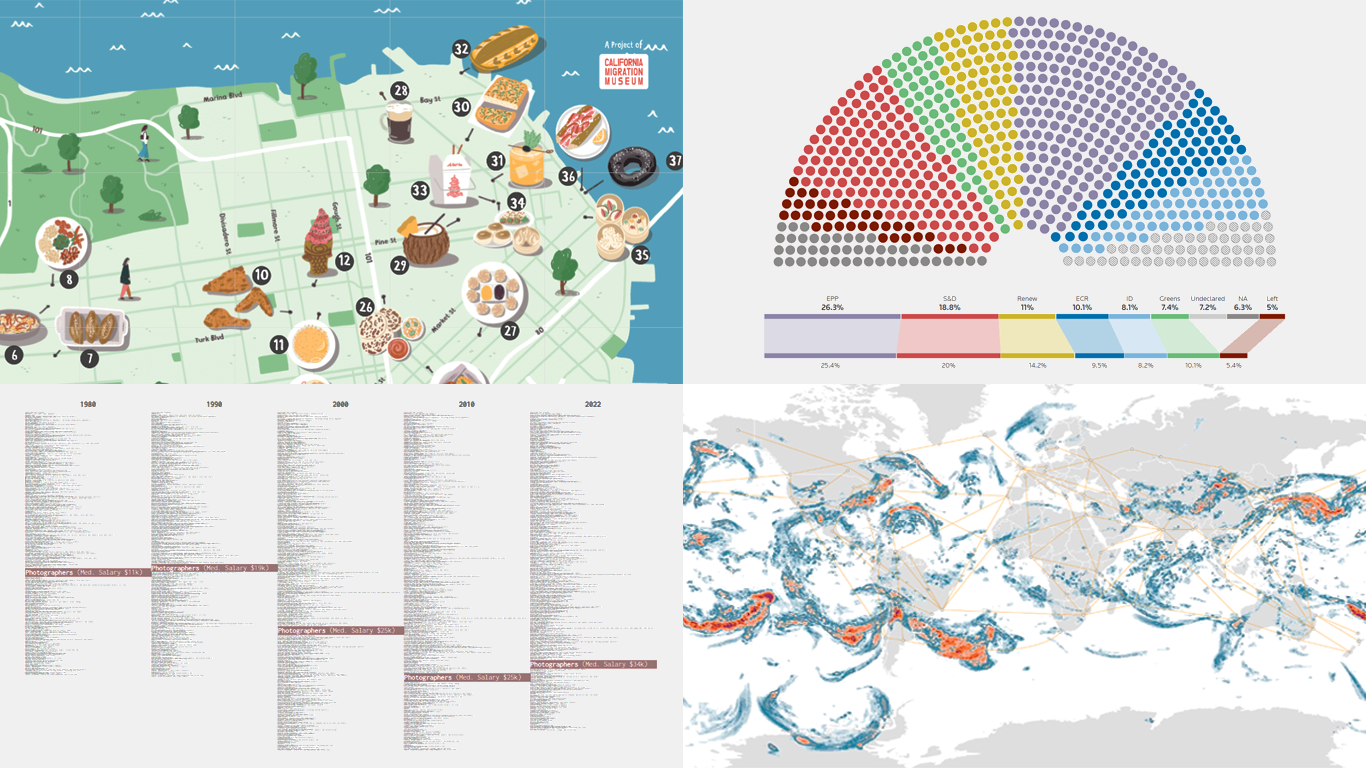
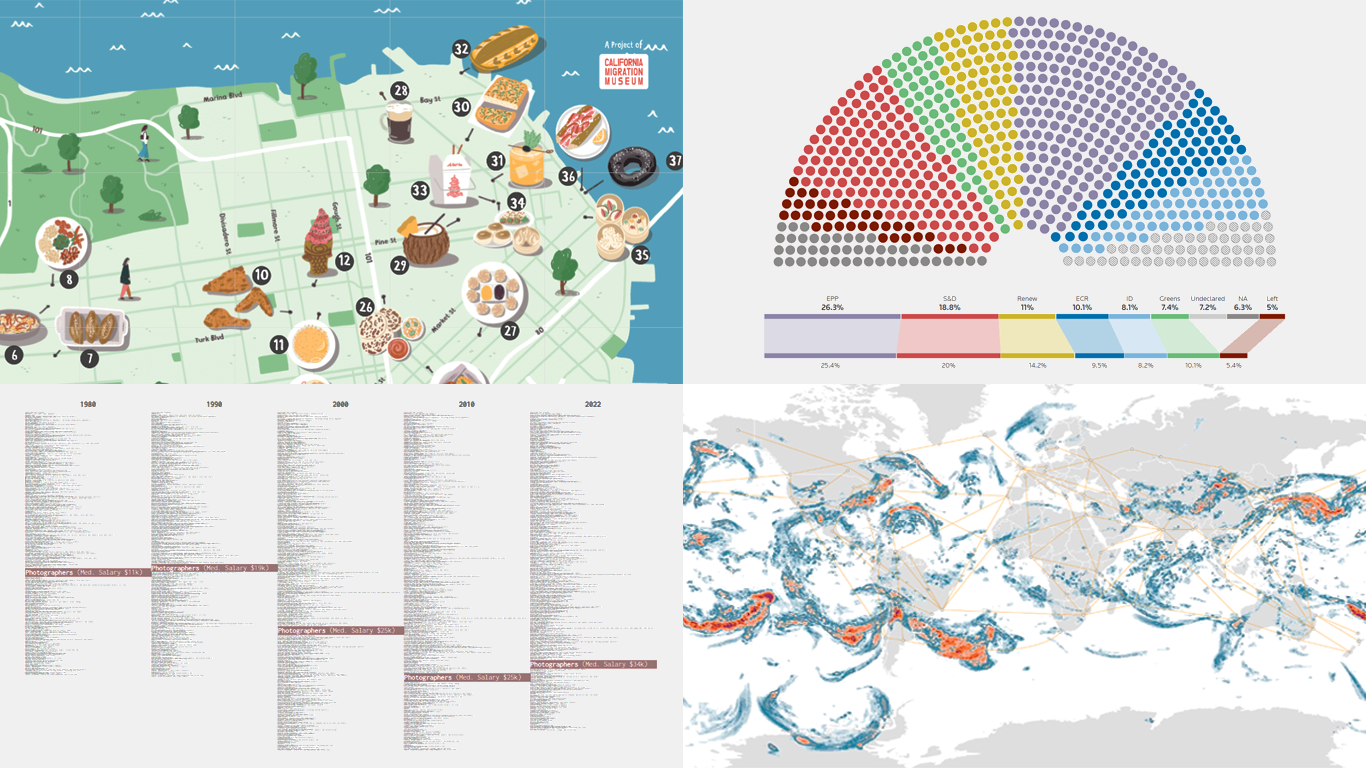
- In-flight turbulence — South China Morning Post
- Shifts in occupation and income — FlowingData
- San Francisco’s culinary diversity — California Migration Museum
- EU election results — Reuters
Read more »
May 30th, 2024 by AnyChart Team
 If you’re heading to the Qlik Connect show next week (June 3–5), don’t miss out on the chance to test your data smarts with our fun, interactive game, “Connections.” It’s not only a challenge of knowledge but also an opportunity to win an iPad!
If you’re heading to the Qlik Connect show next week (June 3–5), don’t miss out on the chance to test your data smarts with our fun, interactive game, “Connections.” It’s not only a challenge of knowledge but also an opportunity to win an iPad!
