March 4th, 2024 by Nick Gogin
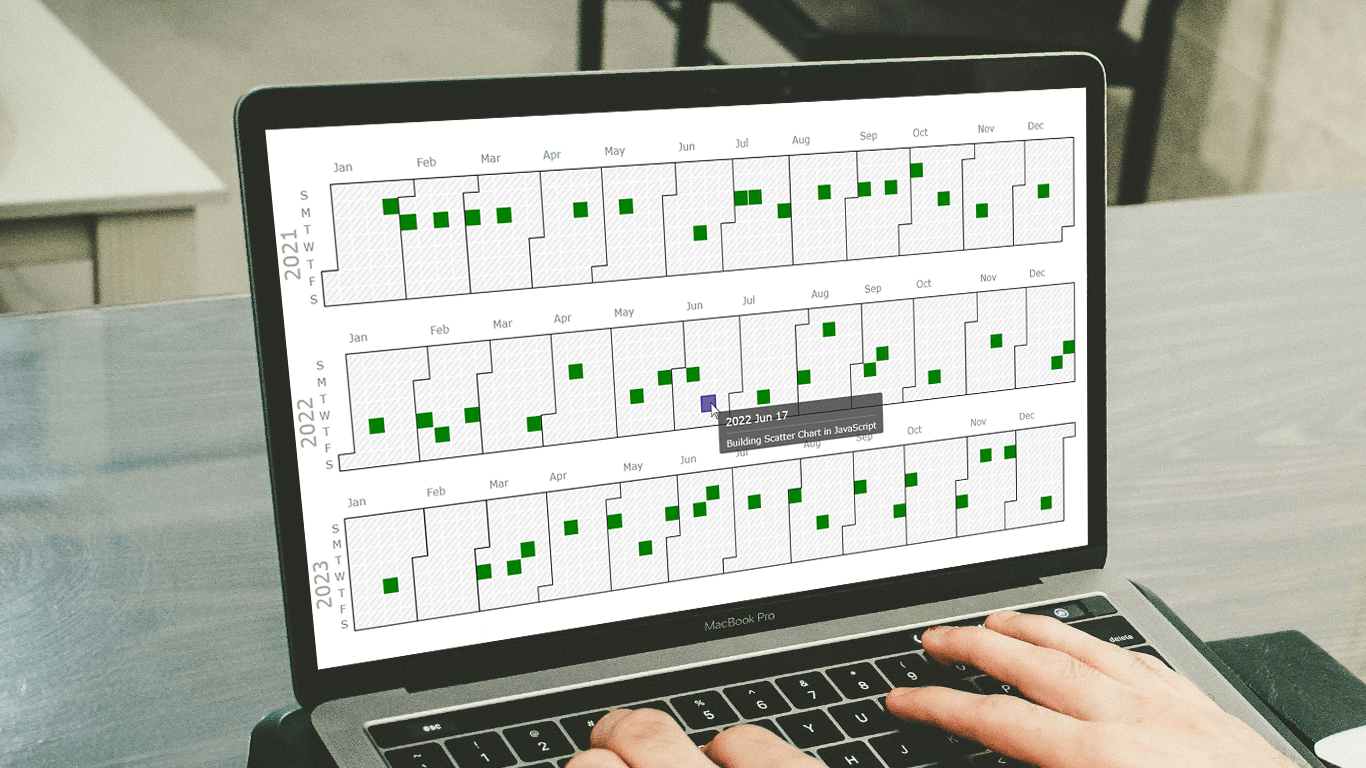
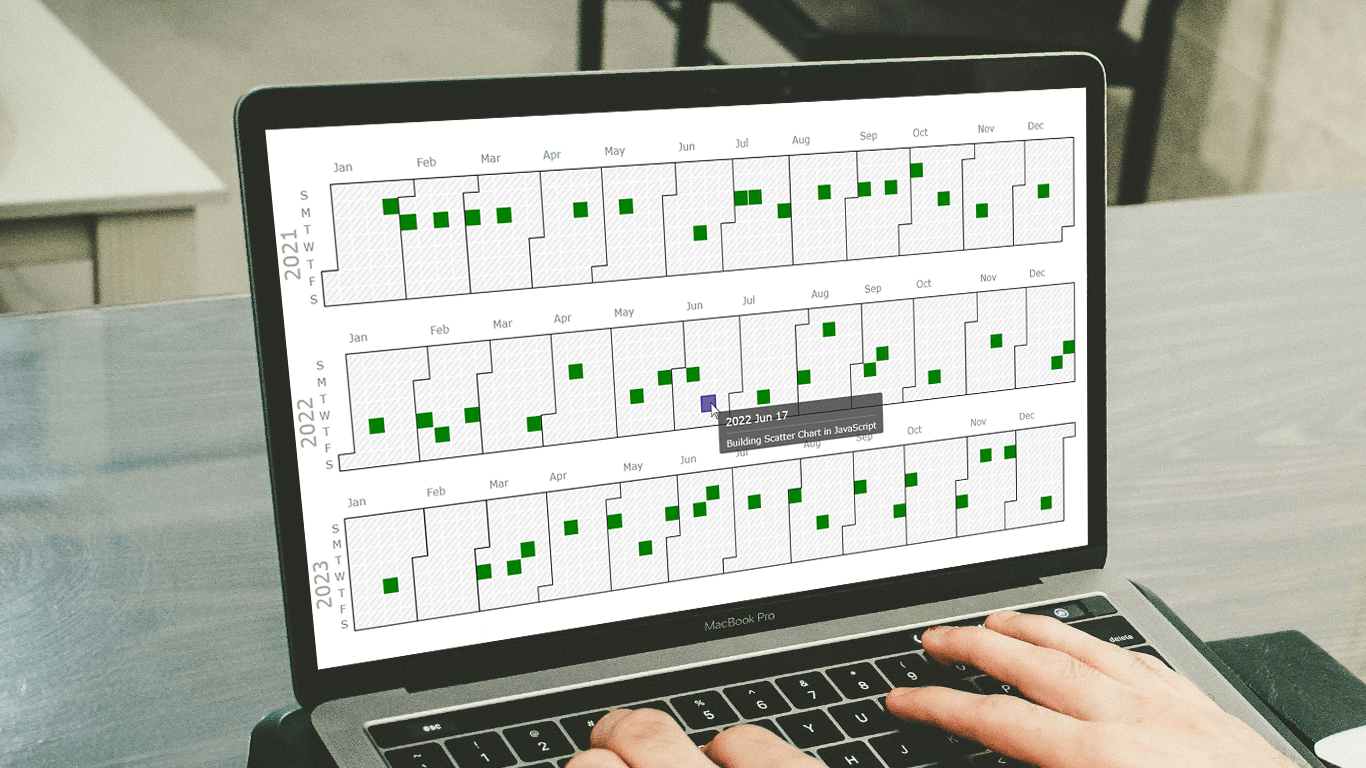
 Building an interactive calendar chart from scratch may initially seem daunting and time-consuming. However, I'm here to show you it's not only manageable but straightforward once you know the steps. Whether you're developing a scheduling application, tracking events, or looking to enhance your web page with a sleek calendar graphic, this tutorial is designed specifically for you. I'll guide you through the steps to create impressive interactive calendar charts using JavaScript, simplifying what may seem complex.
Building an interactive calendar chart from scratch may initially seem daunting and time-consuming. However, I'm here to show you it's not only manageable but straightforward once you know the steps. Whether you're developing a scheduling application, tracking events, or looking to enhance your web page with a sleek calendar graphic, this tutorial is designed specifically for you. I'll guide you through the steps to create impressive interactive calendar charts using JavaScript, simplifying what may seem complex.
