Exploring Formula 1 History, Recession Indicators, Migration Patterns, Heat Effects — DataViz Weekly
August 12th, 2022 by AnyChart Team Visualizing data is an excellent way to quickly see patterns and trends hidden in it. In the DataViz Weekly series, we illuminate great fresh examples to illustrate how that works in practice. This time, we invite you to check out the following:
Visualizing data is an excellent way to quickly see patterns and trends hidden in it. In the DataViz Weekly series, we illuminate great fresh examples to illustrate how that works in practice. This time, we invite you to check out the following:
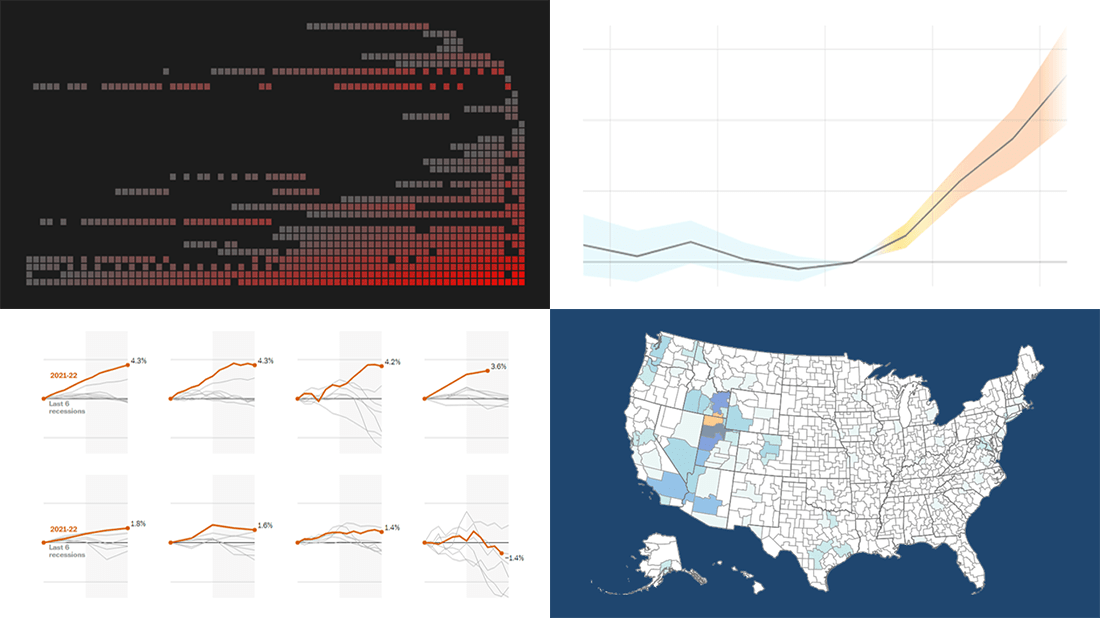
- 73 years of Formula One history — ATLO by Átlátszó
- Indicators of an economic recession in the U.S. — The Washington Post
- Migration patterns of young adults in the U.S. — Policy Impacts, U.S. Census Bureau, Opportunity Insights, Darkhorse Analytics
- Effects of rising temperatures outside on our daily lives — El País
- Categories: Data Visualization Weekly
- No Comments »
Bringing Data to Life with Exemplary Visualizations — DataViz Weekly
