October 5th, 2015 by Margaret Skomorokh
Good news! This week we have released AnyStock 7.7.0, AnyMap 7.7.0 (with 200+ Map Collection and Bubble Series), and AnyChart 7.7.0 (with new types of Tooltips and the ability to multi-select points). Read more in this blog.
And here are the news on data visualization we have posted on AnyChart Facebook Page and Twitter:
- Time and Place – a successful attempt to find stories from personal data. See how mundane information about one’s movement and activity can be turned into something noteworthy.
- City Layouts – extraordinary views of large capitals and small towns, created using satellite-based information.
- Global threat interactive: What’s the world scared of? Obviously, it depends on the country…
October 1st, 2015 by Margaret Skomorokh
A lot of good things come in this grand package: AnyStock HTML5 release, 200+ Map Collection and Bubble Series for AnyMap, and new types of Tooltips along with the ability to multi-select points in AnyChart.
AnyStock 7.7.0 Features
AnyChart Stock and Financial Charts (AnyStock) is a JavaScript-based financial charting solution. AnyStock technology turns your real-time data into highly sophisticated interactive web charts. Designed to display date- and time-based information, AnyStock is an ideal tool for client reporting and performance reporting applications, bringing the analysis of your financial data to life.
 |
Stock Data Engine
We are proud to introduce anychart.data.Table, a data layer designed specifically to meet Stock and Financial Charts needs. Beside basic features like data streaming, data mapping, and transaction-based data flow, anychart.data.Table provides the ability to search and select data by DateTime intervals, which allows to implement custom UI elements based on this data.
Learn more about Stock Data Engine >>
Take a look at the Gallery sample >>
|
 |
Ultimate Performance
Good rendering performance is essential for Stock and Financial Charts, and AnyStock meets this requirement in full. Our performance tests show the ability to render 300,000 points in less than a second on an average PC. The data stream can append 10,000 data points in 100 milliseconds. You can test it yourself on the performance test page.
Take a look at the Speed Test page >> |
This release of AnyStock includes basic chart and plot layout options and basic features (such as Scroller, Legend, and Value Highlighter), along with the Column, Line, and OHLC series types. If you are wondering where the technical indicators, other series types, event markers and drawings are, the answer is simple: in our roadmap! Check it out and see that we will catch up very fast. See the roadmap>>
AnyMap 7.7.0 New Features
Read more »
September 28th, 2015 by Margaret Skomorokh
This week we have posted on AnyChart Facebook Page the following information on data visualization:
- Why Pinellas County is the worst place in Florida to be black and go to public school? See the interactive map.
- What a PErformance: some interesting data on Silicon Valley’s fortunes, visualized by The Economist.
- Is it possible to achieve a multi-layered storytelling with data? Take a look at these stylish diagrams by Accurat and learn how they were created.
- Where and when do people see UFOs? These interesting and well-designed UFO infographics are based on data coming from the National UFO Reporting Center.
September 15th, 2015 by Timothy Loginov
Overview
The Standard Widget Toolkit (SWT) is a graphical widget toolkit for use with the Java platform. It was originally developed by Stephen Northover at IBM and is now maintained by the Eclipse Foundation in tandem with the Eclipse IDE. It is an alternative to the Abstract Window Toolkit (AWT) and Swing Java GUI toolkits provided by Oracle as part of the Java Platform.
We have created a basic sample to show how you can work with AnyChart in an SWT application.
Contents and Launching
The sample file (click to download) contains the ‘src’ folder with the source code and the ‘jar’ file. You can run the file using the java -jar <jar_file_name> command.
In Mac OS X you can launch the sample like this:
java -XstartOnFirstThread -jar anychart-java-example.jar
In Windows you can do that like this:
java -jar anychart-java-example.jar
Description
This sample shows a basic chart with five points. It listens for the chart draw and point hover events, and logs them into the textArea on the page; anychart.min.js is loaded from AnyChart CDN.
The ‘Add Random Point’ button keeps adding random points until the total point count is 20 and after then removes one point before adding a new one.
Source code is rather simple and self-descriptive, and there are only two things you should look at:
The static String myScript variable defines what script is executed when button is clicked;
The static String createHTML() method generates HTML and puts it into the browser window.
