Powering Financial Charts in Free Online Currency Converter by EODHD APIs
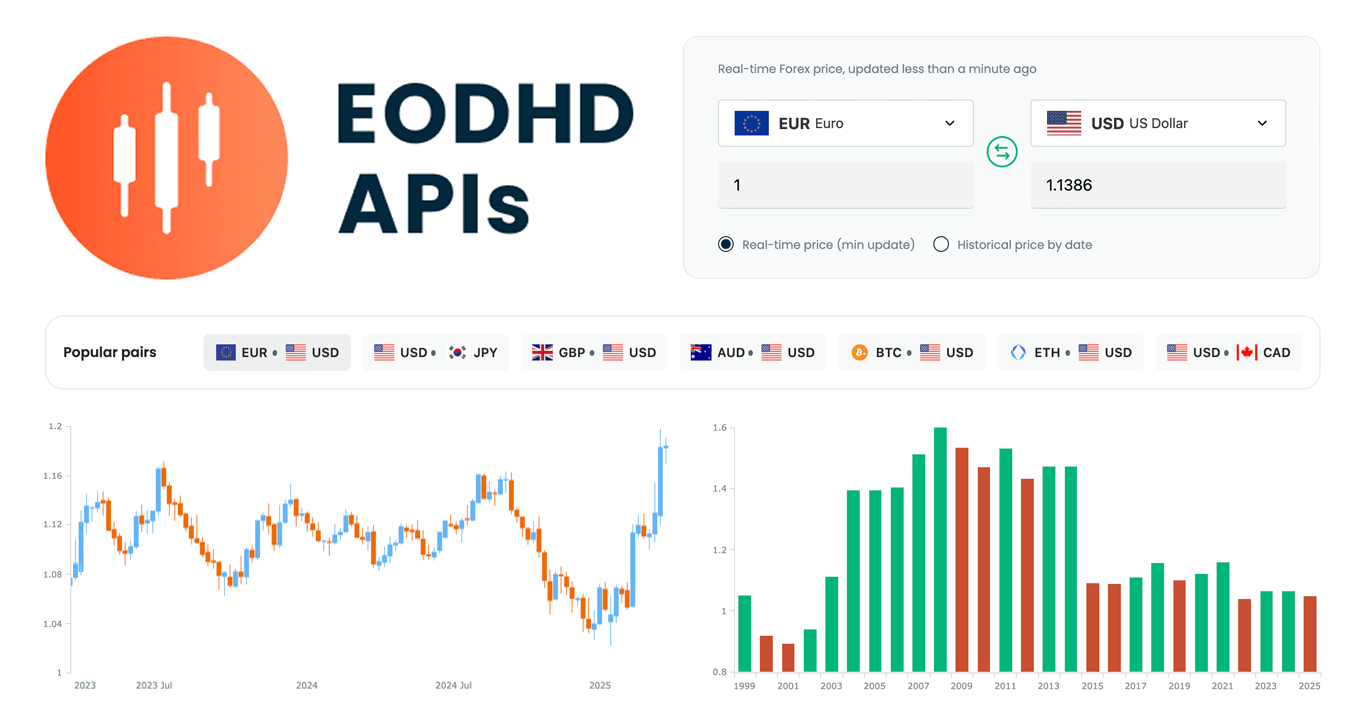
April 21st, 2025 by AnyChart Team We are pleased to share that EODHD APIs, a prominent provider of financial market data, selected our JavaScript charting library to power charts in their new Online Currency Converter.
We are pleased to share that EODHD APIs, a prominent provider of financial market data, selected our JavaScript charting library to power charts in their new Online Currency Converter.
The tool provides free access to both live and historical exchange rates for more than 1,100 currency pairs. Interactive stock charts, built with our specialized AnyStock product, enrich numerical conversion data with clear visual context, providing insight into currency dynamics over time.
This case highlights how charts built with AnyChart can add clarity and usability to financial tools. Let’s take a closer look at how it works.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, News, Stock Charts, Third-Party Developers
- No Comments »
New Impressive Examples of How Data Visualization Works in Practice — DataViz Weekly
April 11th, 2025 by AnyChart Team New week, new visualizations that deserve your look! DataViz Weekly brings together several strong new examples demonstrating how data visualization works in practice — making patterns visible, comparisons clearer, and context easier to understand.
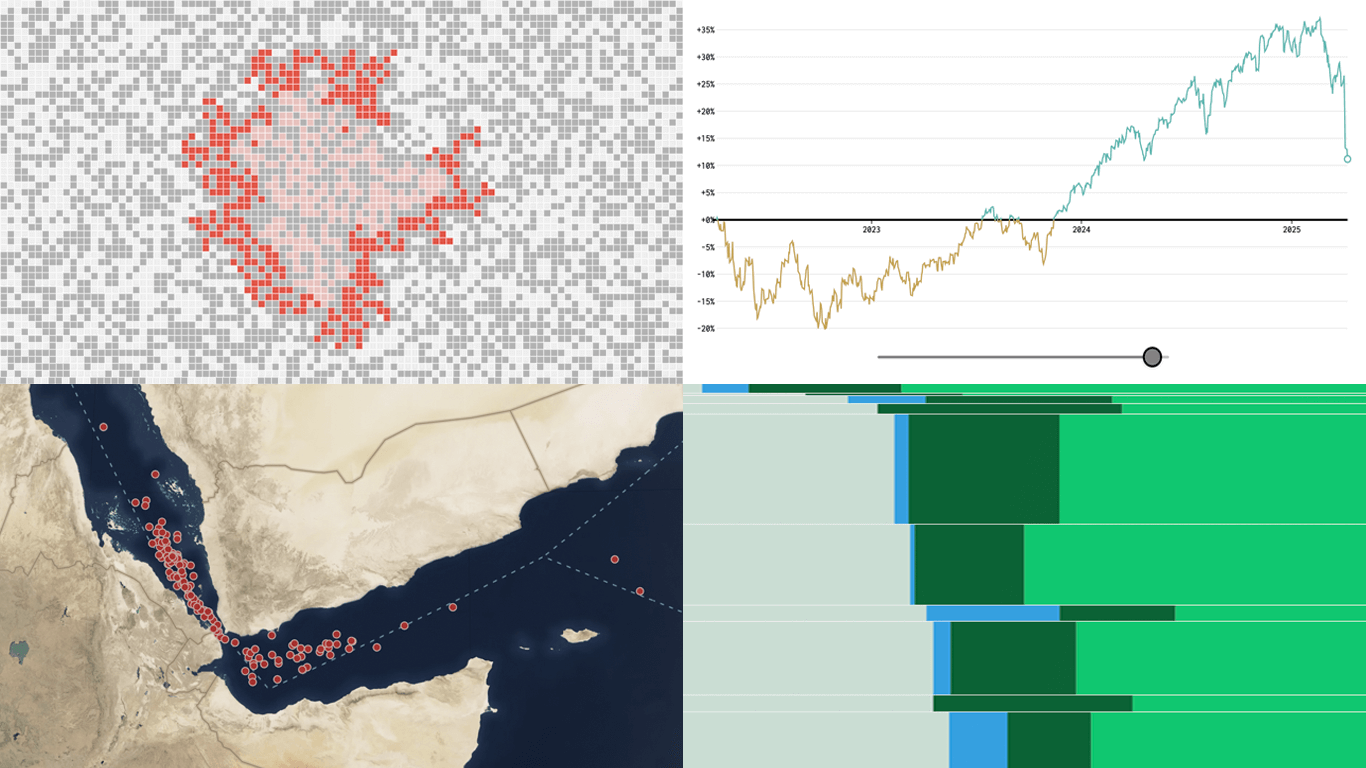
New week, new visualizations that deserve your look! DataViz Weekly brings together several strong new examples demonstrating how data visualization works in practice — making patterns visible, comparisons clearer, and context easier to understand.
- S&P 500 drops and recoveries over time — FlowingData
- Herd immunity thresholds in disease outbreaks — The Upshot
- Renewable energy targets in the Mediterranean — Ember
- Red Sea under Houthi attacks — International Crisis Group
- Categories: Data Visualization Weekly
- No Comments »
Politics Across New Data Visualizations — DataViz Weekly
April 4th, 2025 by AnyChart Team Politics shapes the world in many ways — and, as always, data visualization helps make sense of it all. This time in DataViz Weekly, we are looking at how charts and maps reflect political shifts, decisions, and consequences — from election results and government budgets to tariff policies and even time zones.
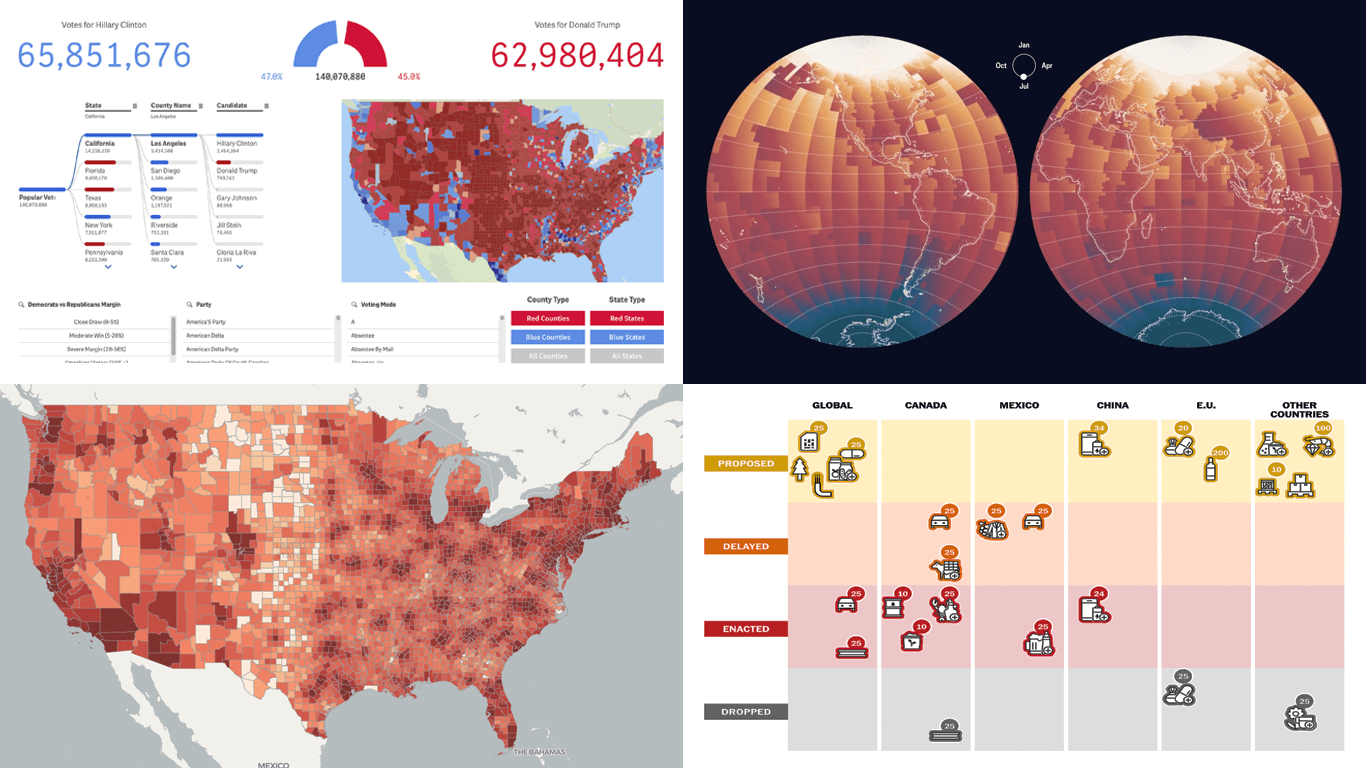
Politics shapes the world in many ways — and, as always, data visualization helps make sense of it all. This time in DataViz Weekly, we are looking at how charts and maps reflect political shifts, decisions, and consequences — from election results and government budgets to tariff policies and even time zones.
One of these projects is ours. We hesitated for a moment — but let’s be honest, we would have featured it anyway if we had stumbled upon it elsewhere.
So, without further ado, here are the four new data visualization projects we think you’ll want to check out:
- U.S. presidential elections — AnyChart
- Trump tariffs timeline — The Washington Post
- Science funding cuts in the United States — SCIMaP
- Politics of time zones — The Economist
- Categories: Data Visualization Weekly
- No Comments »
Hiding & Showing Data Points in JavaScript Scatter Plots — JS Chart Tips
March 25th, 2025 by AnyChart Team Scatter plots are widely used to visualize relationships between variables by displaying values on a coordinate plane. In some cases, users may need to control which data points remain visible — whether to focus on a specific category, filter out outliers, or simplify the view for better readability.
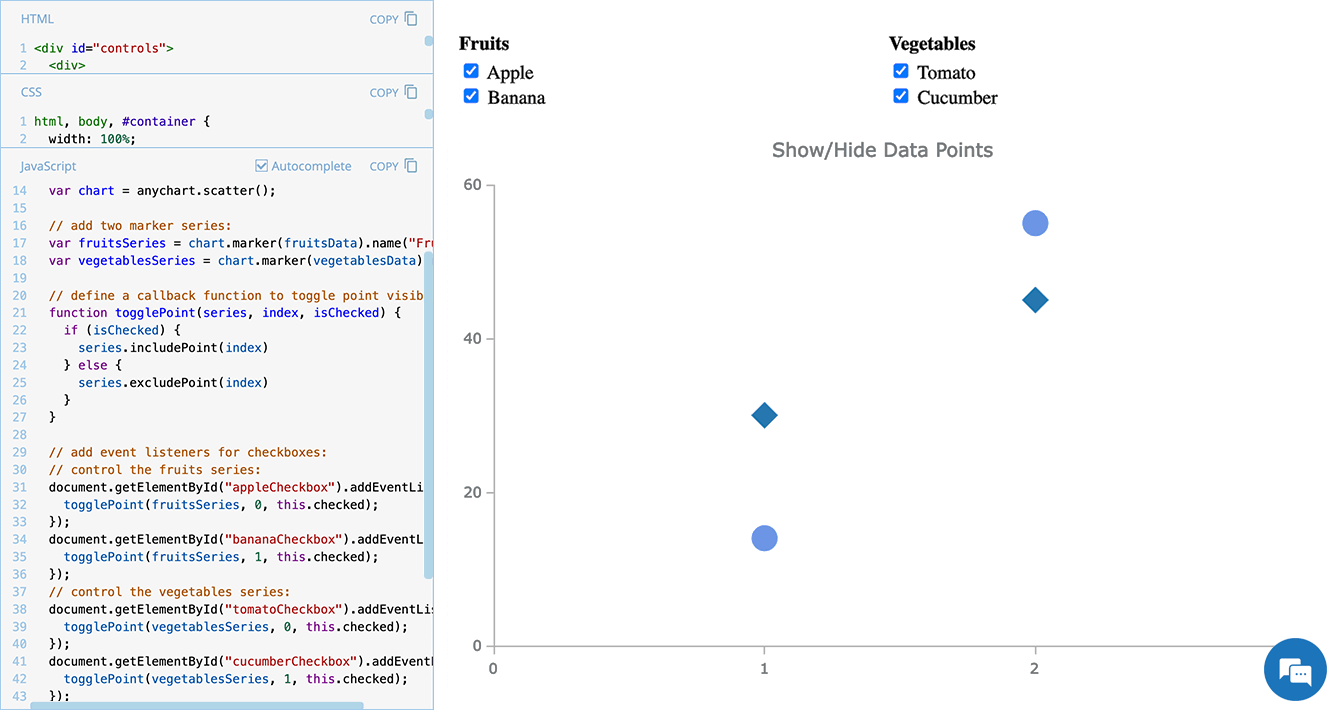
Scatter plots are widely used to visualize relationships between variables by displaying values on a coordinate plane. In some cases, users may need to control which data points remain visible — whether to focus on a specific category, filter out outliers, or simplify the view for better readability.
In this edition of JS Chart Tips — our blog series featuring practical solutions inspired by real customer questions — we’ll show you how to implement interactive point visibility control in a JavaScript scatter plot. By using specialized API methods, you can let users dynamically hide and show individual markers, making data exploration more flexible and insightful.
Let’s dive in!
- Categories: AnyChart Charting Component, HTML5, JavaScript, JS Chart Tips, Tips and Tricks
- No Comments »
Fresh Visualizations Giving Data Voice — DataViz Weekly
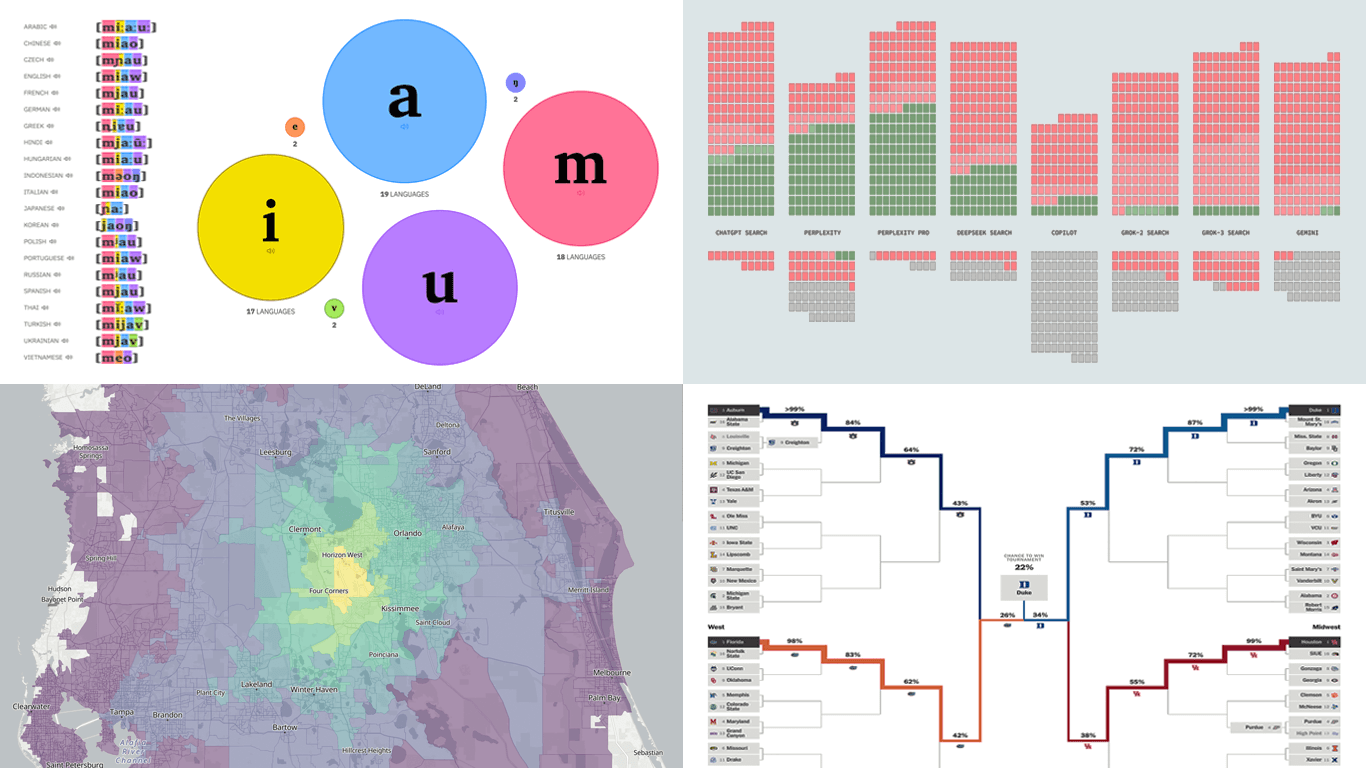
March 21st, 2025 by AnyChart Team Data can speak — when we let it. Visualization is how we give it a voice. That is what DataViz Weekly is here for: to present real projects showing how data can be expressed through thoughtful visual work. In this edition, we’ve picked four new ones worth your attention:
Data can speak — when we let it. Visualization is how we give it a voice. That is what DataViz Weekly is here for: to present real projects showing how data can be expressed through thoughtful visual work. In this edition, we’ve picked four new ones worth your attention:
- Animal sounds across languages — The Pudding
- March Madness 2025 bracket projections — The Athletic
- AI search citation failures — Columbia Journalism Review
- Travel times from any U.S. location — OpenTimes
- Categories: Data Visualization Weekly
- No Comments »
Insightful Data Visualizations You Need to See — DataViz Weekly
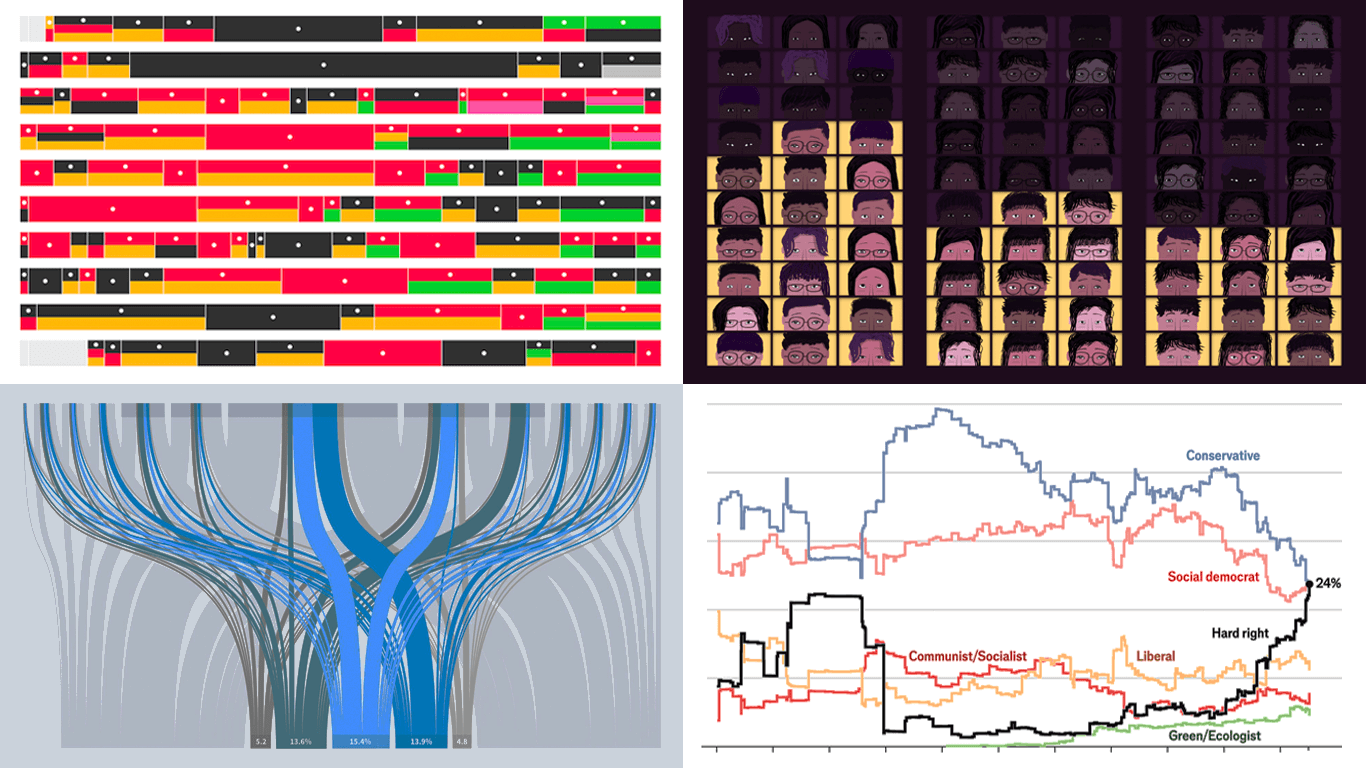
March 7th, 2025 by AnyChart Team Data visualization is powerful — when done right, it conveys meaning clearly and helps insights emerge naturally. We continue DataViz Weekly, where we regularly highlight some excellent examples from around the internet, offering a firsthand look at how graphical representation can effectively reveal and clarify information. This time, we think you just need to see the following:
Data visualization is powerful — when done right, it conveys meaning clearly and helps insights emerge naturally. We continue DataViz Weekly, where we regularly highlight some excellent examples from around the internet, offering a firsthand look at how graphical representation can effectively reveal and clarify information. This time, we think you just need to see the following:
- U.S. imports and tariffs — Reuters
- Coalition scenarios in Germany — Bloomberg
- Hard-right parties in Europe — The Economist
- Emotional experiences of middle schoolers — The Pudding
- Categories: Data Visualization Weekly
- No Comments »
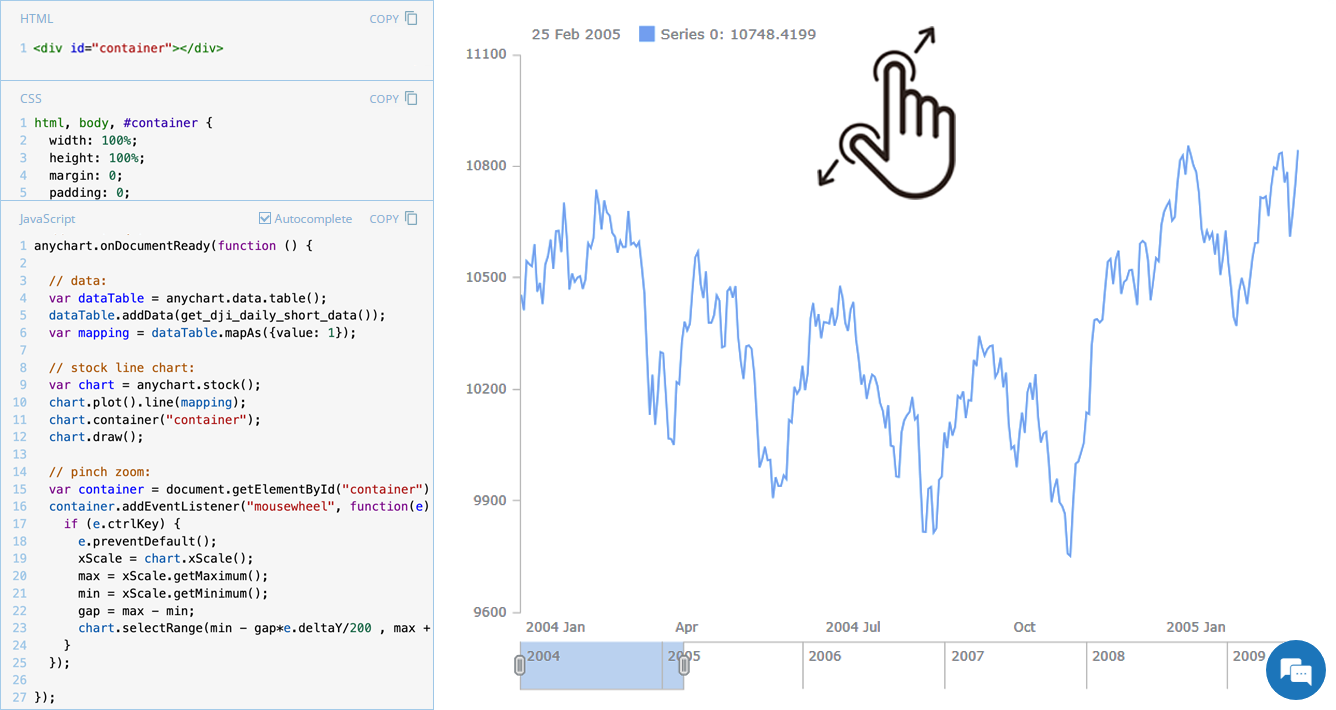
Pinch-to-Zoom in Stock Charts — JS Chart Tips
March 5th, 2025 by AnyChart Team Stock charts are designed to handle large volumes of time-based data, and smooth navigation is key to working with them effectively. One common need is zooming — whether to focus on a specific time range in greater detail or to get a broader view of the data.
Stock charts are designed to handle large volumes of time-based data, and smooth navigation is key to working with them effectively. One common need is zooming — whether to focus on a specific time range in greater detail or to get a broader view of the data.
In our JavaScript stock charts, zooming works out of the box through the scroller element, which appears by default as the main navigational UI control, making it easy to adjust the visible range on the go. For even greater flexibility, the range selection UI provides extra tools like preset time period buttons and date input fields. You can also activate zooming via mouse wheel scrolling with the zoomOnMouseWheel() method, which corresponds to the two-finger swipe gesture on touchpads and trackpads.
Pinch-to-zoom is another intuitive zooming option. It allows users to zoom in and out naturally on mobile and touch devices by moving two fingers farther apart or closer together. This is also easy to implement — and it is exactly what we cover in this edition of JS Chart Tips. Learn how to add pinch-to-zoom to your JavaScript stock chart!
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JS Chart Tips, Stock Charts, Tips and Tricks
- No Comments »
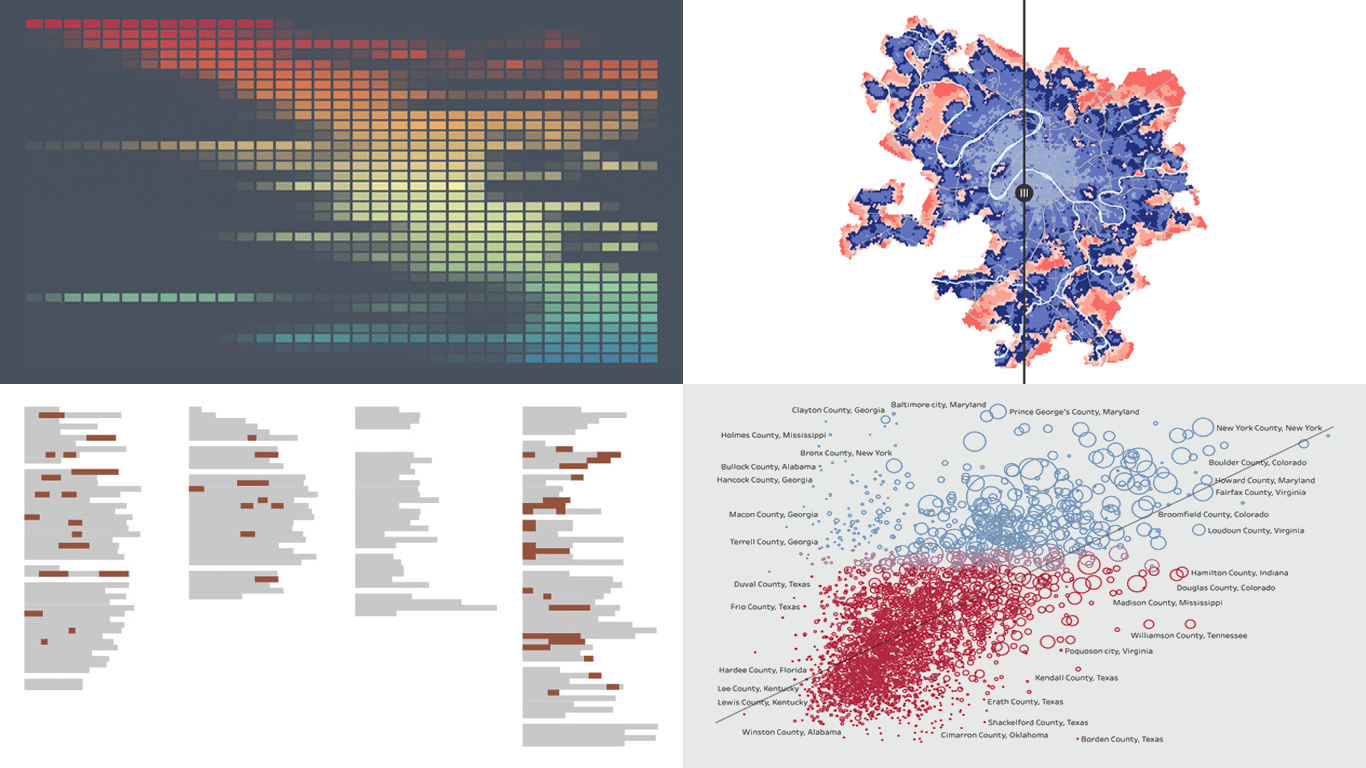
New Selection of Significant Data Visualization Examples — DataViz Weekly
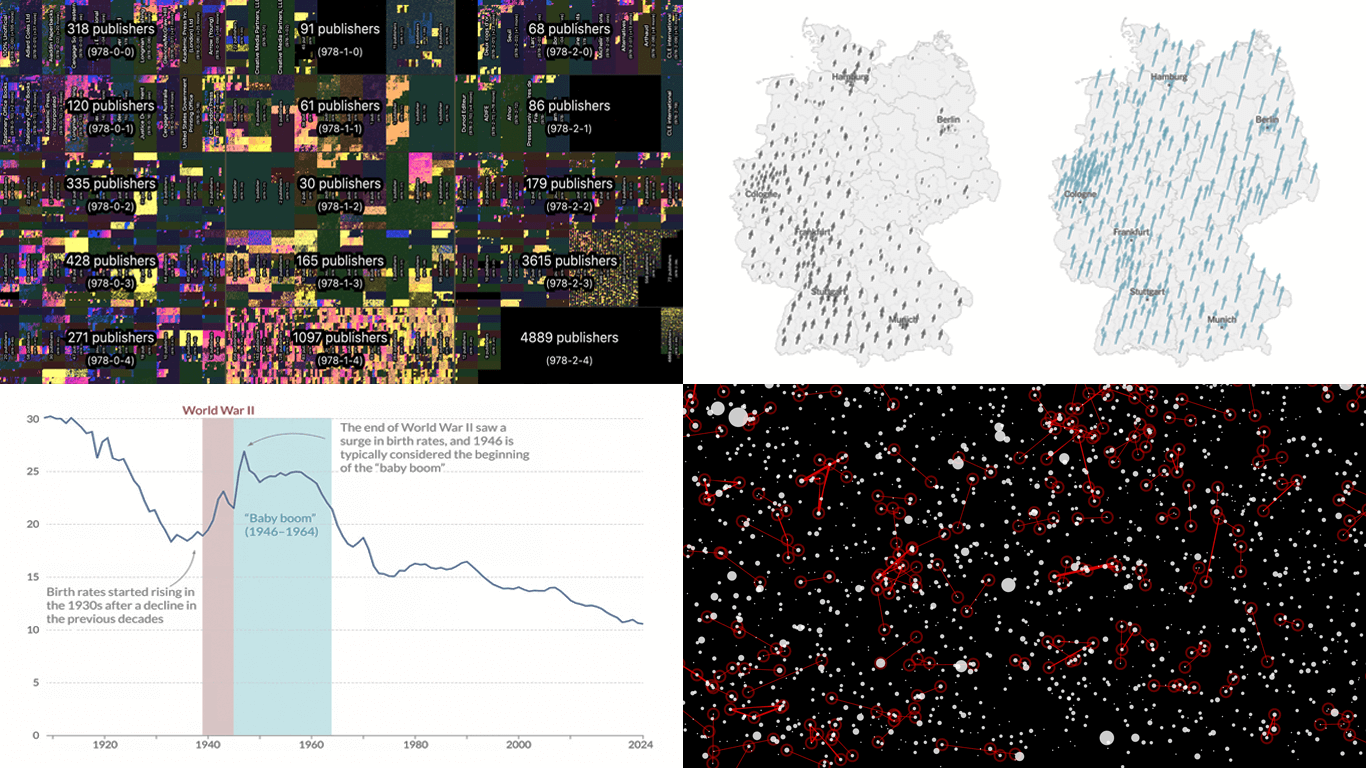
February 28th, 2025 by AnyChart Team Our JavaScript charting library, Qlik Sense extensions, and other products give you the flexibility to visualize data how, where, and when you need. But making a chart or map truly effective — whether for exploration or explanation — is an art of its own. That is why we run DataViz Weekly: to share a selection of significant examples we have recently encountered, showcasing how others tackle visualization challenges across different contexts and datasets.
Our JavaScript charting library, Qlik Sense extensions, and other products give you the flexibility to visualize data how, where, and when you need. But making a chart or map truly effective — whether for exploration or explanation — is an art of its own. That is why we run DataViz Weekly: to share a selection of significant examples we have recently encountered, showcasing how others tackle visualization challenges across different contexts and datasets.
Here are some new examples — take a closer look and see what insights they might inspire:
- All books in the ISBN space — phyresky
- Germany’s 2025 federal election — The New York Times (and more)
- Baby boom in 7 charts — Our World in Data
- School shootings in America — Mohamad Waked
- Categories: Data Visualization Weekly
- No Comments »
Data Visualization in Action: Fresh Examples — DataViz Weekly
February 14th, 2025 by AnyChart Team We’re back with DataViz Weekly, where we showcase some of the best new data visualization examples — from individual charts and maps to full-scale visual stories and projects. Take a look at our latest picks:
We’re back with DataViz Weekly, where we showcase some of the best new data visualization examples — from individual charts and maps to full-scale visual stories and projects. Take a look at our latest picks:
- Swiss research funding — Colas Droin
- Education and voting patterns in U.S. presidential elections — Jon Boeckenstedt
- City walkability and improvement potential — The Economist & Matteo Bruno et al.
- Self-censorship in Super Bowl halftime shows — Artur Galocha for The Washington Post
- Categories: Data Visualization Weekly
- No Comments »
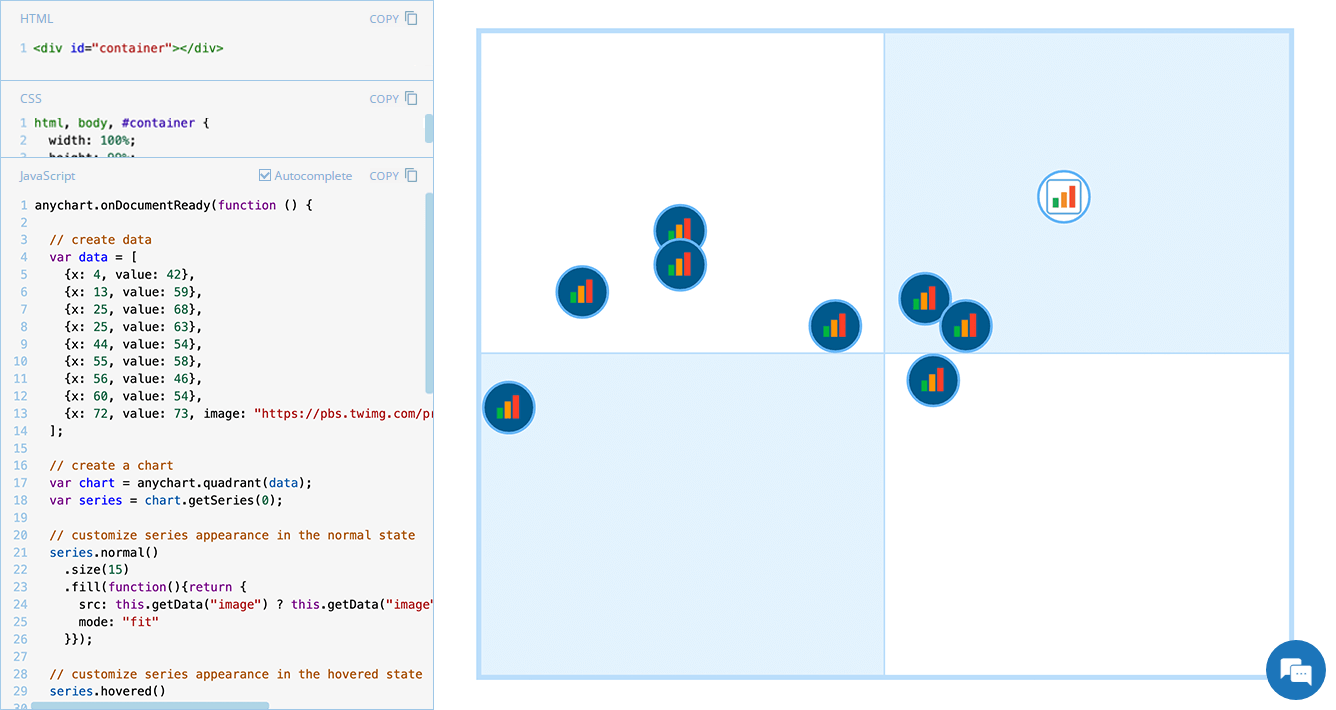
Quadrant Chart with Custom Image Markers — JS Chart Tips
February 11th, 2025 by AnyChart Team Displaying unique images as markers can add a distinctive touch to your charts, making data visualization more engaging and informative. In this edition of JS Chart Tips, we will guide you through the process of using custom image markers for each data point in a quadrant chart with our JavaScript charting library.
Displaying unique images as markers can add a distinctive touch to your charts, making data visualization more engaging and informative. In this edition of JS Chart Tips, we will guide you through the process of using custom image markers for each data point in a quadrant chart with our JavaScript charting library.
- Categories: AnyChart Charting Component, HTML5, JavaScript, JS Chart Tips, Tips and Tricks
- No Comments »