We'll delve into this process using a JavaScript charting library. As a support engineer at AnyChart, and with our JS library recently named best in data visualization, it was a natural choice to use our tool for this tutorial. What about the example data? Other tutorials! There's a treasure trove of JS charting tutorials on our blog, and it occurred to me that compiling these tutorials into a calendar chart would serve as a unique, engaging, and practical example for this guide.
Therefore, the calendar chart created by the end of this tutorial will offer a concise overview of all tutorials published on the AnyChart blog over the last four years, enabling you to quickly discover the ones that interest you the most. All aboard, fellow web developers and data enthusiasts!
Read the JS charting tutorial »
February 19th, 2024 by AnyChart Team
 We are delighted to announce that AnyChart has won the prestigious 2024 DEVIES Awards in the Data Analytics & Visualization category, marking our victory for the second consecutive year!
We are delighted to announce that AnyChart has won the prestigious 2024 DEVIES Awards in the Data Analytics & Visualization category, marking our victory for the second consecutive year!
The award celebrates our JavaScript charting library, continuously acknowledged as the world’s leading data visualization solution for developers. As AnyChart JS forms the cornerstone of our broader product line, this recognition once again highlights the technological excellence and innovation inherent in our entire suite of offerings, including the extensions for Qlik Sense.
Read more »
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock Charts, Success Stories
- No Comments »
February 1st, 2024 by AnyChart Team
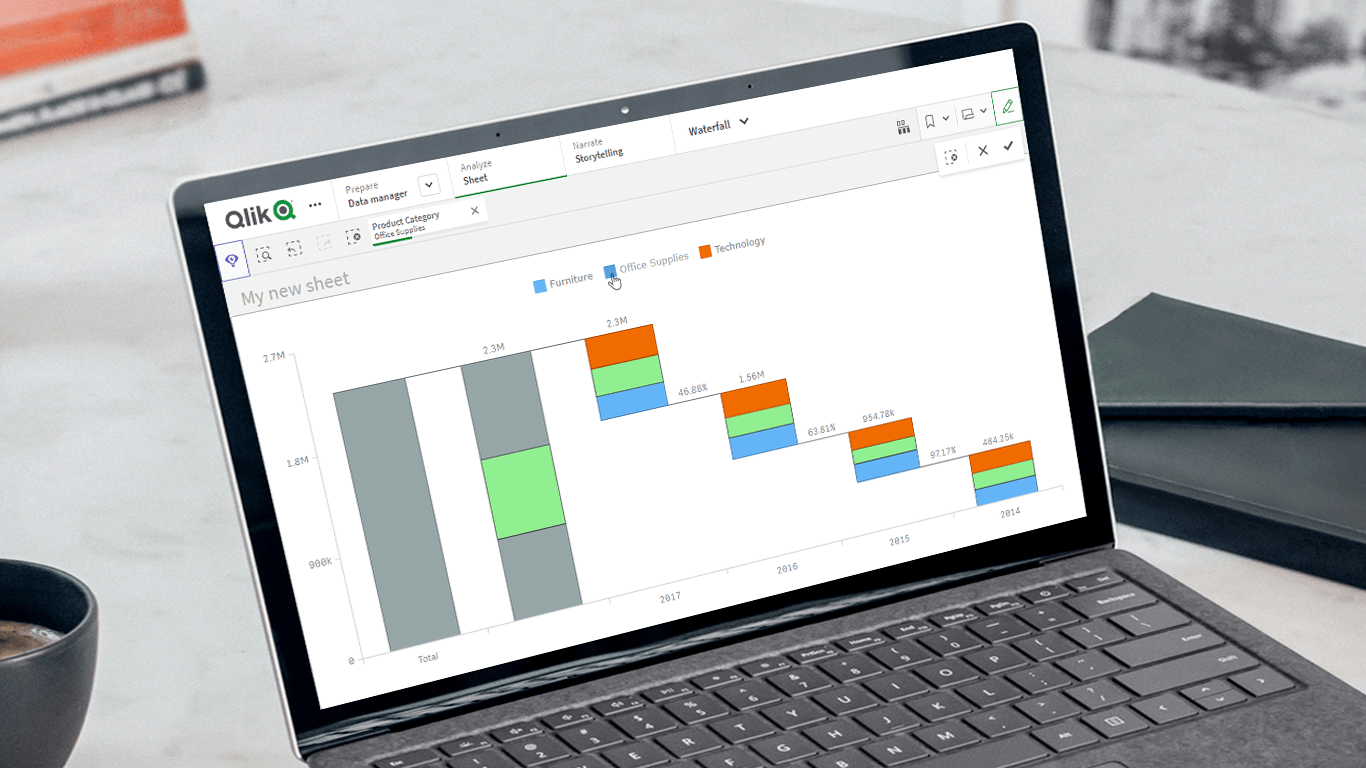
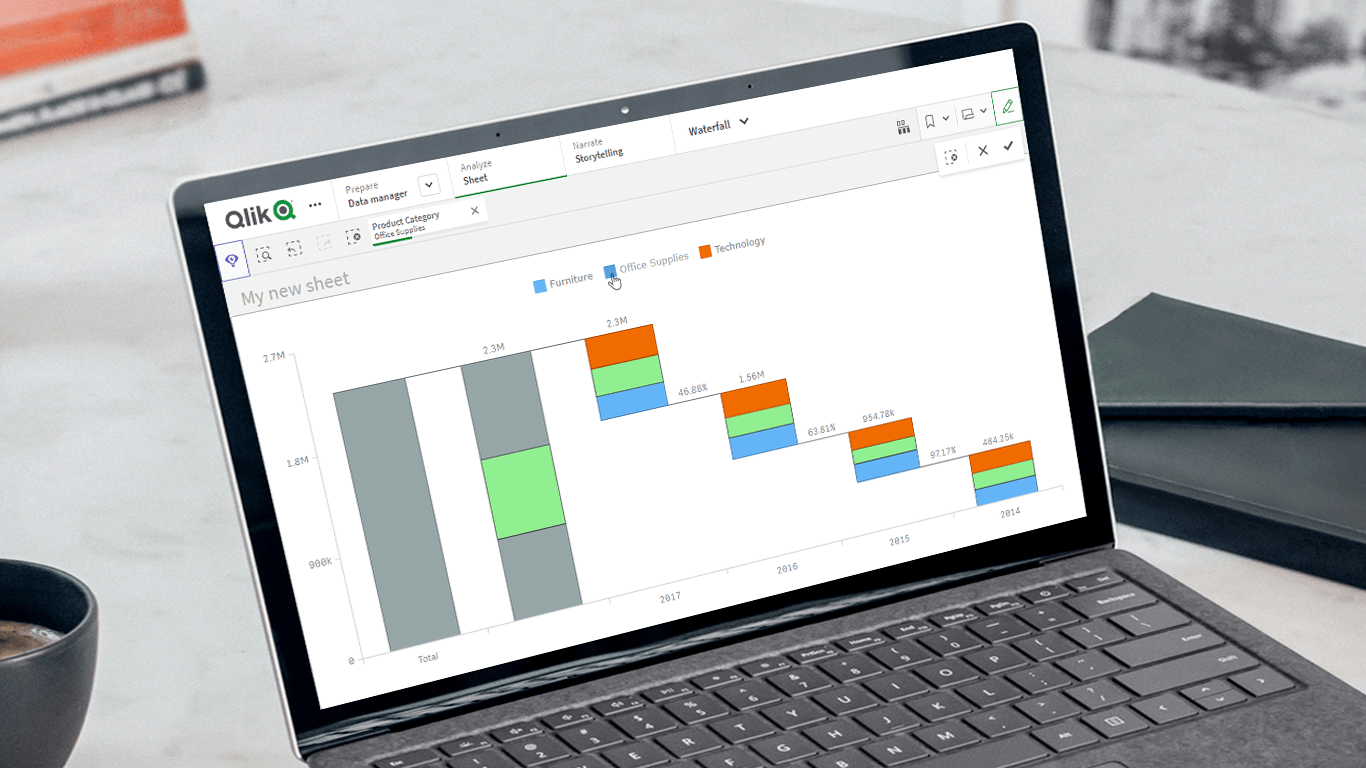
 Unveiling the latest updates to our Waterfall Charts for Qlik Sense! In line with our commitment to empowering users to do more with Qlik, we’ve just added a set of new helpful features and improvements to our Waterfall Advanced and Waterfall Classic extensions. These enhancements are designed to further facilitate extracting valuable insights using stacked waterfall visualizations. Check out what’s in store!