August 5th, 2022 by AnyChart Team We’ve seen a lot of good new visualizations over the last week. Here are four projects with the best ones, amazing illustrations of how data can (and should) be brought to life with the right graphics. Featured today on DataViz Weekly:
We’ve seen a lot of good new visualizations over the last week. Here are four projects with the best ones, amazing illustrations of how data can (and should) be brought to life with the right graphics. Featured today on DataViz Weekly:
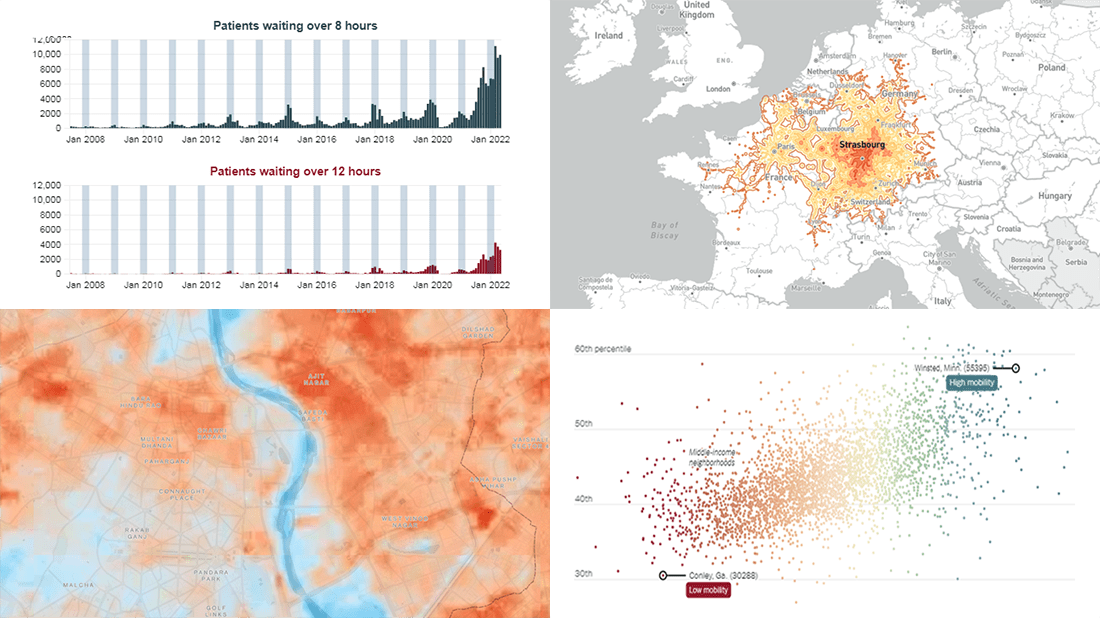
- Five-hour train ride destinations in Europe — Benjamin Td
- Scotland’s NHS waiting times — DC Thomson
- Cool spots inside sweltering cities — Bloomberg Green
- Friendships between poor and rich as a factor of economic mobility — The Upshot
- Categories: Data Visualization Weekly
- No Comments »
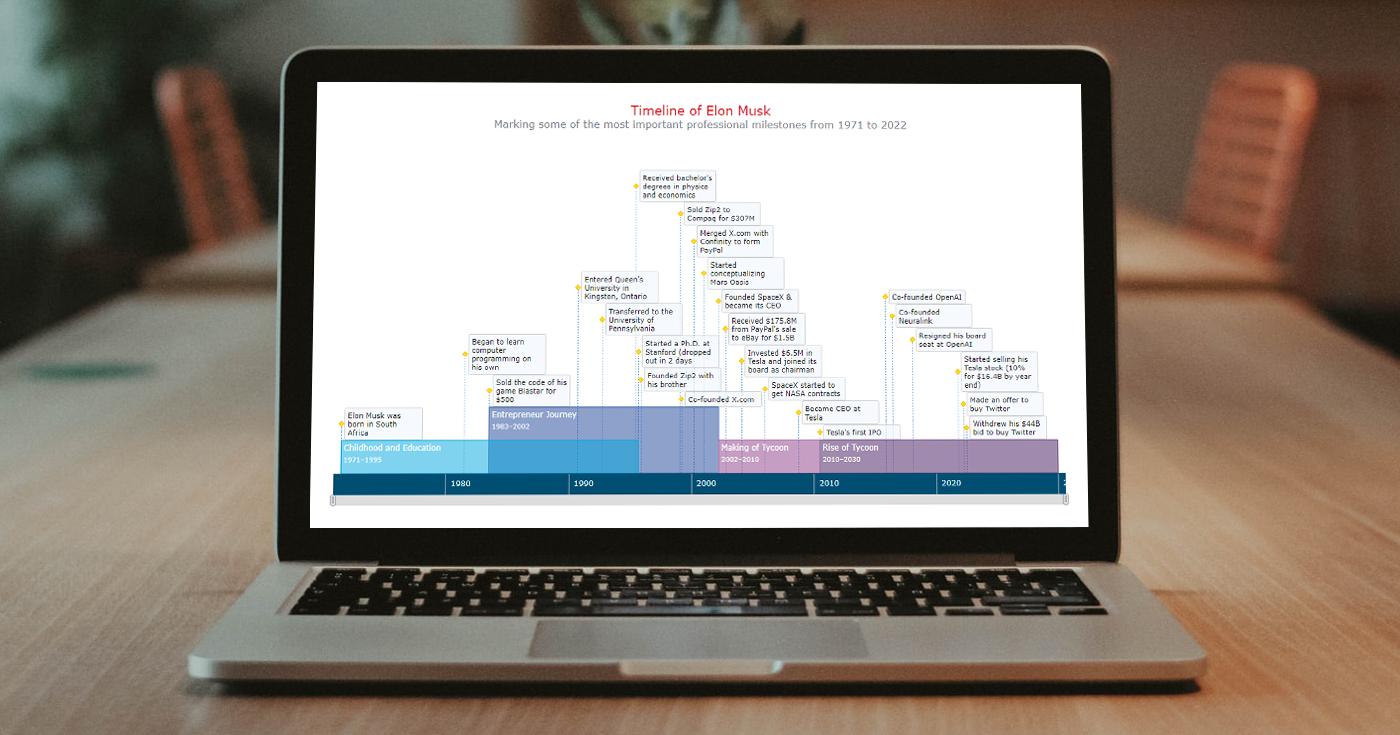
How to Make Timeline Chart (in JavaScript)
August 4th, 2022 by Shachee Swadia A timeline chart is an excellent way to represent important events and periods in chronological order. Now, let me teach you how to easily create an elegant interactive visualization like that using JavaScript!
