Austrian Academy of Sciences (ÖAW) Uses AnyChart JS for Literary Data Visualization
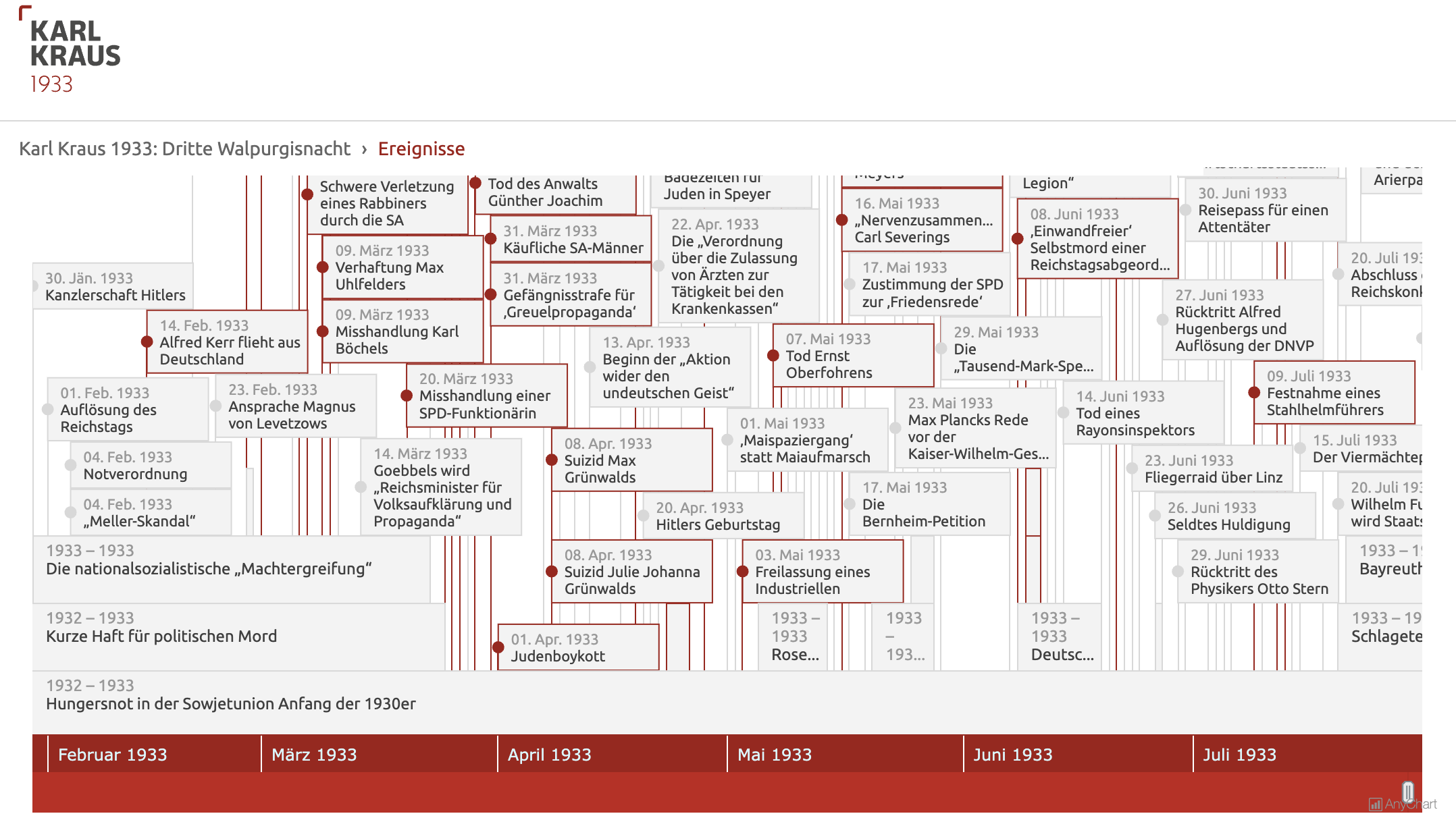
September 17th, 2024 by AnyChart Team Visualizing data from a literary work can clarify complex structures and patterns, enhancing the understanding of its content and context. For example, a timeline chart can effectively organize events mentioned in the text into an intuitive graphical form, which can be especially beneficial for historical texts. Today, we are pleased to share a project where AnyChart was instrumental in clearly revealing this temporal aspect.