Unveiling the latest updates to our Waterfall Charts for Qlik Sense! In line with our commitment to empowering users to do more with Qlik, we’ve just added a set of new helpful features and improvements to our Waterfall Advanced and Waterfall Classic extensions. These enhancements are designed to further facilitate extracting valuable insights using stacked waterfall visualizations. Check out what’s in store!
Read more at qlik.anychart.com »
January 30th, 2024 by AnyChart Team
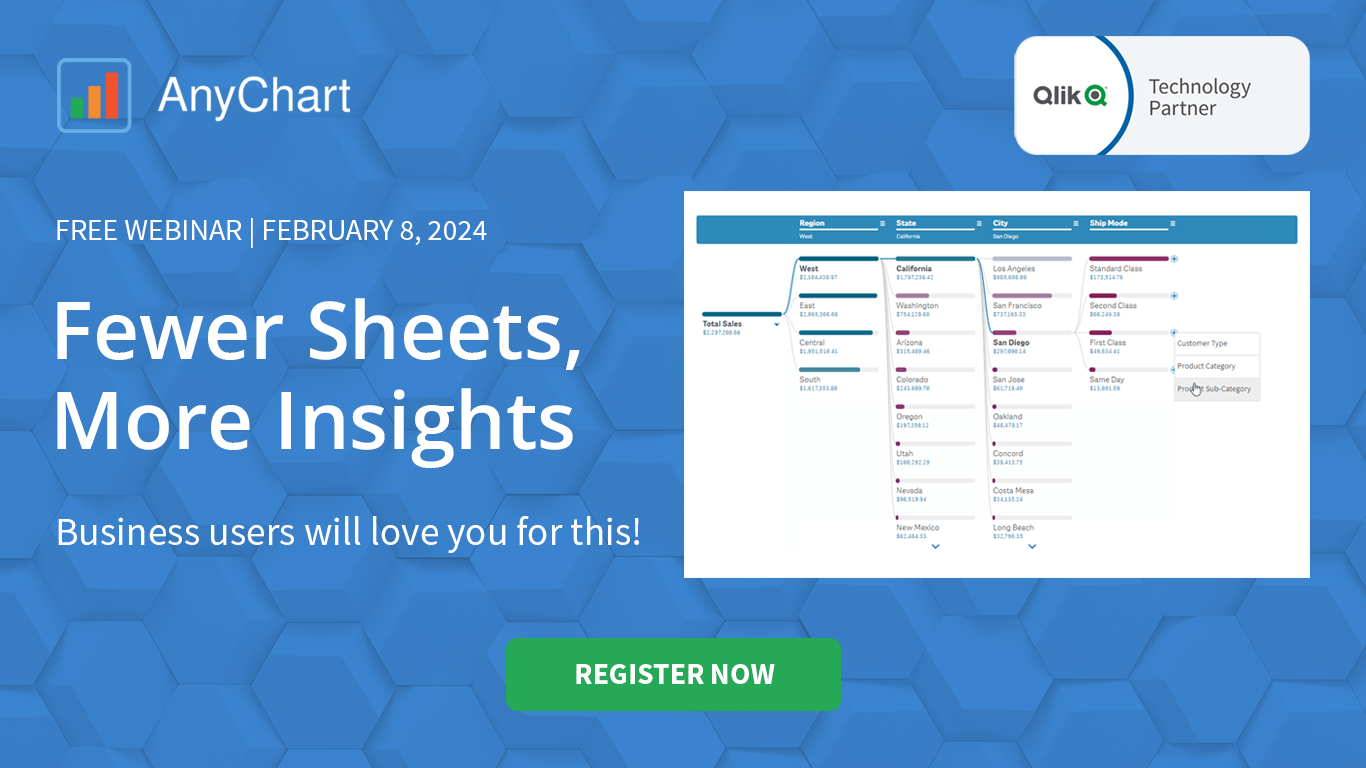
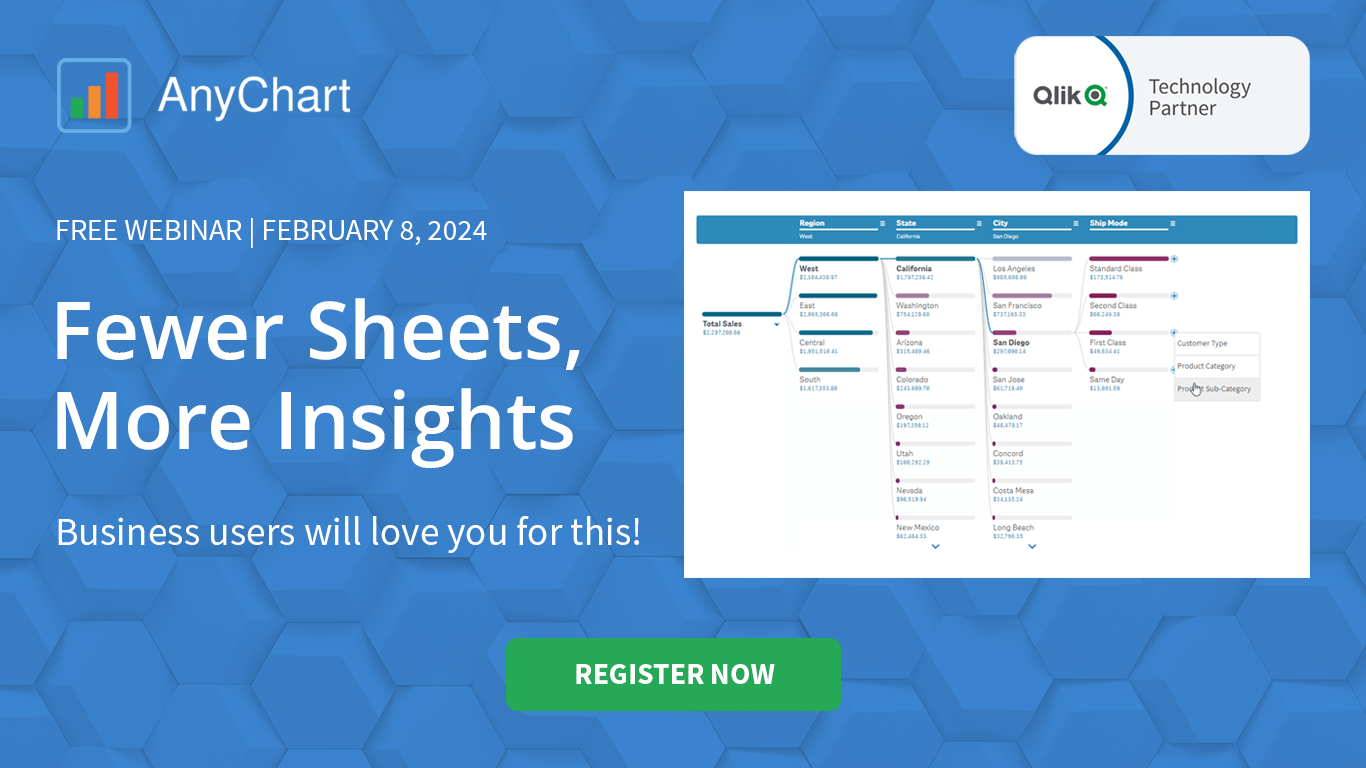
 Hey Qlikkies! Ever feel overwhelmed by complex datasets, endless sheets, and constant requests from business users? The solution is here — join our exclusive webinar on February 8th and meet the Decomposition Tree, a new rockstar chart in Qlik Sense that’s worth a dozen! Enabling users to slice and dice metrics as they please, this game-changing visualization unlocks root cause analysis and ad-hoc exploration of complex datasets on the spot.