A timeline chart is an excellent way to represent important events and periods in chronological order. Now, let me teach you how to easily create an elegant interactive visualization like that using JavaScript!
To make this tutorial both helpful and entertaining, I decided to take real data. Join me as I visualize the life of Elon Musk in a JS timeline chart step by step, focusing on the most important events in his career as an entrepreneur and investor.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Looking at Some Awesome New Graphs & Maps — DataViz Weekly
July 29th, 2022 by AnyChart Team It’s time to check out some awesome new graphs and maps! In this DataViz Weekly roundup, we are glad to put a spotlight on the following great data visualization works:
It’s time to check out some awesome new graphs and maps! In this DataViz Weekly roundup, we are glad to put a spotlight on the following great data visualization works:
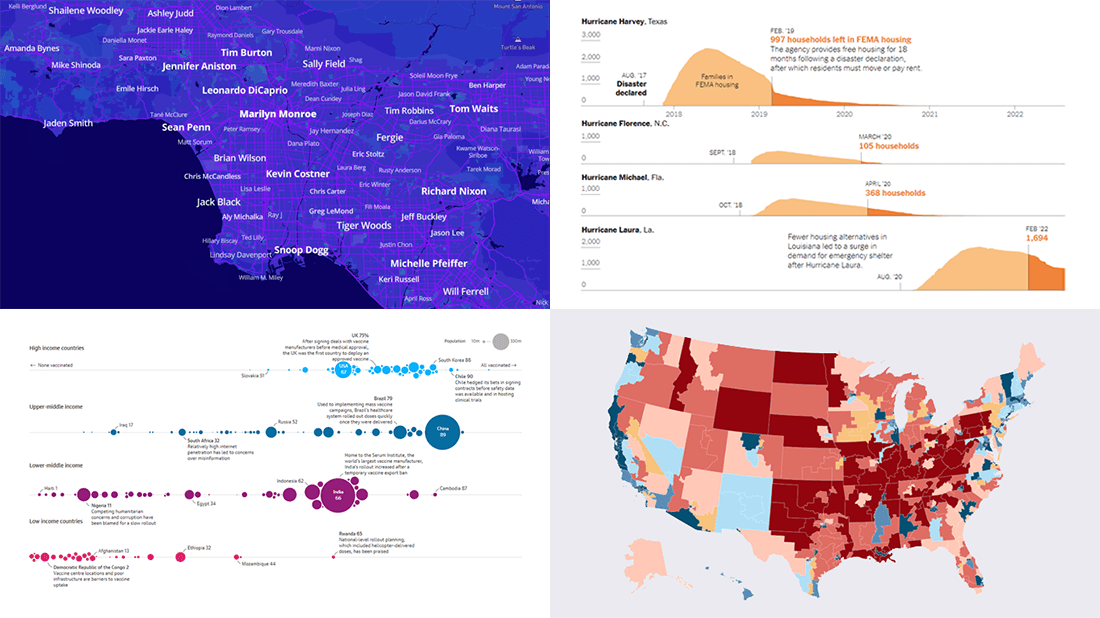
- Birthplaces of notable people worldwide — Topi Tjukanov
- Global COVID-19 vaccine inequality — The Guardian
- New congressional district boundaries — CNN
- Post-disaster displacements in America — The New York Times
- Categories: Data Visualization Weekly
- No Comments »