Visualizing data from a literary work can clarify complex structures and patterns, enhancing the understanding of its content and context. For example, a timeline chart can effectively organize events mentioned in the text into an intuitive graphical form, which can be especially beneficial for historical texts. Today, we are pleased to share a project where AnyChart was instrumental in clearly revealing this temporal aspect.
Researchers from the Austrian Academy of Sciences (ÖAW, for Österreichische Akademie der Wissenschaften) have created an expanded digital edition of Third Walpurgis Night by Karl Kraus, an esteemed Austrian writer and satirist, who was nominated three times for the Nobel Prize in Literature. Written in 1933 but published only posthumously in 1952, this essay provides a critical analysis of the early National Socialist rule in Germany. The digital edition integrates the original text into its historical context with extensive commentary, glossary entries, and now also an interactive timeline developed using our JavaScript charting library.
Learn more about the project and how it employs AnyChart in our conversation with Bernhard Oberreither and Barbara Krautgartner from the Austrian Center for Digital Humanities and Cultural Heritage (ACDH-CH) at the ÖAW, who brought this project to fruition. (Stack: eXist-db/TEI Publisher.)
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, Success Stories, Third-Party Developers
- No Comments »
William Dibbern Uses AnyChart JS Charts to Visualize Wedding Guest Data
August 14th, 2023 by AnyChart Team The world’s leader in data visualization, AnyChart has a proven track record of empowering enterprises with robust charting solutions. However, the true essence of AnyChart lies in its versatility — it extends beyond corporate analytics, to making data meaningful in our everyday lives.
The world’s leader in data visualization, AnyChart has a proven track record of empowering enterprises with robust charting solutions. However, the true essence of AnyChart lies in its versatility — it extends beyond corporate analytics, to making data meaningful in our everyday lives.
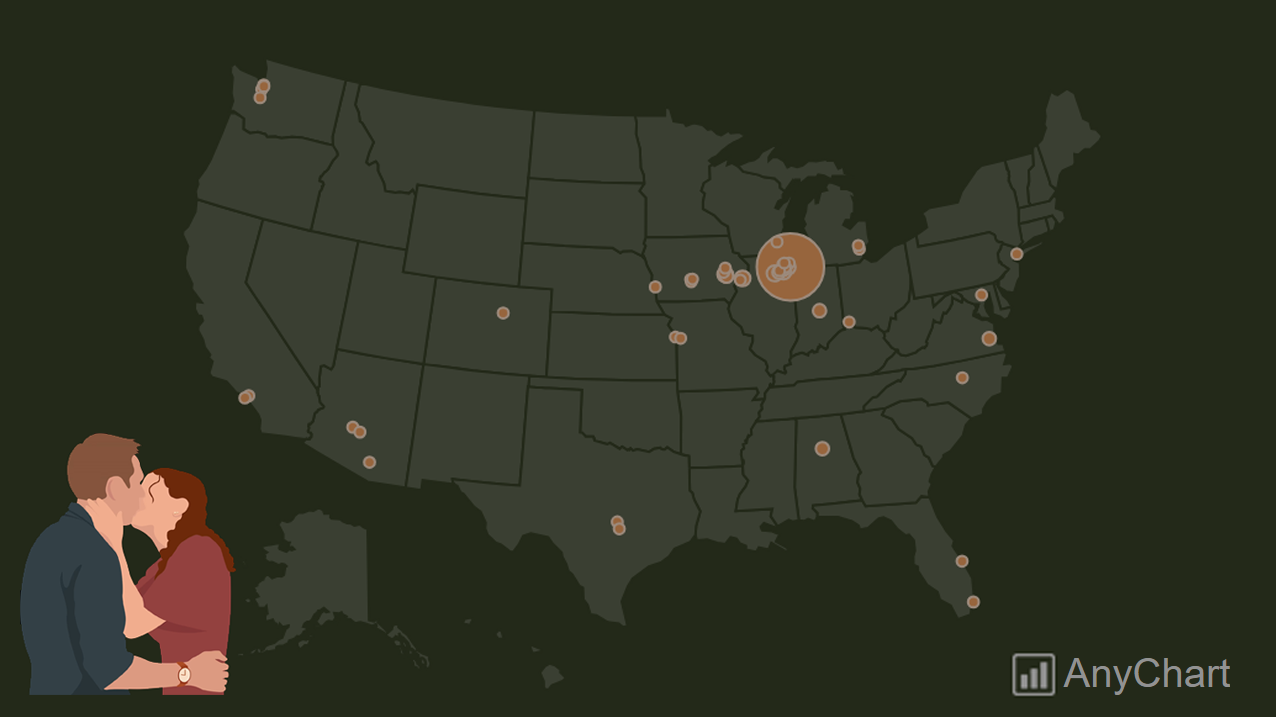
For example, meet William Dibbern, an Engineering Manager based in Chicago, who ingeniously applied our JavaScript charting library to his upcoming wedding plans, turning them into a heartfelt blend of technology and emotion.