Summary
AnyChart and Java Standard Widget Toolkit (SWT) Sample: anychart-java-swt-example.zip
AnyChart Download: https://www.anychart.com/download/
AnyChart Documentation: https://docs.anychart.com/
AnyChart API: https://api.anychart.com/
AnyChart Overview: AnyChart Web Charts JavaScript Framework
Later we will extend the sample, add more features, and show how to achieve more with AnyChart in Java environment. We also have a number of other samples coming up.
If you created anything with AnyChart in Java applications and are ready to share – please drop us a line in comments, on Facebook, Twitter, or via email (support@anychart.com).
September 14th, 2015 by Margaret Skomorokh
Here is a quick recap of the interesting information on data visualization, which we have discovered this week (and posted on AnyChart Facebook Page and Twitter):
- Refugees/Migrants Emergency Response – This interactive infographic from The Office of the United Nations High Commissioner for Refugees (UNHCR) allows to see the scale of the refugee crisis in Europe, migration routes, and more.
- Parable of the Polygons – Parable of the Polygons is a playable segregation simulation based on the work of Nobel Prize-winning game theorist, Thomas Schelling. Play and learn how harmless choices can make a harmful world!
- 11 Awesome Data Visualizations Way Ahead Of Their Time – Explore data visualization history – check out 11 awesome data visualizations way ahead of their time.
September 2nd, 2015 by Timothy Loginov
NOTE: This article tells how to set up the script in Oracle APEX and doesn’t affect AnyChart customers who use AnyChart outside of Oracle APEX.
Oracle Application Express is a web-based application development tool integrated with all editions of Oracle Database. It enables users with limited programming skills to easily develop secure web applications that run inside their Oracle Database, and scale to support tens, hundreds, or thousands of users.
Since Oracle Application Express Release 3.0, AnyChart is used as a charting engine (you can read about this in a success story: Oracle Chooses AnyChart Solution for Latest Release of Oracle® Application Express).
One of the nice features available in AnyChart since version 4.1.0 is the ability to save a Flash chart as an image – in order to make it possible, we have to use a server-side script, which is hosted on the AnyChart.Com site by default (read more about saving charts as images in AnyChart 6).
Federico Bonifazi from Geko Sistemi Informativi s.r.l. shared a solution that allows to save charts as images on the server side. We are very thankful for that and present it here for anyone who wants to do the same. This tutorial is very basic and is not a ready-to-go solution, but it gives the general idea, so you can use it to break ground on your project.
This configuration in based on Oracle Standard Edition on a Linux server, Oracle Rest and Tomcat are used.
Read more »
August 26th, 2015 by Margaret Skomorokh
Data visualization is a rapidly growing Internet industry rooted almost in any aspect of our life. As far as visualization is one of the most effective ways of presenting information, every presentation and every information dashboard requires visual information. Moreover, a well-designed dashboard makes any web page look even better, be it a personal blog or website of a big company.
AnyChart is a flexible JavaScript (HTML5) based solution which allows you to create interactive and great-looking charts, dashboards and visualizations. It is cross-browser and cross-platform, intended for everybody who deals with dashboards, reports, analytics and creates statistical, financial, or any other data visualizations. PCs, Macs, iPhones, iPads, Android devices – AnyChart works everywhere, and you will get the same experience across all devices and browsers.
This article highlights the basics of using AnyChart in WordPress – one of the most popular content management systems. You can easily add a dashboard or a chart in your post, making it more appealing and helping your storytelling.