Read more at qlik.anychart.com »
May 23rd, 2024 by Alex Carter | DZone
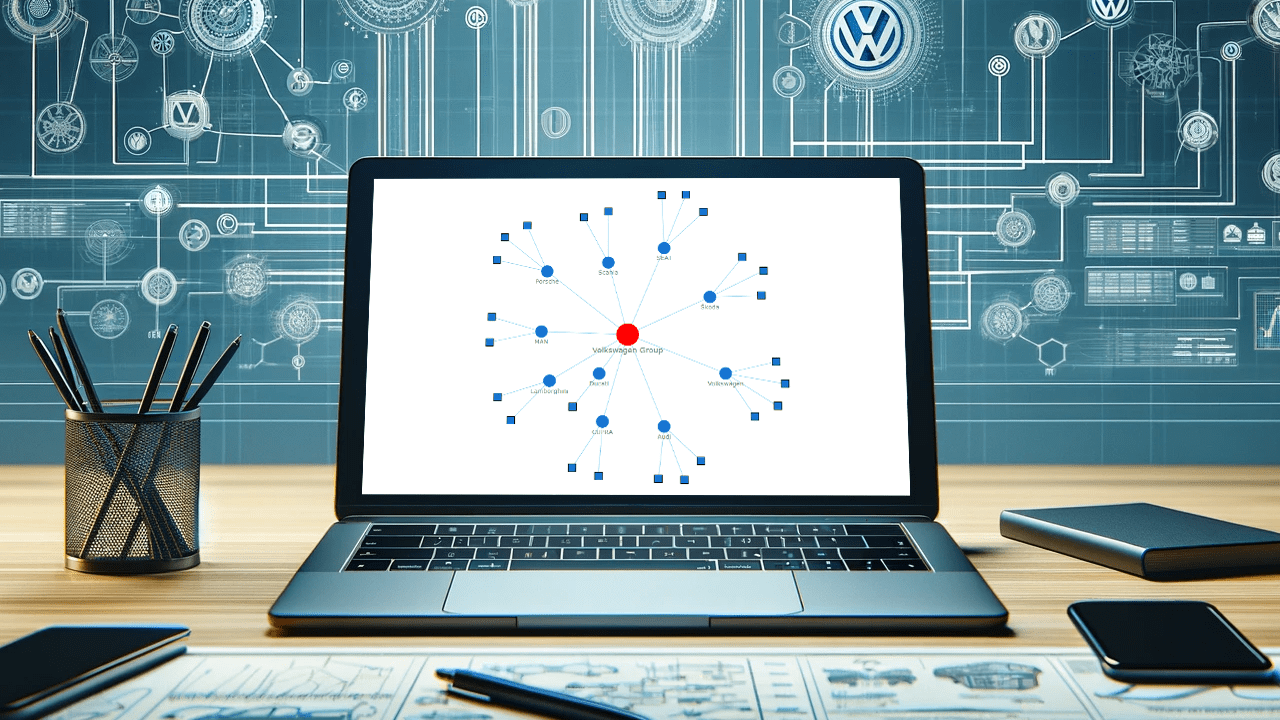
 Network graphs are a practical and effective tool in data visualization, particularly useful for illustrating the relationships and connections within complex systems. These charts are useful for understanding structures in various contexts, from social networks to corporate hierarchies. In this tutorial, we’ll delve into a quick path to creating a compelling, interactive network graph using JavaScript.
Network graphs are a practical and effective tool in data visualization, particularly useful for illustrating the relationships and connections within complex systems. These charts are useful for understanding structures in various contexts, from social networks to corporate hierarchies. In this tutorial, we’ll delve into a quick path to creating a compelling, interactive network graph using JavaScript.
We’ll use the Volkswagen Group as our example, mapping out its subsidiaries and product lines to showcase how network graphs can make complex organizational structures understandable and accessible. By the end of this step-by-step guide, you’ll have a clear understanding of how to quickly construct and customize a JS-based network graph. Buckle up, as it’s time to hit the road!