Hey Qlikkies! Ever feel overwhelmed by complex datasets, endless sheets, and constant requests from business users? The solution is here — join our exclusive webinar on February 8th and meet the Decomposition Tree, a new rockstar chart in Qlik Sense that’s worth a dozen! Enabling users to slice and dice metrics as they please, this game-changing visualization unlocks root cause analysis and ad-hoc exploration of complex datasets on the spot.
Learn more and register »
January 10th, 2024 by AnyChart Team
 Happy New Year! As the last echoes of festive celebrations fade away and we dive into the adventures of 2024, let’s bid a final farewell to 2023 by reflecting on its best moments.
Happy New Year! As the last echoes of festive celebrations fade away and we dive into the adventures of 2024, let’s bid a final farewell to 2023 by reflecting on its best moments.
For us at AnyChart, it was a remarkable year:
Looking ahead, our dedication remains unwavering: to empower your data viz and analytics journey with new and better tools. Thank you for growing with us, and cheers to your continued success, brighter and bolder in 2024!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Business Intelligence, Charts and Art, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Qlik, Stock Charts
- No Comments »
December 22nd, 2023 by Awan Shrestha
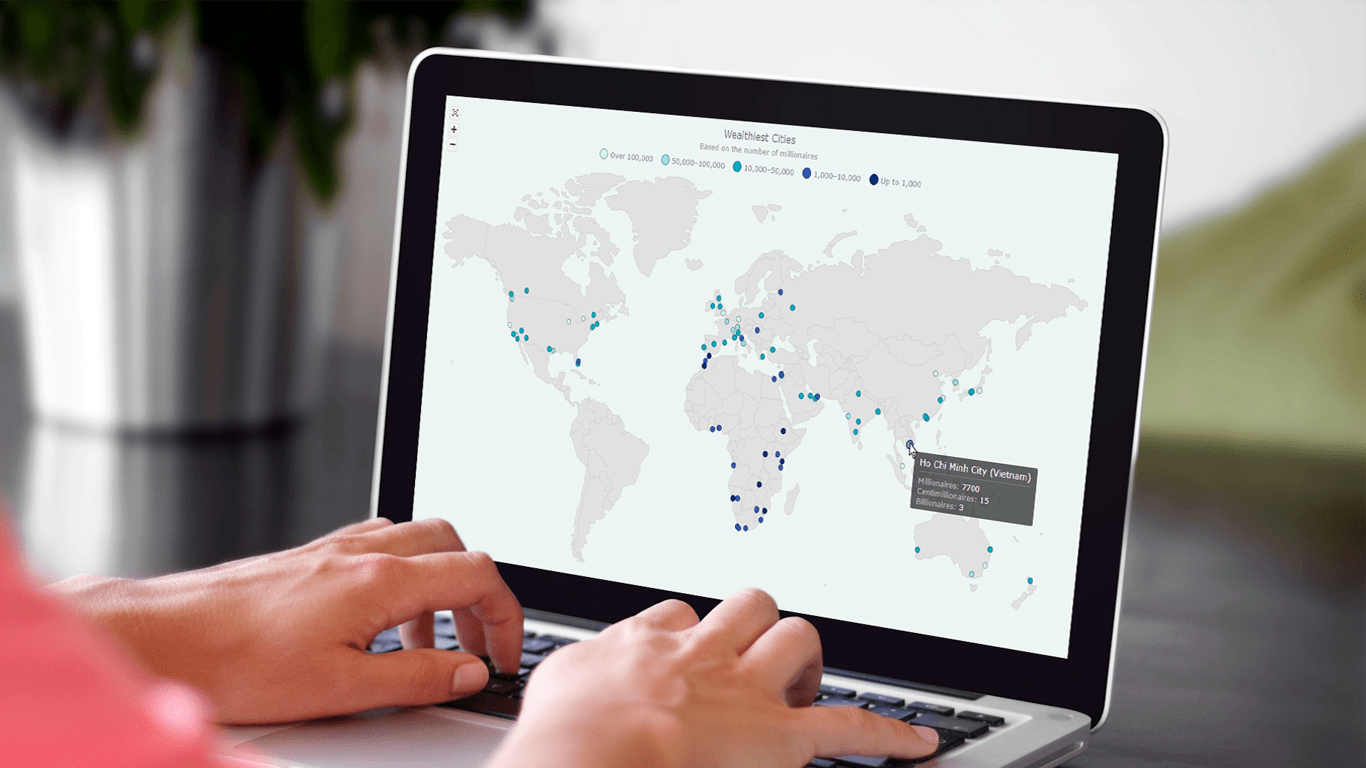
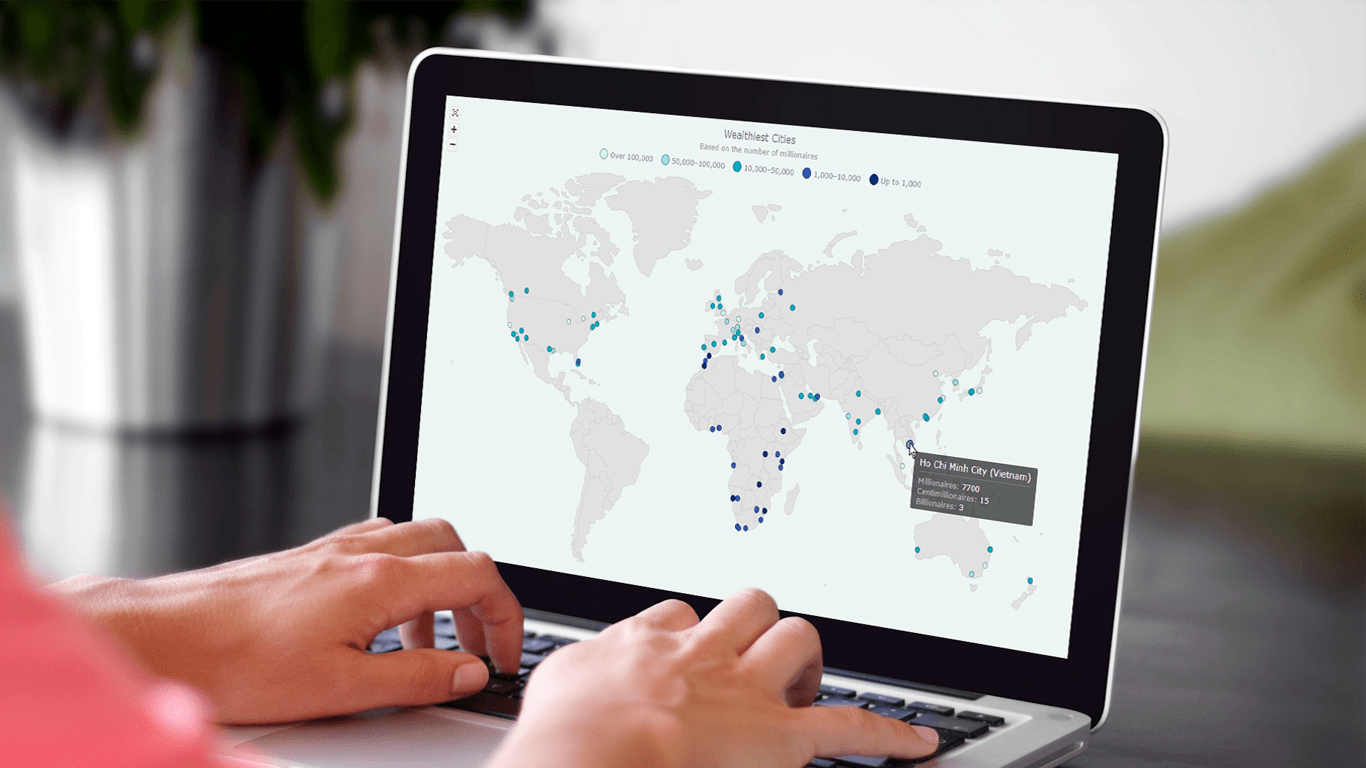
 If you’re a budding developer or data enthusiast eager to explore map creation, you’re in the right place. In this tutorial, I’ll guide you through how to easily build an interactive point map using JavaScript.