Join us for an insightful interview with Will as we delve into his journey, exploring how he harnessed the power of AnyChart JS Charts to craft a delightful experience that celebrates love and data in a refreshingly personal way.
- Categories: AnyChart Charting Component, AnyMap, Charts and Art, HTML5, JavaScript, Success Stories, Third-Party Developers
- No Comments »
Freiheit Gruppe Uses AnyChart JS to Visually Organize Berliners’ Ideas for Berlin University Alliance
July 5th, 2023 by AnyChart Team Data visualization is a game-changer when it comes to exploring and making sense of data. And here at AnyChart, we’re passionate about making the development of interactive charts a breeze. Our award-winning JavaScript charting library is not only trusted by the big players in enterprise data intelligence systems, with over 75% of Fortune 500 companies relying on it. It is a go-to choice for thousands of developers worldwide who want to easily create awesome visualizations for their – and their clients’ – websites and apps.
Data visualization is a game-changer when it comes to exploring and making sense of data. And here at AnyChart, we’re passionate about making the development of interactive charts a breeze. Our award-winning JavaScript charting library is not only trusted by the big players in enterprise data intelligence systems, with over 75% of Fortune 500 companies relying on it. It is a go-to choice for thousands of developers worldwide who want to easily create awesome visualizations for their – and their clients’ – websites and apps.
Recently, we discovered a stunning sunburst chart powered by AnyChart on the website of the Berlin University Alliance. This diagram effectively organizes the ideas submitted by Berliners within the framework of the #Berlinforschtmit project, which calls upon the local community to tip scientists regarding new research topics. These collective efforts aim to make significant contributions toward enhancing the quality of life in the city.
We’ve had the pleasure of having a quick conversation with Björn Knetter from Freiheit Gruppe, the team responsible for the design and technical implementation of #Berlinforschtmit. He told us more about this innovative initiative and how they leverage AnyChart for impactful data visualization. All aboard for our quick interview!