Most Interesting Data Visualization Projects We’ve Seen Lately — DataViz Weekly
July 22nd, 2022 by AnyChart Team Welcome to DataViz Weekly! It’s where we let you know about the most interesting data visualization projects released out there just about now. Here’s what’s on DataViz Weekly today:
Welcome to DataViz Weekly! It’s where we let you know about the most interesting data visualization projects released out there just about now. Here’s what’s on DataViz Weekly today:
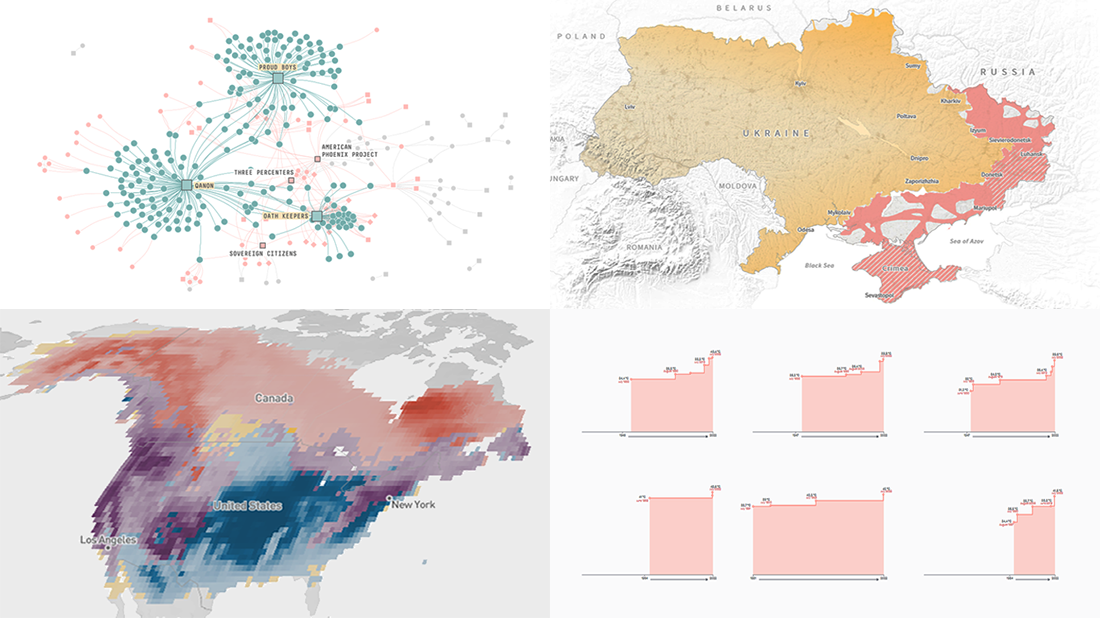
- Record high temperatures across France — Le Monde
- Five-month path to the military impasse in Ukraine — Reuters
- Ties among January 6 defendants and extremist organizations — FiveThirtyEight
- Bird species abundance — eBird
- Categories: Data Visualization Weekly
- No Comments »
Great New Data Visualizations Worth Your Attention — DataViz Weekly
July 15th, 2022 by AnyChart Team Eager to see some great data visualizations? Your wait is over! DataViz Weekly is back to the AnyChart blog to make sure you have not missed these four new works as they are definitely worth checking out!
Eager to see some great data visualizations? Your wait is over! DataViz Weekly is back to the AnyChart blog to make sure you have not missed these four new works as they are definitely worth checking out!