Adding AnyChart to a WordPress Post
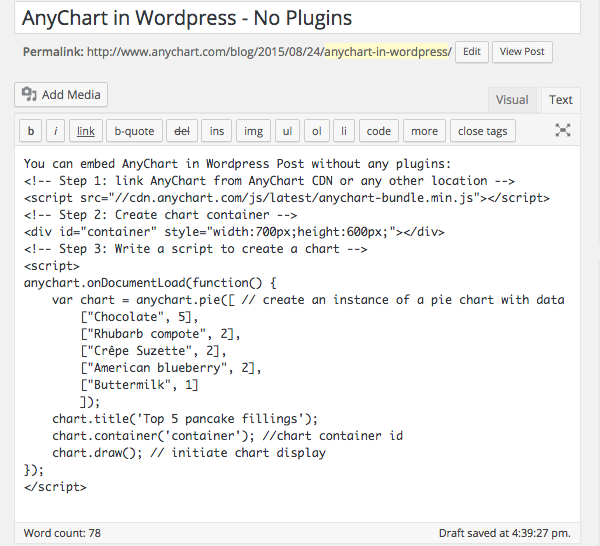
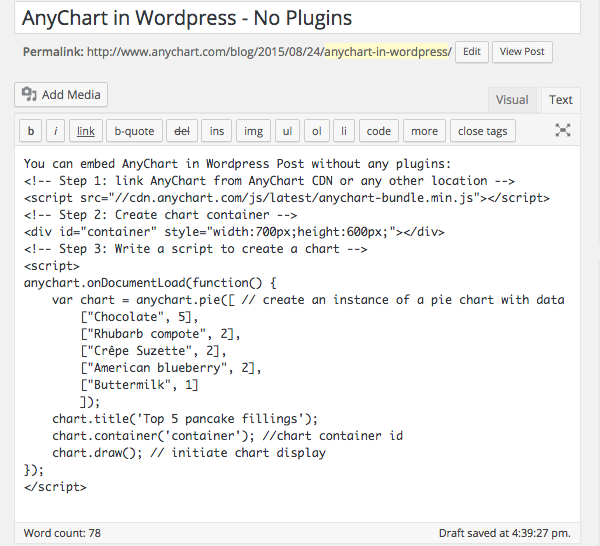
Adding AnyChart to a WordPress post is quite easy. You should open the page editor, switch into Text Editing Mode, insert link to an AnyChart JavaScript file, create a chart container, and add some data and settings, like this:

Note: A chart container may be of any size. However, if there are no style settings for the container and it has zero height and zero width, the chart will be added, but it will not be seen. So do not forget to set container size.
You can open your WordPress blog right now, copy paste the code below and try it yourself:
<!-- Step 1: link AnyChart from AnyChart CDN -->
<script src="//cdn.anychart.com/js/latest/anychart-bundle.min.js"></script>
<!-- Step 2: Create chart container -->
<div id="container" style="width:90%;height:600px;"></div>
<!-- Step 3: Write a script to create a chart -->
<script>
anychart.onDocumentLoad(function() {
var chart = anychart.pie([ // create an instance of a pie chart with data
["Chocolate", 5],
["Crêpe Suzette", 2],
["American blueberry", 2],
["Buttermilk", 1]
]);
chart.title('Top 5 pancake fillings');
chart.container('container'); //chart container id
chart.draw(); // initiate chart display
});
</script>
That’s basically all you need to to! Could it be easier? Now the page is ready to be published, but do not forget to preview it and make sure that everything looks fine and there are no mistakes in the data.
See below what you get if everything is done right – it actually is a live AnyChart JavaScript Pie Chart which is embedded in AnyChart WordPress Blog the way described above. Hover the slices to see tooltips, click to select them. If you don’t see anything – please check if JavaScript is enabled in your browser.
The <script> tag with data should not contain any empty lines! If there are any, WordPress will replace them with the <p> tag, and the data may be corrupted. Read below to learn how to avoid this.
Disabling Smart Insert
The way of integrating AnyChart from the sample above is quite convenient. But in most cases we may need a little bit more. Just dividing data into paragraphs may help in seeing what is right and what is not, and simple comments are very desirable in some cases. It doesn’t take much to achieve it: WordPress provides you with a number of plugins allowing to disable smart insert (which messes with your code in the first place). You can use, for example, the “Raw HTML” plugin or any other – it doesn’t matter which one you choose. After activating your plugin, wrap the script in the tags specified by the plugin developers (you will need the [raw]…[/raw] tag in case you choose the “Raw HTML” plugin). Then you are free to use any number of empty lines you want and insert comments and notes. It will make no difference in terms of visualization, but it may be of a great help in adjusting and debugging the chart.
Referencing the Script in the Head of a Page
AnyChart.js can be referenced in any part of a page, but we recommend to add the link to the head tag of your blog if you are going to use charts regularly. There are quite a few plugins (like this one) for inserting scripts into the head section, and in some themes you may need to work with wp_head.
Read More
All necessary information about AnyChart can be found in our extensive documentation, API, and Playground.
You can download the component at https://www.anychart.com/download/
Do not hesitate to contact our Support Team or Sales Team if something is still not quite clear.