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, Success Stories
- No Comments »
MARVI Project Uses AnyChart Android Charts to Visualize Groundwater Data in MyWell App
May 25th, 2023 by AnyChart TeamAt AnyChart, we take great pride in our position as leaders in the global data visualization industry. Our JavaScript Charting Library is renowned for its excellence for developers, while our Qlik Sense Extensions continue to push the boundaries with innovative solutions for analysts. But we don’t stop at being awesome! We also bring the ultimate data visualization magic to Android app developers with AnyChart Android Charts! You’ve probably come across these charting wonders in some of your favorite mobile apps. Today, we’re putting the spotlight on one specific use case that caught our attention.
We recently had a blast speaking with Professor Basant Maheshwari, the lead scientist at the MARVI project. Their mission? To revolutionize groundwater management through community empowerment. They are achieving that with the help of MyWell, a mobile app that streamlines crowdsourced data collection to sustain groundwater resources, ensure access to clean drinking water, and boost livelihoods. MyWell harnesses the power of our Android data visualization library. And to fuel MARVI’s noble mission, we provided them with a complimentary license to wield the mighty AnyChart within the app.
Dive into the inspiring world of MARVI and MyWell, and witness firsthand how AnyChart contributes to making a real difference for ordinary people while paving the way for the future of groundwater management.
- Categories: AnyChart Charting Component, AnyStock, Big Data, HTML5, JavaScript, Stock Charts, Success Stories
- No Comments »
Nick Mar Uses AnyChart JS Charts to Visualize User Performance and Stock Market Data
April 24th, 2023 by AnyChart Team As the world’s top provider of cutting-edge data visualization solutions, we are constantly thrilled to witness how our products are utilized by both businesses and individuals to create interactive charts and dashboards. We recently had the opportunity to chat with software developer Nick Mar, who shared some of his personal projects with us, highlighting the use of AnyChart and his experience with our JavaScript charting library. Check out our interview with him! (Stack: HTML/CSS/JavaScript.)
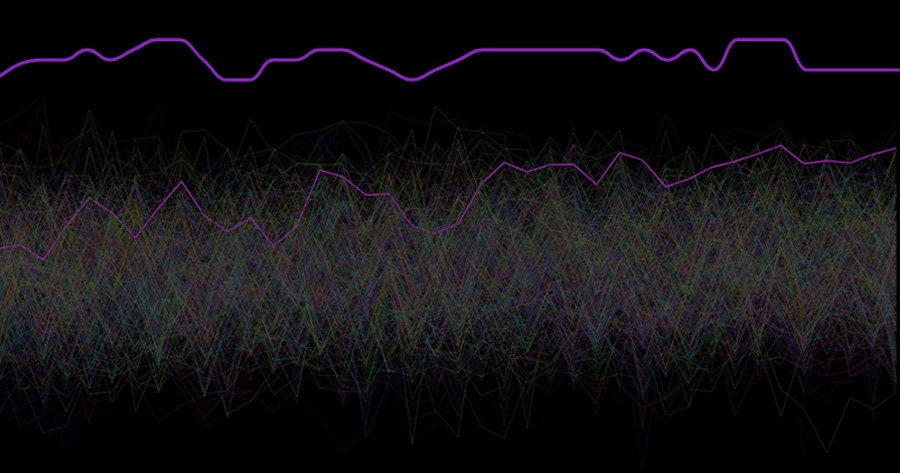
As the world’s top provider of cutting-edge data visualization solutions, we are constantly thrilled to witness how our products are utilized by both businesses and individuals to create interactive charts and dashboards. We recently had the opportunity to chat with software developer Nick Mar, who shared some of his personal projects with us, highlighting the use of AnyChart and his experience with our JavaScript charting library. Check out our interview with him! (Stack: HTML/CSS/JavaScript.)
- Categories: AnyChart Charting Component, HTML5, JavaScript, Success Stories
- No Comments »
Italian Gruppo Astrofili Galileo Galilei Uses AnyChart JS Charts for Astronomical Data Visualization
March 9th, 2023 by AnyChart Team We are glad to continue supporting non-profit initiatives all over the world by allowing them to use our JavaScript charting library free of charge. Recently, Giorgio Mazzacurati of Gruppo Astrofili Galileo Galilei, an Italian association of amateur astronomers, told us about how AnyChart helps with their visual data analysis. He also shared a few snapshots showing our interactive JS charts in action. Take a look! (Stack: Python/Flask/MySQL.)
We are glad to continue supporting non-profit initiatives all over the world by allowing them to use our JavaScript charting library free of charge. Recently, Giorgio Mazzacurati of Gruppo Astrofili Galileo Galilei, an Italian association of amateur astronomers, told us about how AnyChart helps with their visual data analysis. He also shared a few snapshots showing our interactive JS charts in action. Take a look! (Stack: Python/Flask/MySQL.)
- Categories: AnyChart Charting Component, AnyStock, Big Data, Dashboards, HTML5, JavaScript, Success Stories
- No Comments »
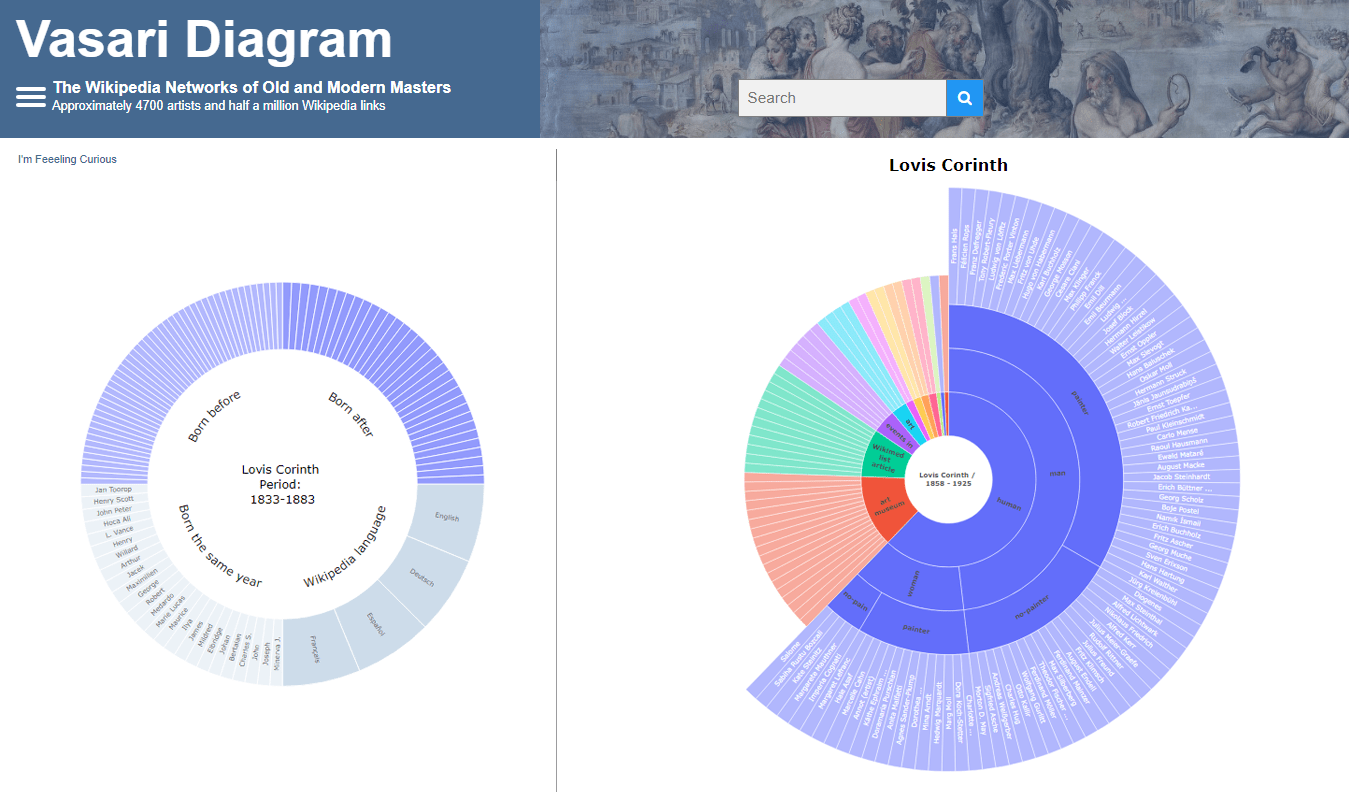
Vasari Diagram Visualizes Wikipedia Networks of Painters with AnyChart JS
September 29th, 2022 by AnyChart Team There are numerous cases where our customers first picked a different JavaScript charting library to operate data visualization in their projects but then could not get absolutely what they wanted, and in the end, switched to AnyChart and are happy with their new and final choice. Here is one of such examples.
There are numerous cases where our customers first picked a different JavaScript charting library to operate data visualization in their projects but then could not get absolutely what they wanted, and in the end, switched to AnyChart and are happy with their new and final choice. Here is one of such examples.
Francis Lapique and Temenuzhka Dimova ended up using our Sunburst Chart solution in their Vasari Diagram, a fascinating asset for art history researchers and enthusiasts. This project lets anyone explore which people and topics various painters are connected with.
Read our interview where Francis describes the Vasari Diagram project and how AnyChart is used, and check it out!
- Categories: AnyChart Charting Component, Big Data, Charts and Art, HTML5, JavaScript, Success Stories
- No Comments »
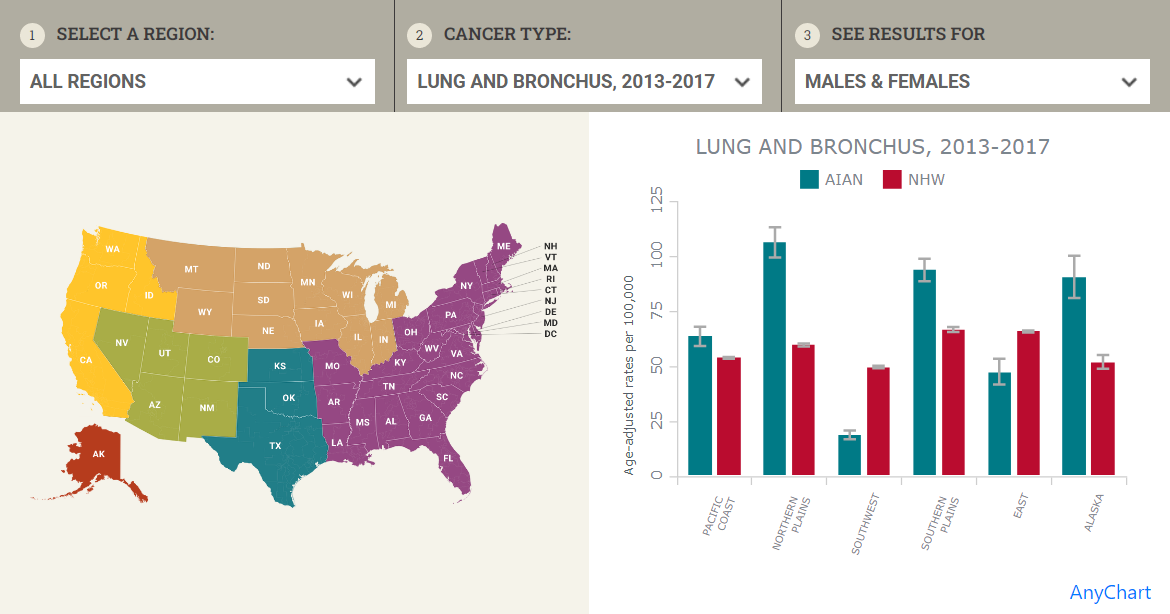
SunnyByte Chooses AnyChart for Native American Cancer Data Visualization
February 16th, 2022 by AnyChart Team Out-of-the-box error bars and the ability to create a cool error chart without hassle have always been a major attraction of AnyChart, among other great features prompting developers to choose our JavaScript charting library. If you want to look at some real-world examples of such visualizations in action, Shen DeShayne, a partner at SunnyByte has recently brought a new interesting use case for them to our attention. The American Indian & Alaska Native Cancer Data website, his web development agency built for the University of New Mexico, represents information in interactive error charts powered by AnyChart. Learn more about the project and how our JS library is used, from a quick interview. (Stack: Craft CMS/Vue.js.)
Out-of-the-box error bars and the ability to create a cool error chart without hassle have always been a major attraction of AnyChart, among other great features prompting developers to choose our JavaScript charting library. If you want to look at some real-world examples of such visualizations in action, Shen DeShayne, a partner at SunnyByte has recently brought a new interesting use case for them to our attention. The American Indian & Alaska Native Cancer Data website, his web development agency built for the University of New Mexico, represents information in interactive error charts powered by AnyChart. Learn more about the project and how our JS library is used, from a quick interview. (Stack: Craft CMS/Vue.js.)
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, Success Stories
- No Comments »
COVID-19 Risk Assessment App Pandemonium Uses AnyChart for Data Visualization
January 26th, 2022 by AnyChart Team We continue to support initiatives addressing the pandemic crisis by providing them with a full-featured free license for any of our data visualization tools. Today we are honored to be among the first to talk about a new project that joined this program, an innovative COVID-19 risk assessment app and framework called Pandemonium where all charts and maps are powered by AnyChart.
We continue to support initiatives addressing the pandemic crisis by providing them with a full-featured free license for any of our data visualization tools. Today we are honored to be among the first to talk about a new project that joined this program, an innovative COVID-19 risk assessment app and framework called Pandemonium where all charts and maps are powered by AnyChart.
Built by Quantum Risk Analytics, Inc., a charitable nonprofit founded by MIT alumni, Pandemonium uses sophisticated machine learning algorithms to more accurately model the disease spread and provide a highly personalized evaluation of infection risks. It’s not yet publicly launched as the developers want to add a few more major features and data sources before the official release. But the app is already in the testing phase that the team encourages anyone to join.
We asked Richard Hamlin, CEO at Quantum Risk Analytics, Inc., to tell us more about Pandemonium, how it works, and how our data visualization solutions are used. Read on to know all the details.
- Categories: AnyChart Charting Component, AnyMap, Big Data, Dashboards, HTML5, JavaScript, Success Stories
- No Comments »
Maigret.de Picks AnyChart JS Charts to Visualize Data on Georges Simenon’s Work
December 29th, 2021 by AnyChart Team When data is all around, it’s no wonder to see charts here or there as they greatly help make sense of it. With thousands of happy customers worldwide, both for our JS charting library and Qlik charting extensions, we have seen countless applications for data visualization across all fields and industries. Some use cases, however, might be less expected than others. What about a website dedicated to literature?
When data is all around, it’s no wonder to see charts here or there as they greatly help make sense of it. With thousands of happy customers worldwide, both for our JS charting library and Qlik charting extensions, we have seen countless applications for data visualization across all fields and industries. Some use cases, however, might be less expected than others. What about a website dedicated to literature?
Maigret.de — a remarkable resource about Georges Simenon, a famous Belgian writer best known for creating police detective Jules Maigret — has recently started to publish interactive data graphics revealing interesting patterns and facts in his immense work. All the charts on the website are built with AnyChart.
We have chatted with Maigret.de’s creator Oliver Hahn about his project, data visualizations, and experience using our solutions. Read the quick interview and go check out the website. (Stack: HTML/MySQL.)
- Categories: AnyChart Charting Component, Books, HTML5, JavaScript, Success Stories
- No Comments »