Read the JS charting tutorial »
May 17th, 2024 by AnyChart Team
 Data visualization is not just about making data look pretty; it’s about uncovering hidden patterns, revealing trends, and providing a clearer understanding of information. Through innovative visual techniques, we can explore data in ways that traditional methods can’t match. This week on DataViz Weekly, we bring you four compelling projects that showcase the transformative power of data visualization:
Data visualization is not just about making data look pretty; it’s about uncovering hidden patterns, revealing trends, and providing a clearer understanding of information. Through innovative visual techniques, we can explore data in ways that traditional methods can’t match. This week on DataViz Weekly, we bring you four compelling projects that showcase the transformative power of data visualization:
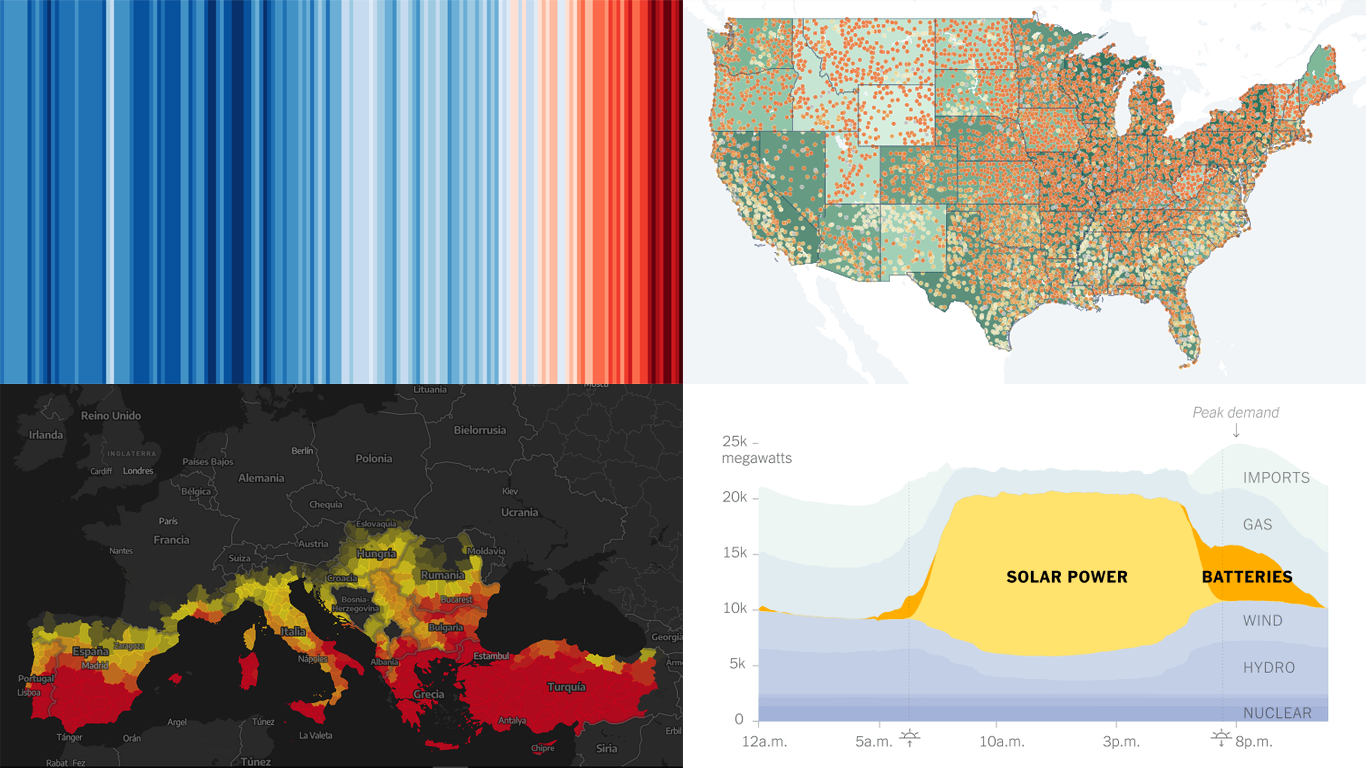
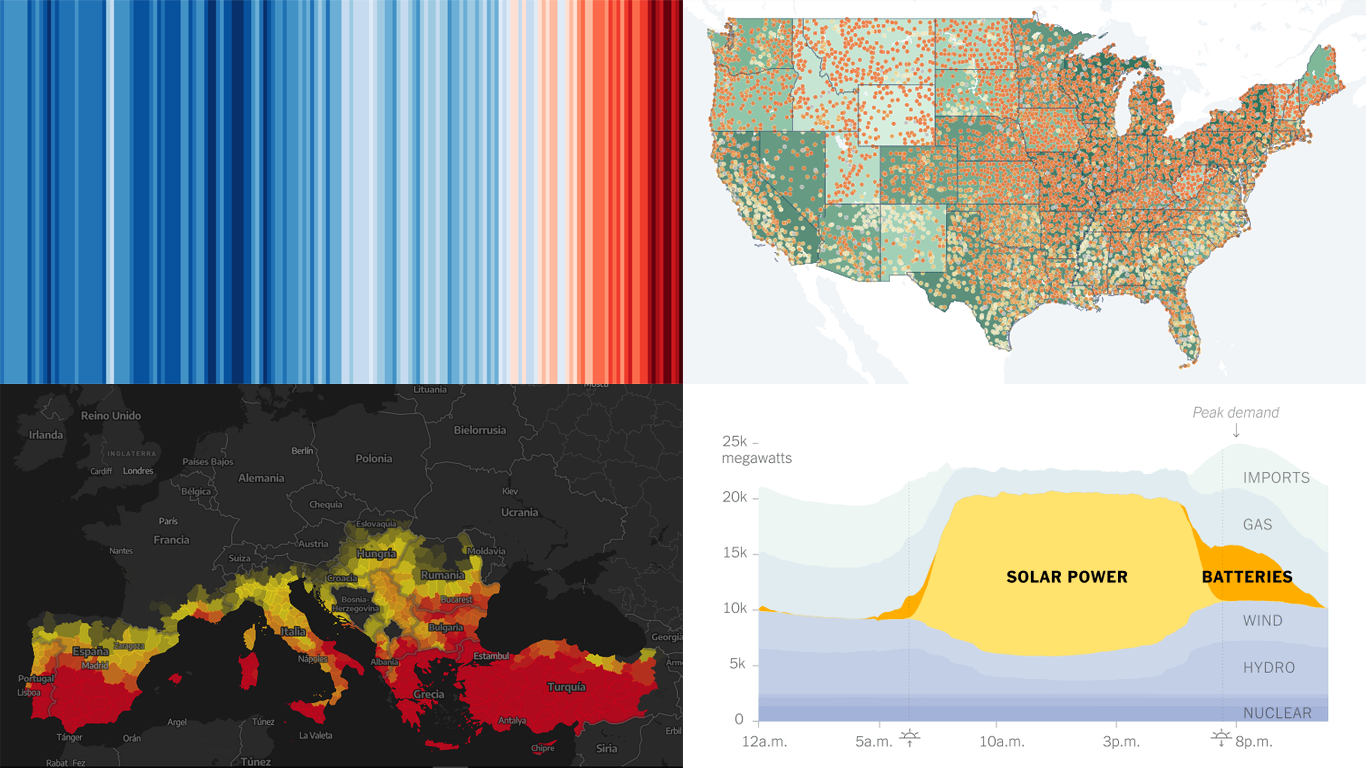
- Revealing the warming stripe for 2023 — Ed Hawkins
- Analyzing and predicting megafires in Europe — elDiario.es
- Understanding the growing role of giant batteries in electricity grids — NYT
- Analyzing segregation in U.S. schools — Stanford University
Read more »
 Ready for a fresh dose of impressive data visualizations crafted by seasoned professionals? Here’s what DataViz Weekly has in store for you this time:
Ready for a fresh dose of impressive data visualizations crafted by seasoned professionals? Here’s what DataViz Weekly has in store for you this time: