New Data Graphics to Check Out This Weekend — DataViz Weekly
June 12th, 2020 by AnyChart Team Hey everyone! Here’s DataViz Weekly with a quick presentation of four new data graphics projects that we’ve found worth checking out. Look at these stunning examples of charts and maps in action!
Hey everyone! Here’s DataViz Weekly with a quick presentation of four new data graphics projects that we’ve found worth checking out. Look at these stunning examples of charts and maps in action!
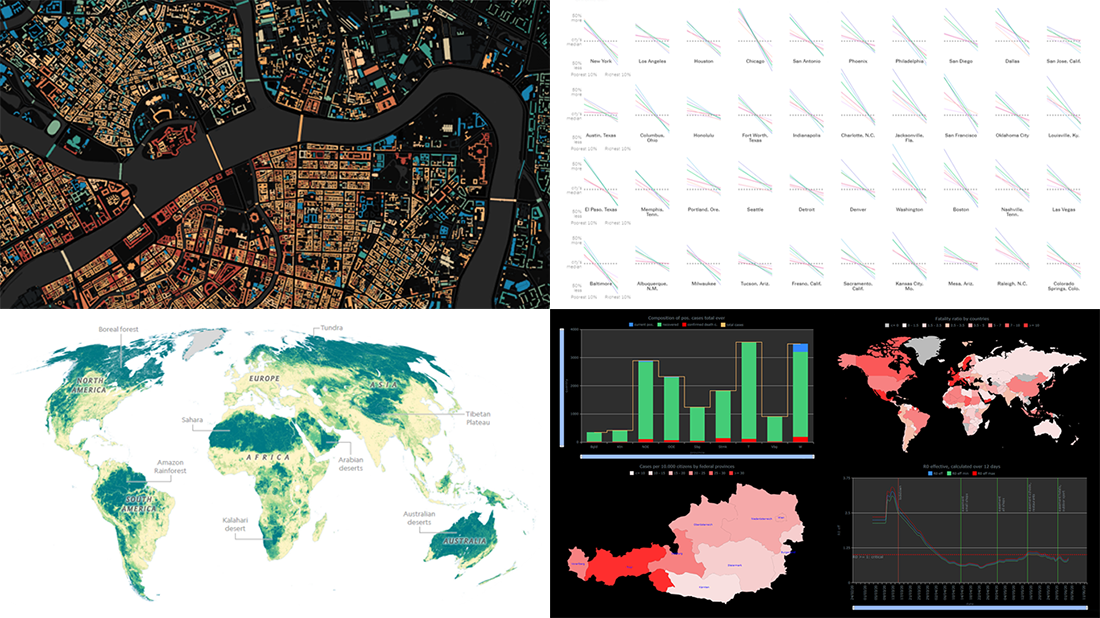
- Areas with the humanity’s lowest impact on the natural world — National Geographic
- COVID-19 in Austria (and worldwide) — Jürgen Höfer
- Age of buildings in Saint Petersburg (Russia) — Nikita Slavin
- Chronic health conditions by income and race — NYT
- Categories: Data Visualization Weekly
- 1 Comment »
How to Create Stacked Area Chart with JavaScript
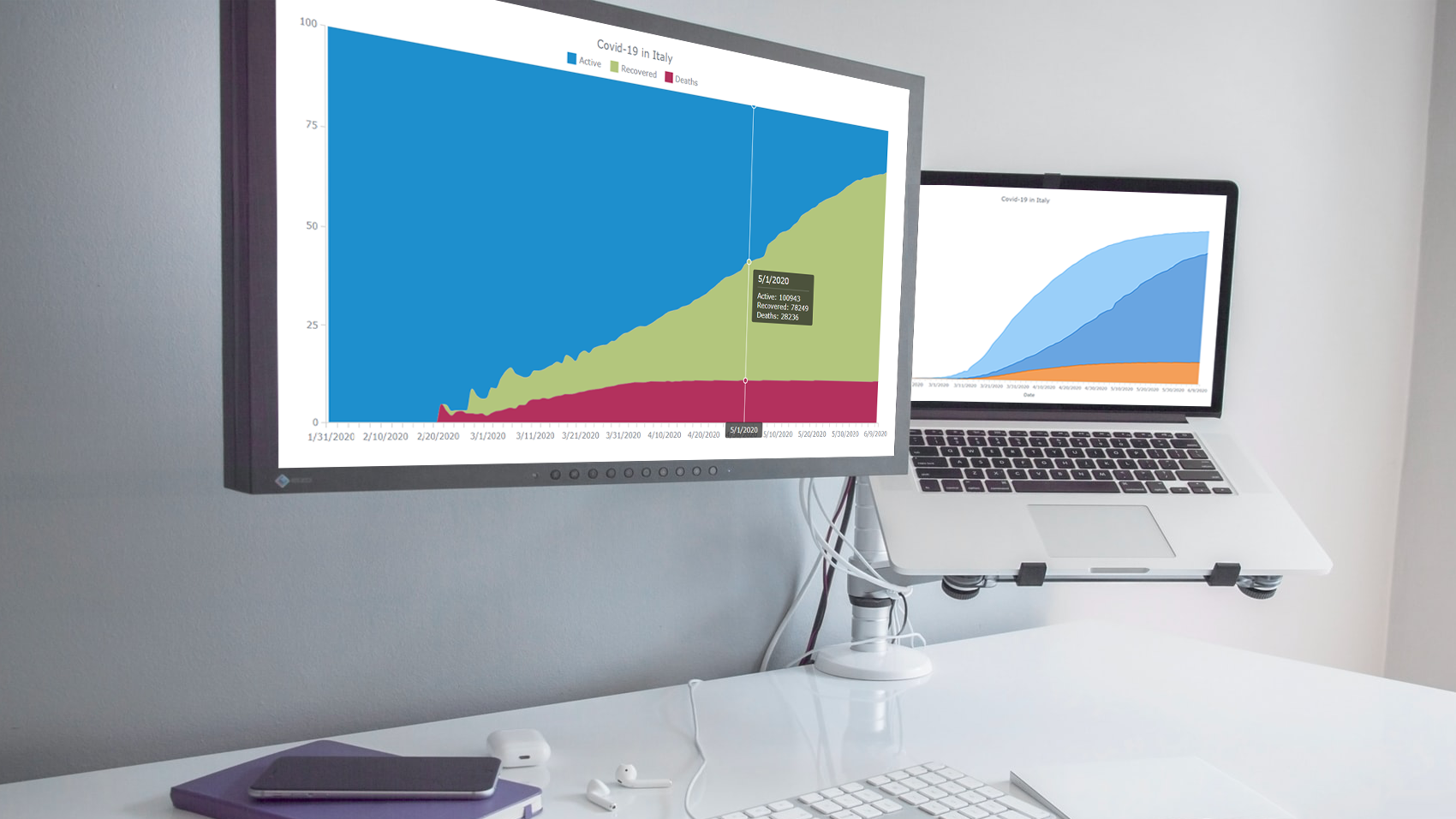
June 10th, 2020 by Anastasia Zoumpliou Stacked area charts, a variation of classic area charts, are quite a popular form of data visualization. They work great to graphically represent how multiple variables and their totals are changing over time. In this tutorial, I will show you how to easily create an interactive JavaScript stacked area chart which will look compelling in any HTML5 project, web site or app.
Stacked area charts, a variation of classic area charts, are quite a popular form of data visualization. They work great to graphically represent how multiple variables and their totals are changing over time. In this tutorial, I will show you how to easily create an interactive JavaScript stacked area chart which will look compelling in any HTML5 project, web site or app.
To demonstrate this way, which is quite simple to master even if you only have basic HTML coding skills, I am going to visualize official data about the outbreak of the COVID-19 pandemic in Italy. The visualizations built along the tutorial will display how the numbers of cases, recoveries, and deaths have been changing — from January 31, when the first two cases were confirmed, to yesterday, June 9, when the total number of coronavirus cases in Italy reached 235,561.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Visual Presentations of Data About Jobs, Simpsons, NYC and Journals — DataViz Weekly
June 5th, 2020 by AnyChart Team Every week, we meet a number of new visual presentations of data around the web. Then, on Friday, we pick the four most interesting of them to tell you about. The following projects made it to DataViz Weekly this time:
Every week, we meet a number of new visual presentations of data around the web. Then, on Friday, we pick the four most interesting of them to tell you about. The following projects made it to DataViz Weekly this time:
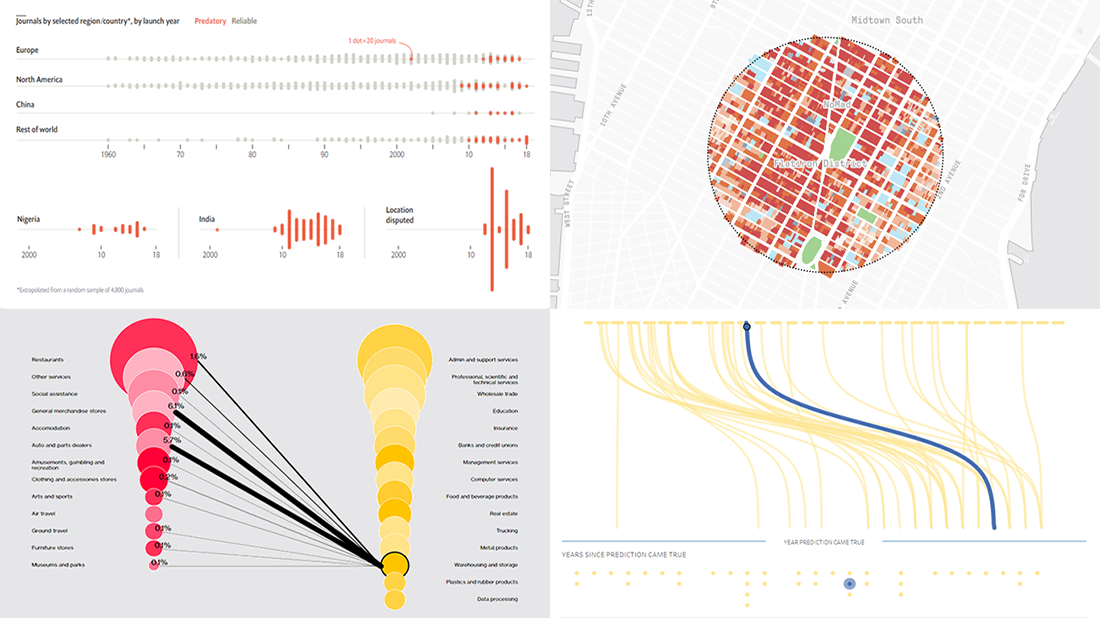
- Job losses in the United States, the second wave — Bloomberg
- Predictions from The Simpsons that came true — Seffana Mohamed-Ajaz
- Morphocode’s city explorer — Morphocode
- Dodgy academic journals — The Economist
- Categories: Data Visualization Weekly
- No Comments »
StopCorona Creator Shares How They Visualize COVID-19 Data Using AnyChart
May 21st, 2020 by AnyChart Team Earlier, we introduced you to a new, ever-updating COVID tracker that uses AnyChart to visualize the latest pandemic data in insightful charts, StopCorona.info. To let you know more, we also talked to Vadim Peskov, CEO at Diffco, the app development company behind StopCorona, and asked him a few questions.
Earlier, we introduced you to a new, ever-updating COVID tracker that uses AnyChart to visualize the latest pandemic data in insightful charts, StopCorona.info. To let you know more, we also talked to Vadim Peskov, CEO at Diffco, the app development company behind StopCorona, and asked him a few questions.
Read our quick interview to learn more about StopCorona and their experience using our JavaScript charting library for interactive data visualization. (Stack: MySQL/Symfony/Angular.)
- Categories: AnyChart Charting Component, Big Data, Charts and Art, HTML5, JavaScript, Success Stories
- 3 Comments »
Charting COVID-19 Data and Models — DataViz Weekly
May 15th, 2020 by AnyChart Team Check out new interesting examples of charting COVID-19 data in action. We have seen a lot of visualizations over the past few days and selected the following projects to share with you today in DataViz Weekly:
Check out new interesting examples of charting COVID-19 data in action. We have seen a lot of visualizations over the past few days and selected the following projects to share with you today in DataViz Weekly:
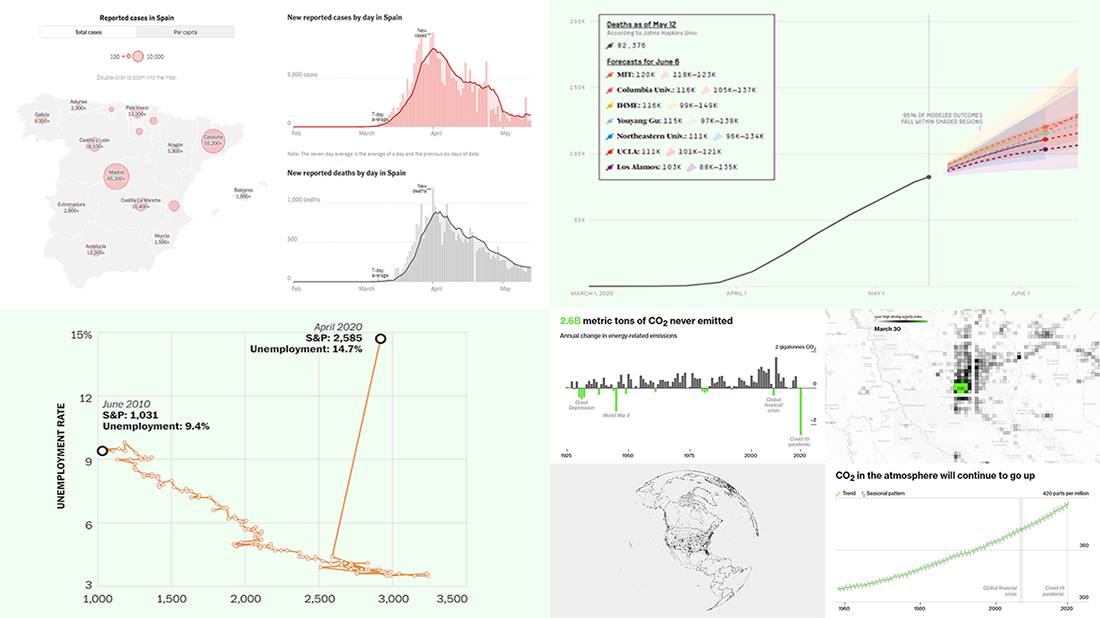
- Fatality models for the United States – FiveThirtyEight
- Impact on climate change – Bloomberg Green
- (Now broken) correlation between the stock market and unemployment rates in America – The Washington Post
- Situation in Spain – The New York Times
- Categories: Data Visualization Weekly
- No Comments »
COVID-19 Vaccine, Future, Impact, and Non-COVID Wiki Atlas Visualizations — DataViz Weekly
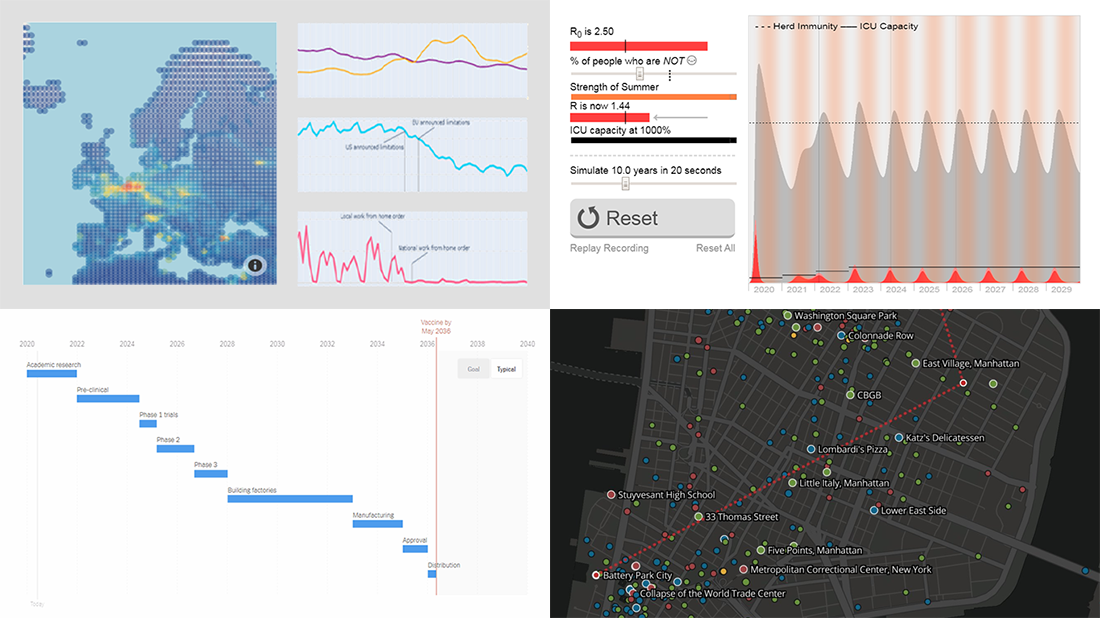
May 8th, 2020 by AnyChart Team Without any exaggeration, the vast majority of data visualizations made public these weeks (and already months) are about the novel coronavirus pandemic. In compliance with the general trend, three of the four projects presented in the new DataViz Weekly article shed light on issues related to COVID-19. Take a glance at a quick list of the featured data visualization works and read more to meet them.
Without any exaggeration, the vast majority of data visualizations made public these weeks (and already months) are about the novel coronavirus pandemic. In compliance with the general trend, three of the four projects presented in the new DataViz Weekly article shed light on issues related to COVID-19. Take a glance at a quick list of the featured data visualization works and read more to meet them.
- COVID-19 vaccine development timeframe and how to reduce it – NYT
- COVID-19 future, in playable simulators – M. Salathé & N. Case
- COVID-19 impact on traffic and air pollution in Europe – European Data Portal
- Atlas of places featured in Wikipedia – T. Noulas, R. Schifanella, D. Sáez-Trumper & J. Tan
- Categories: Data Visualization Weekly
- No Comments »
Creating Choropleth Map Data Visualization Using JavaScript, on COVID-19 Stats
May 6th, 2020 by Anastasia Zoumpliou These days you see choropleth maps in a variety of webpages and utilized for various subjects. Have you wondered how such data visualizations are built? Are you interested in making them by yourself? If so, stay with me through this JS charting tutorial, where I will show you how to create an interactive JavaScript choropleth map from scratch but with ease.
These days you see choropleth maps in a variety of webpages and utilized for various subjects. Have you wondered how such data visualizations are built? Are you interested in making them by yourself? If so, stay with me through this JS charting tutorial, where I will show you how to create an interactive JavaScript choropleth map from scratch but with ease.
Basic knowledge of HTML5 and JS is always helpful, but even if you are a beginner in this field, understand these four simple steps and you will be able to quickly get a good-looking cross-platform interactive choropleth map data visualization for your app or website!
What exactly are choropleth maps? When you break down the word, you see that choro- (“choros”) means “area” and pleth- (“plethos”) means “multitude.” Exactly, these maps are used to visualize statistical data related to multiple geographic areas. Each area is colored or shaded differently according to the value of the given data, making it easy to grasp how a measurement varies across a territory.
For this JS mapping tutorial, I will use open COVID-19 data to show the distribution of confirmed cases and deaths around the world by country. I will start with a basic choropleth map that will graphically represent the confirmed cases. Then I will add a legend, customize the tooltip, and add bubbles to visualize the number of deaths.
Let’s get started!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »
New COVID-19 Data Visualizations — DataViz Weekly
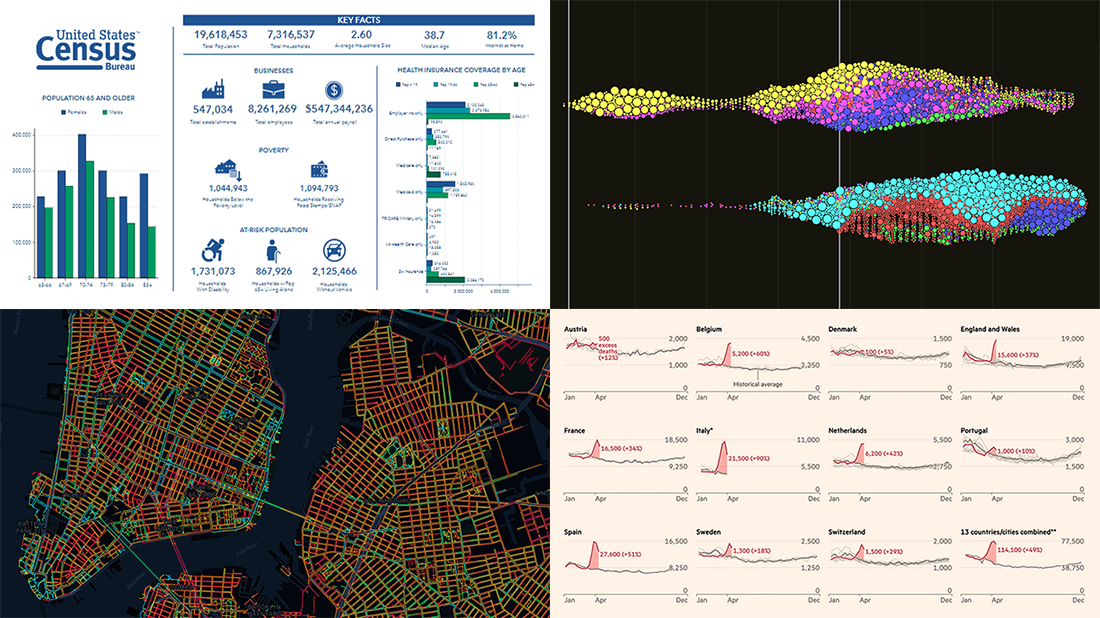
May 1st, 2020 by AnyChart Team It’s Friday, May 1, and we invite you to take a quick look at the fresh DataViz Weekly selection of cool charts and maps. This article presents the following new COVID-19 data visualizations we have come across this week:
It’s Friday, May 1, and we invite you to take a quick look at the fresh DataViz Weekly selection of cool charts and maps. This article presents the following new COVID-19 data visualizations we have come across this week:
- Discovering excess deaths from COVID-19 — FT
- Exploring NYC sidewalk widths through the prism of social distancing — Meli Harvey
- Analyzing coronavirus search trends — Schema Design, Google News Initiative and Axios
- Visualizing demographic and economic data for COVID-19 impact planning reports — U.S. Census Bureau
- Categories: Data Visualization Weekly
- No Comments »
New Interesting Graphics on Climate Change, Media Credibility, Hospital Occupancy, and Job Losses — DataViz Weekly
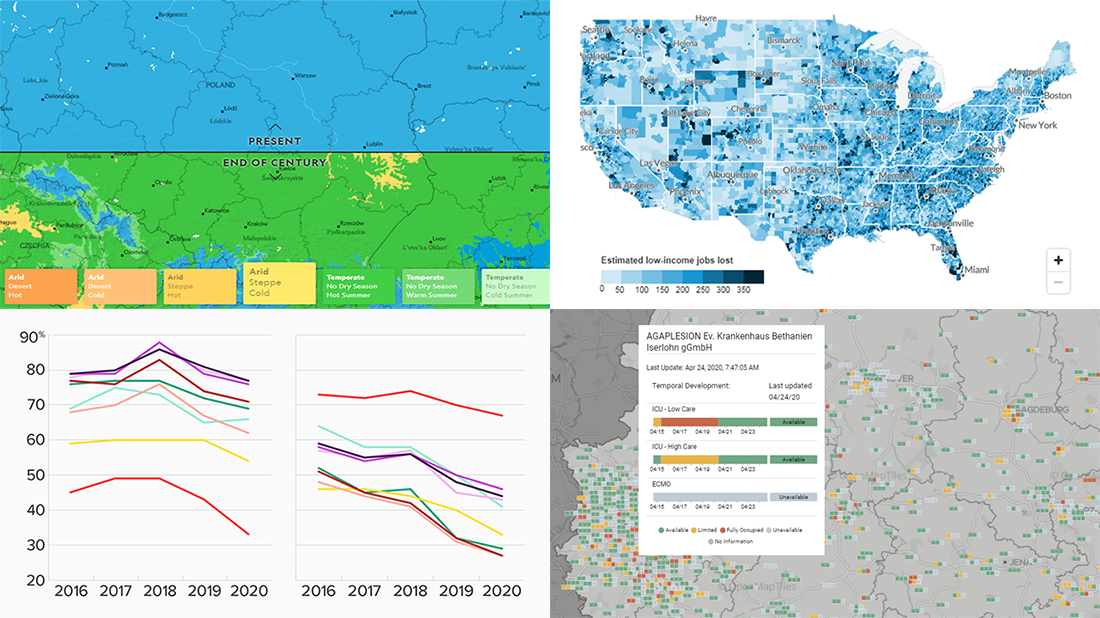
April 24th, 2020 by AnyChart Team Continuing our series of regular DataViz Weekly articles highlighting new interesting graphics from all over the web, here’s what data visualization projects we picked to show you this time:
Continuing our series of regular DataViz Weekly articles highlighting new interesting graphics from all over the web, here’s what data visualization projects we picked to show you this time:
- Climate change in your city by 2070 — National Geographic
- New American media credibility ratings — Morning Consult
- Hospital bed occupancy in Germany — University of Konstanz
- Low-income job losses across the United States — Urban Institute
- Categories: Data Visualization Weekly
- No Comments »
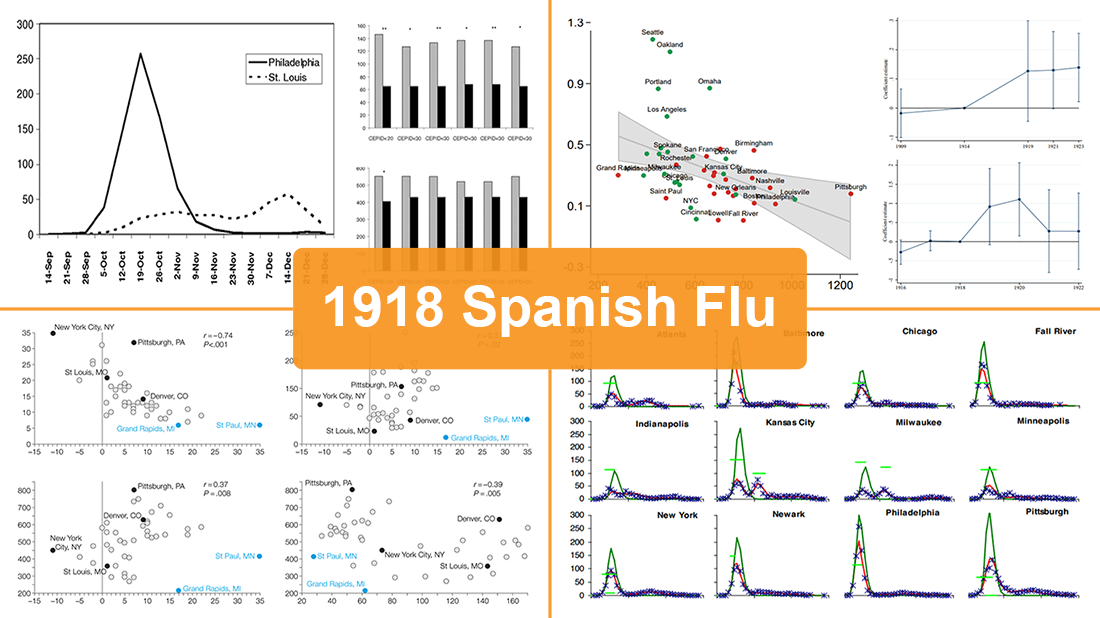
1918 Spanish Flu Pandemic in Data and Charts — DataViz Weekly
April 17th, 2020 by AnyChart Team While the world keeps fighting the coronavirus disease outbreak, we have seen a number of attempts to draw analogies between the COVID-19 and previous influenza pandemics. Inspired by a recent National Geographic article by Nina Strochlic with graphics from Riley D. Champine, today we invite you to find out (or remember) what the 1918 Spanish flu pandemic looked like and what lessons it may offer to cope with the current crisis.
While the world keeps fighting the coronavirus disease outbreak, we have seen a number of attempts to draw analogies between the COVID-19 and previous influenza pandemics. Inspired by a recent National Geographic article by Nina Strochlic with graphics from Riley D. Champine, today we invite you to find out (or remember) what the 1918 Spanish flu pandemic looked like and what lessons it may offer to cope with the current crisis.
For this new DataViz Weekly, we have curated four researches on the 1918 flu pandemic in the United States. Focusing on an analysis of nonpharmaceutical interventions (NPIs) such as social distancing measures and their role, these studies contain a lot of diverse data and charts. They are worth checking out if you’re interested in the subject of epidemics or in data science, analytics, and visualizations as such.
- Categories: Data Visualization Weekly
- No Comments »