If you’re a budding developer or data enthusiast eager to explore map creation, you’re in the right place. In this tutorial, I’ll guide you through how to easily build an interactive point map using JavaScript.
To make things even more interesting, I’ll use data on the number of millionaires in cities as an example. By the end of this tutorial, you’ll have made a visually stunning JS point map, ready to tell the story of the world’s wealthiest cities and a solid understanding of applying these skills to any data and scenarios. And stick around for a bonus at the end — I’ll also show you how to transform your point map into a bubble map where the size of the markers conveys additional information.
Ready to master the JS point mapping technique? Let’s get started, and don’t forget to join me in the bonus section where size matters!
Read the JS charting tutorial »
December 7th, 2023 by AnyChart Team
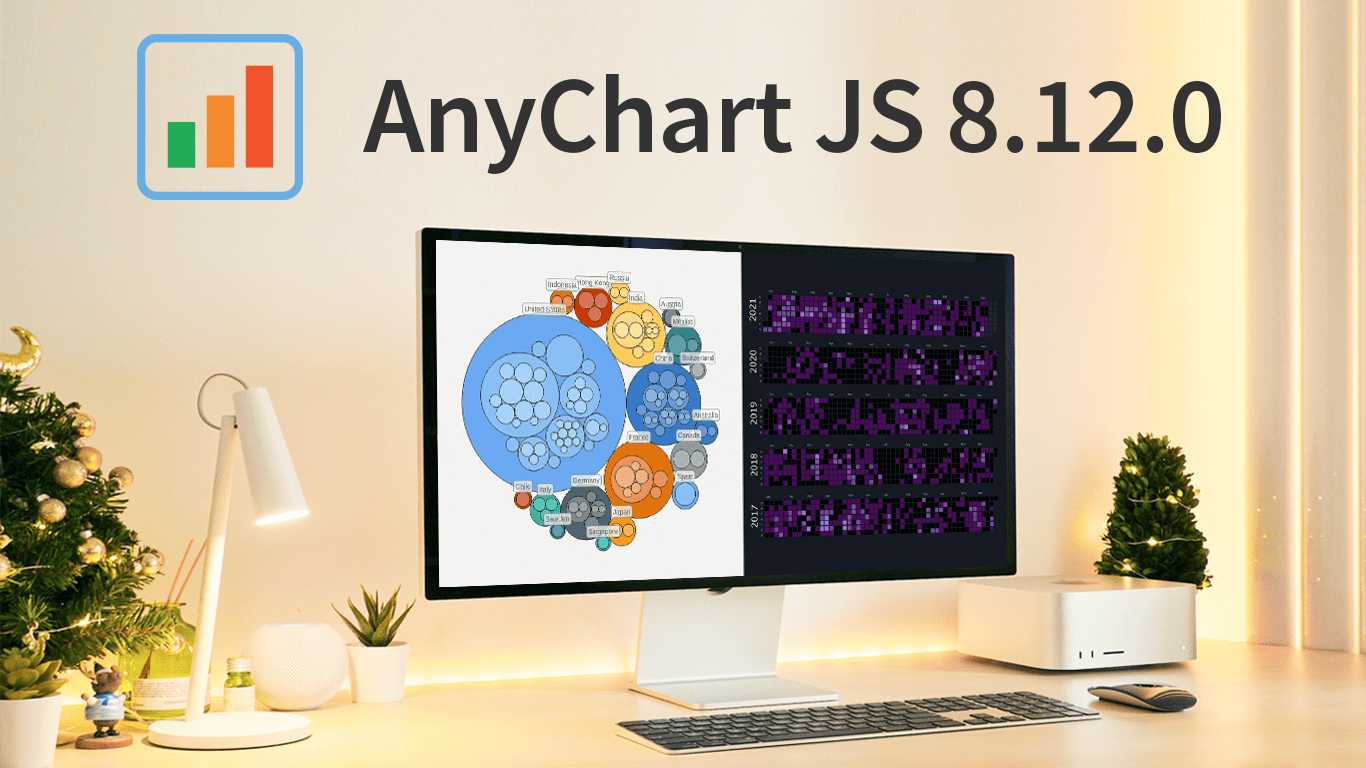
 As the magic holiday season approaches, we’re thrilled to unwrap our latest gift of the year — AnyChart 8.12.0, the newest version of our powerful JavaScript charting library. Packed with various bug fixes and improvements, this release introduces a remarkable feature for Calendar and Circle Packing charts — interactivity events. Learn more about it and upgrade right now!
As the magic holiday season approaches, we’re thrilled to unwrap our latest gift of the year — AnyChart 8.12.0, the newest version of our powerful JavaScript charting library. Packed with various bug fixes and improvements, this release introduces a remarkable feature for Calendar and Circle Packing charts — interactivity events. Learn more about it and upgrade right now!
Read more »
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »
November 27th, 2023 by Awan Shrestha
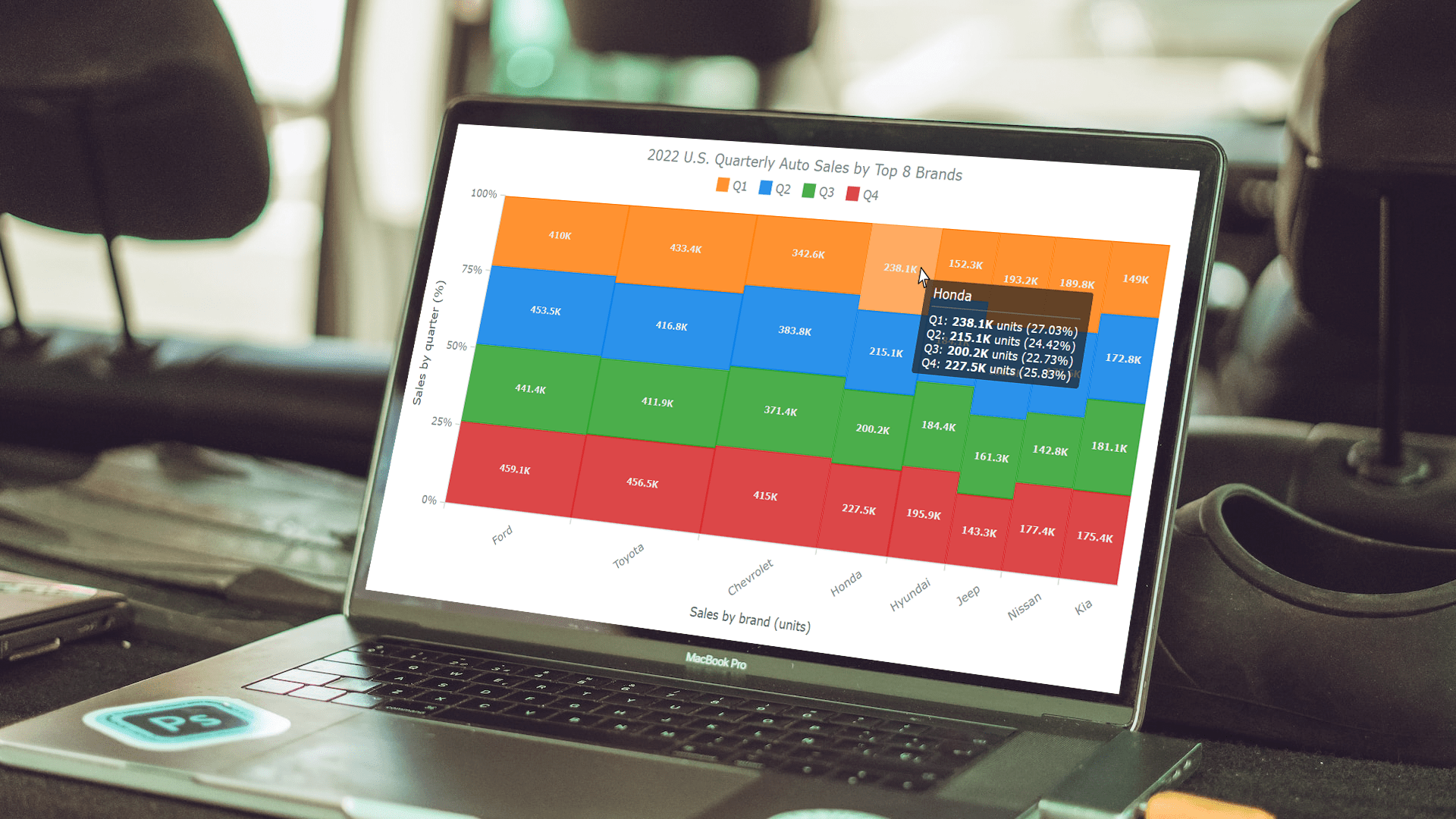
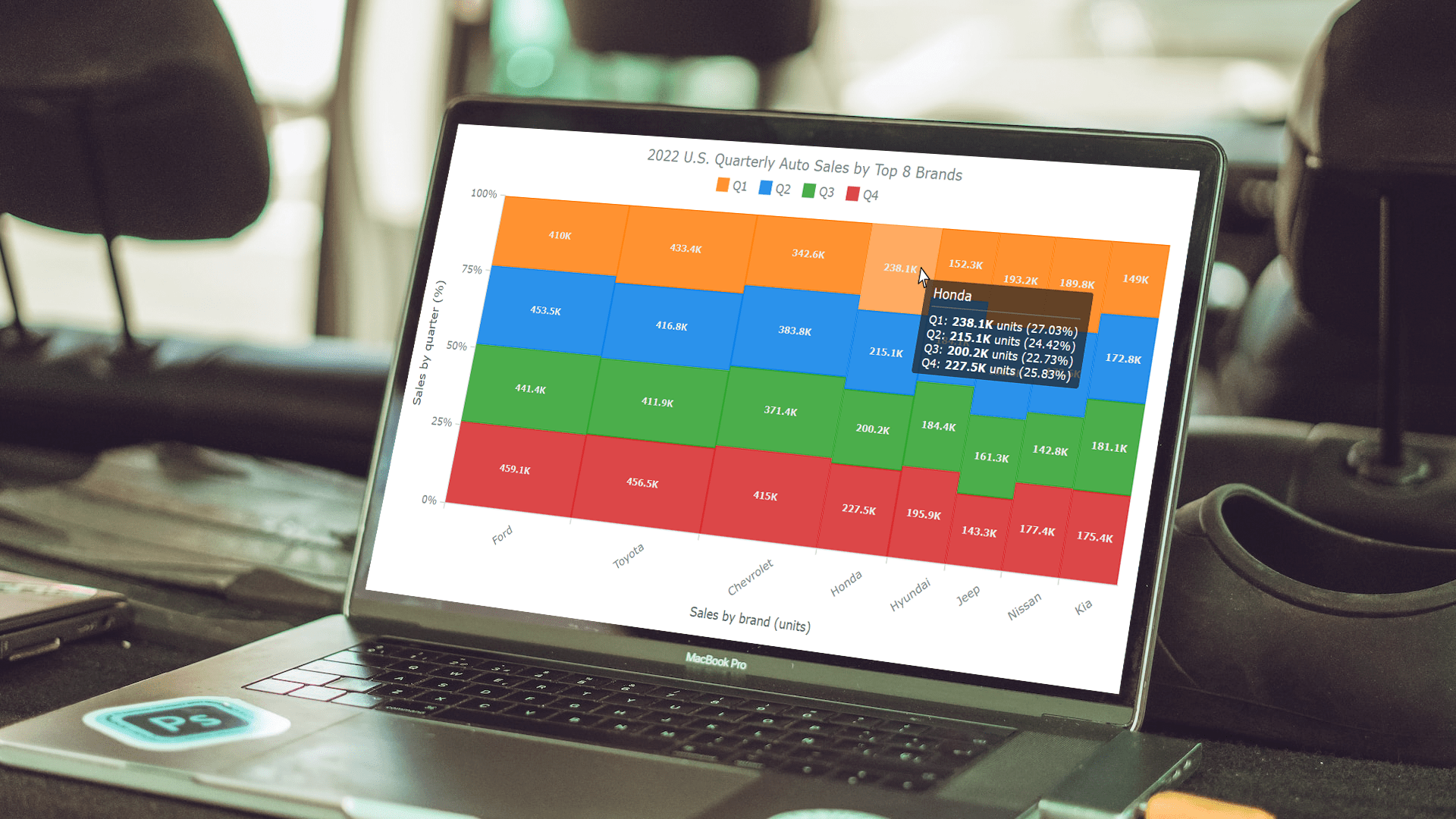
 Data visualization plays a pivotal role in comprehending complex information and conveying insights clearly. Among the diverse array of techniques, the Mekko chart stands out for its ability to vividly represent categorical data and illuminate relationships between categories and subcategories.
Data visualization plays a pivotal role in comprehending complex information and conveying insights clearly. Among the diverse array of techniques, the Mekko chart stands out for its ability to vividly represent categorical data and illuminate relationships between categories and subcategories.
In this tutorial, we will delve into the world of Mekko charts. First, let’s take a moment to explore what they are and how they function. Then, we’ll get to the focal point, a step-by-step guide on how to quickly create a Mekko chart using JavaScript.
The data used for illustration is the U.S. car sales data for the top eight car brands in 2022. By the end of this tutorial, you will have crafted a cool interactive JS Mekko chart that graphically represents the respective proportions within this data by brand and by quarter.
So, ignite your data visualization engines, and let’s go!
Read the JS charting tutorial »
November 13th, 2023 by Awan Shrestha
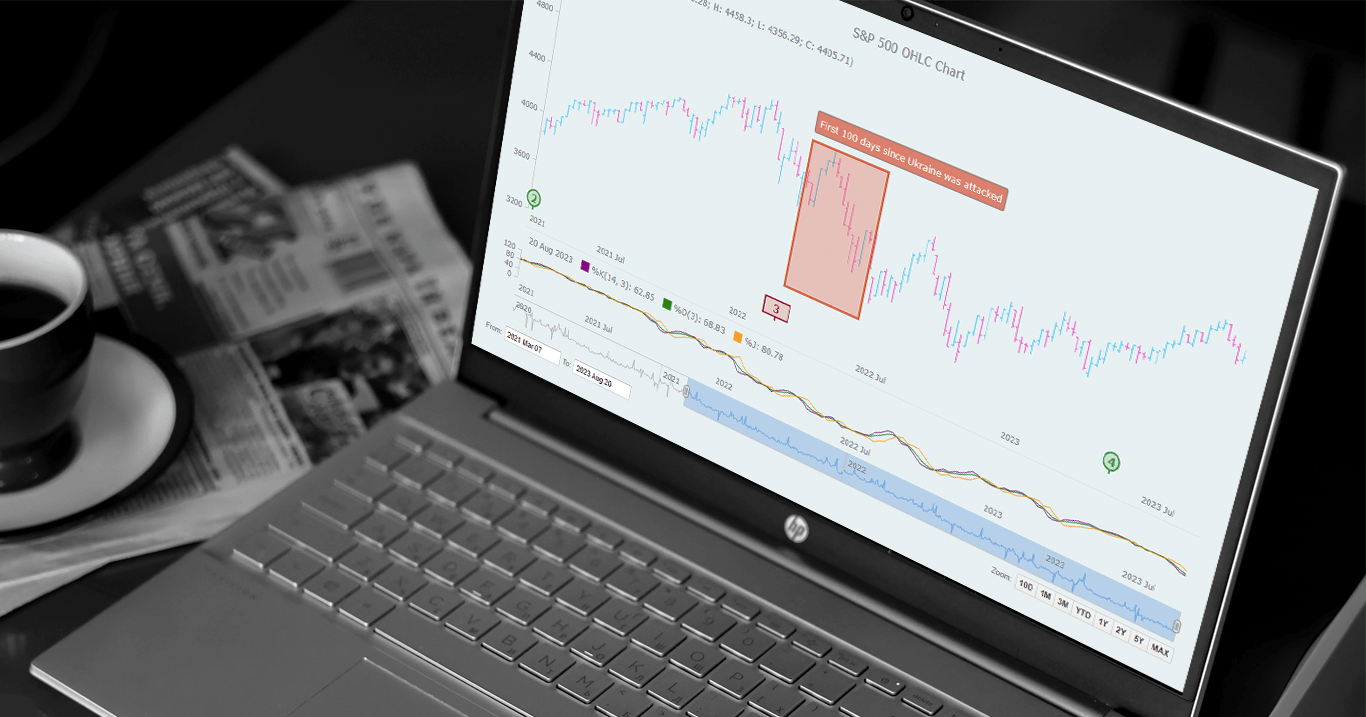
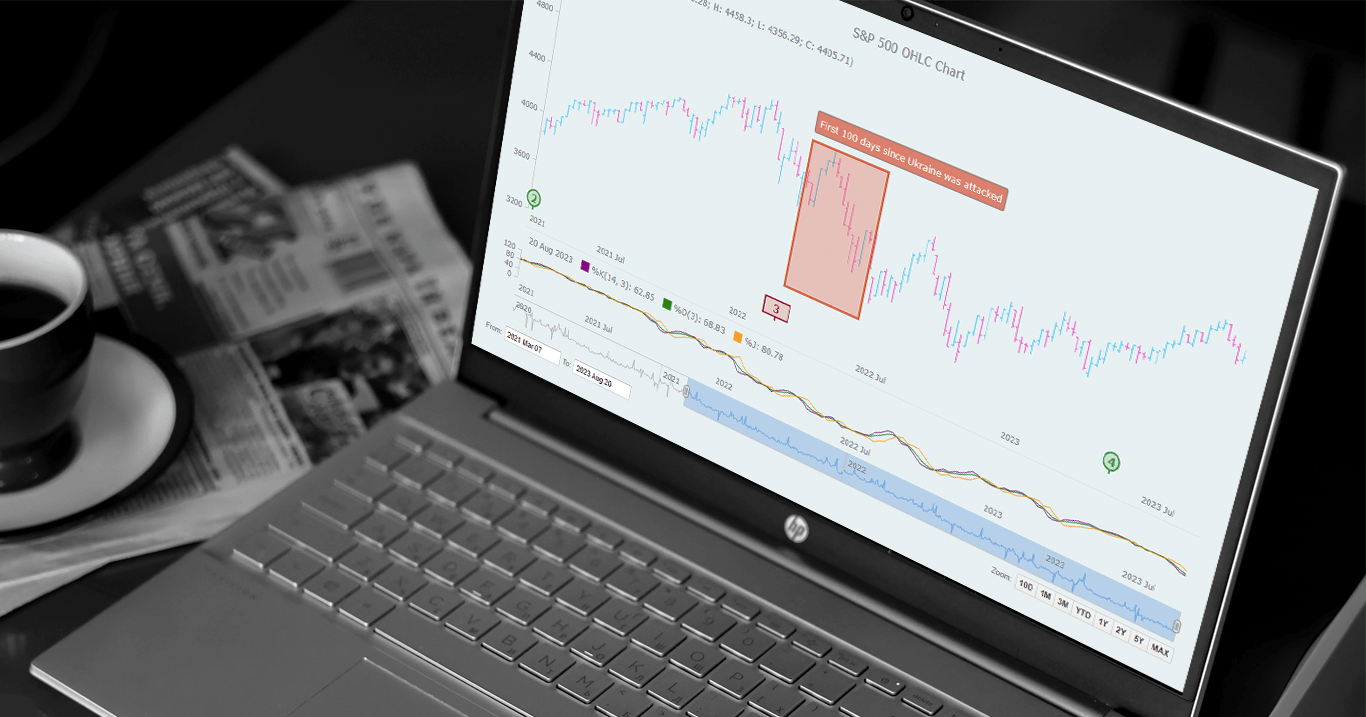
 Unearthing insights from vast datasets is an intricate blend of art and science. In the realm of financial analysis, a pivotal instrument for visually exploring complex data is the Open-High-Low-Close (OHLC) chart. This tutorial is your roadmap to swiftly crafting your OHLC chart using JavaScript, a step-by-step journey. We’ll harness S&P 500 data, and by the end of this article, you’ll possess the skills to orchestrate visual stock analysis adeptly.
Unearthing insights from vast datasets is an intricate blend of art and science. In the realm of financial analysis, a pivotal instrument for visually exploring complex data is the Open-High-Low-Close (OHLC) chart. This tutorial is your roadmap to swiftly crafting your OHLC chart using JavaScript, a step-by-step journey. We’ll harness S&P 500 data, and by the end of this article, you’ll possess the skills to orchestrate visual stock analysis adeptly.
Read the JS charting tutorial »
November 2nd, 2023 by Awan Shrestha
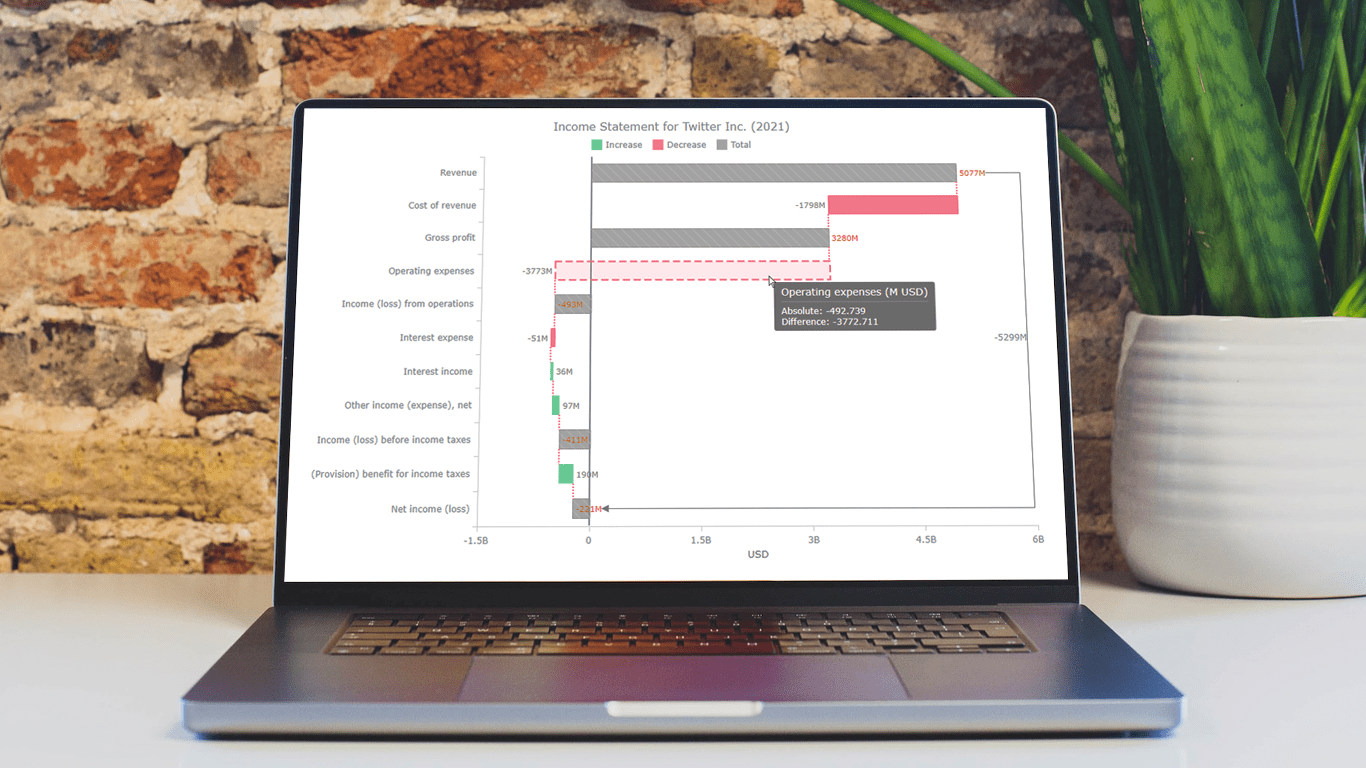
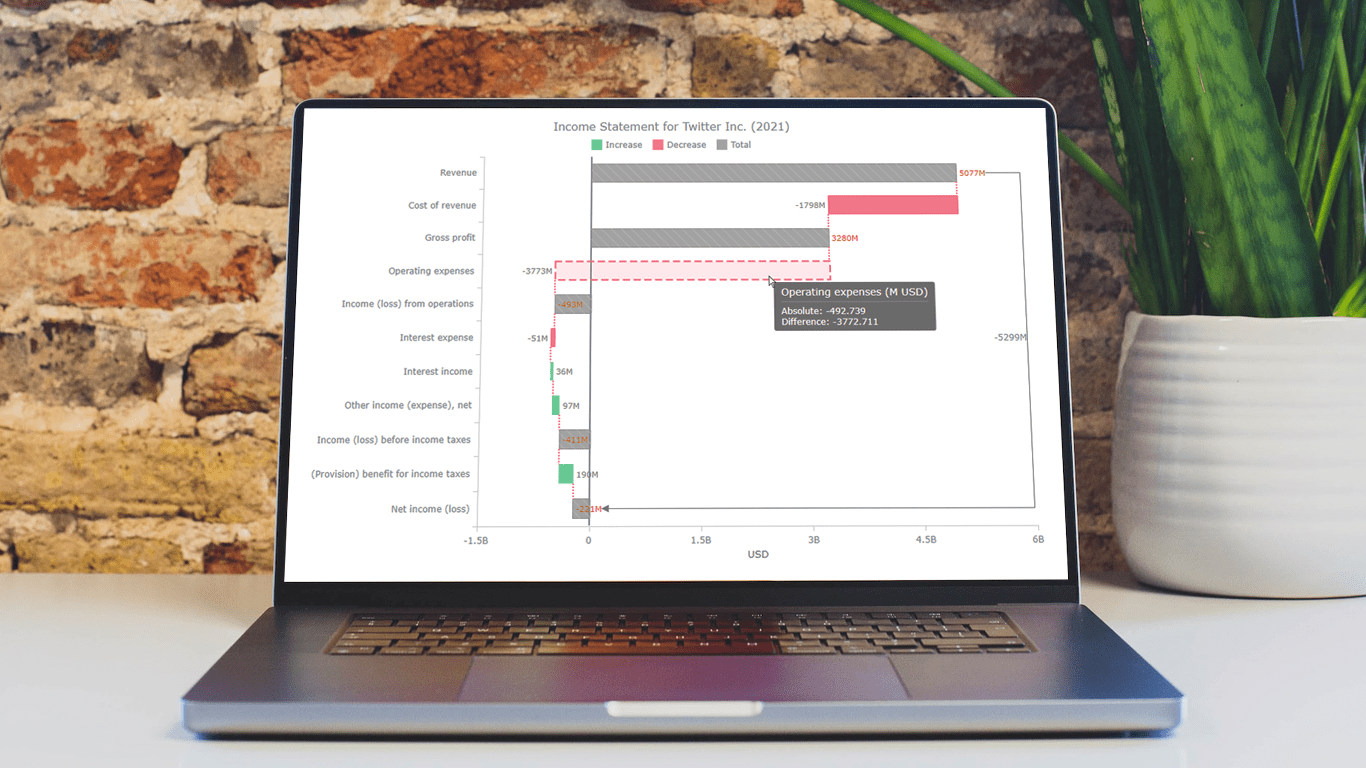
 Data visualization is an essential tool for understanding complex data sets and effectively conveying insights. Among the various types of charts and graphs used for this purpose, the waterfall chart stands out as a powerful way to represent changes in financial data, such as revenue, expenses, and profits over a specific period.
Data visualization is an essential tool for understanding complex data sets and effectively conveying insights. Among the various types of charts and graphs used for this purpose, the waterfall chart stands out as a powerful way to represent changes in financial data, such as revenue, expenses, and profits over a specific period.
In this tutorial, we'll explore how to create a waterfall chart using JavaScript. To illustrate the process, we'll use the example of an income statement for a company, in this case, Twitter Inc.’s latest (and last) one.
Whether it’s to analyze a company's financial performance, project budgets, or inventory fluctuations, this step-by-step guide will help you easily create a useful interactive JS-based waterfall chart.
Read the JS charting tutorial »
 Building an interactive calendar chart from scratch may initially seem daunting and time-consuming. However, I'm here to show you it's not only manageable but straightforward once you know the steps. Whether you're developing a scheduling application, tracking events, or looking to enhance your web page with a sleek calendar graphic, this tutorial is designed specifically for you. I'll guide you through the steps to create impressive interactive calendar charts using JavaScript, simplifying what may seem complex.
Building an interactive calendar chart from scratch may initially seem daunting and time-consuming. However, I'm here to show you it's not only manageable but straightforward once you know the steps. Whether you're developing a scheduling application, tracking events, or looking to enhance your web page with a sleek calendar graphic, this tutorial is designed specifically for you. I'll guide you through the steps to create impressive interactive calendar charts using JavaScript, simplifying what may seem complex.


 Happy New Year! As the last echoes of festive celebrations fade away and we dive into the adventures of 2024, let’s bid a final farewell to 2023 by reflecting on its best moments.
Happy New Year! As the last echoes of festive celebrations fade away and we dive into the adventures of 2024, let’s bid a final farewell to 2023 by reflecting on its best moments.