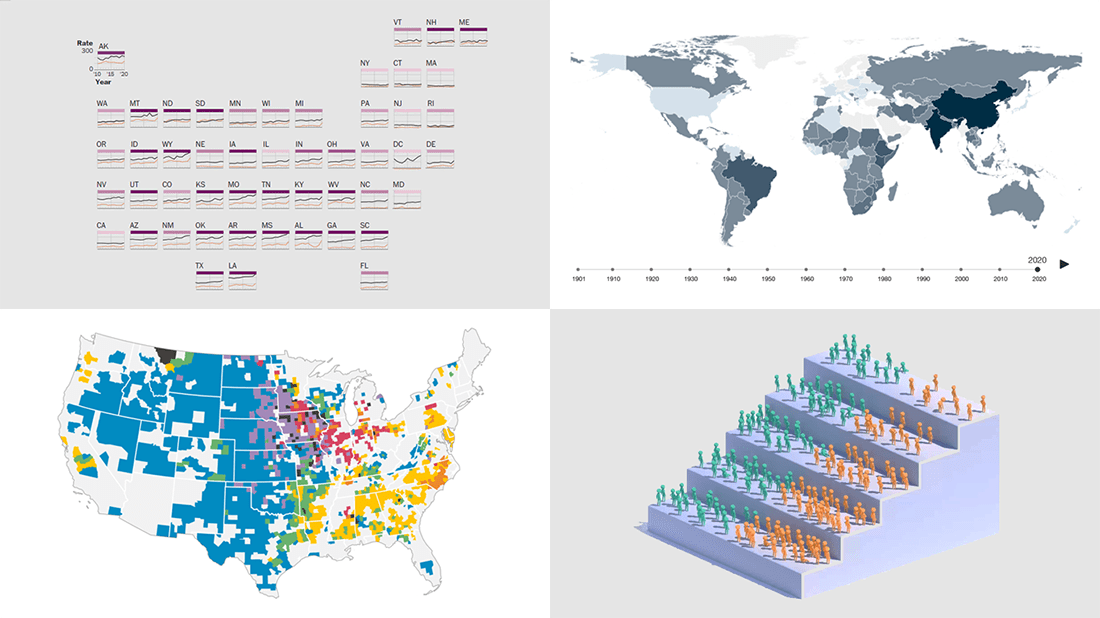
- Gun deaths in America — The Washington Post
- Health effects of climate change worldwide — Wellcome
- Economic success of the U.S. immigrants’ children — The New York Times Opinion
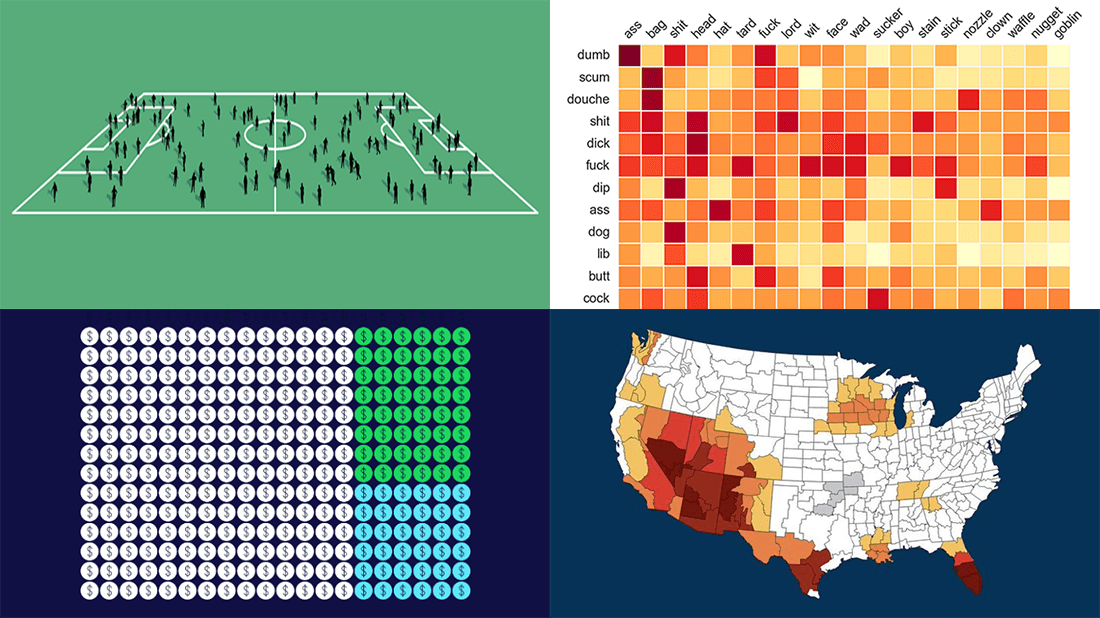
- Livestock vs human populations in the United States — Data Stuff
- Categories: Data Visualization Weekly
- No Comments »
Top Recent Data Graphics from Around Internet — DataViz Weekly
July 8th, 2022 by AnyChart Team DataViz Weekly is here with an overview of the top data graphics recently published around the internet! Today we are pleased to tell you about the following visualizations:
DataViz Weekly is here with an overview of the top data graphics recently published around the internet! Today we are pleased to tell you about the following visualizations:
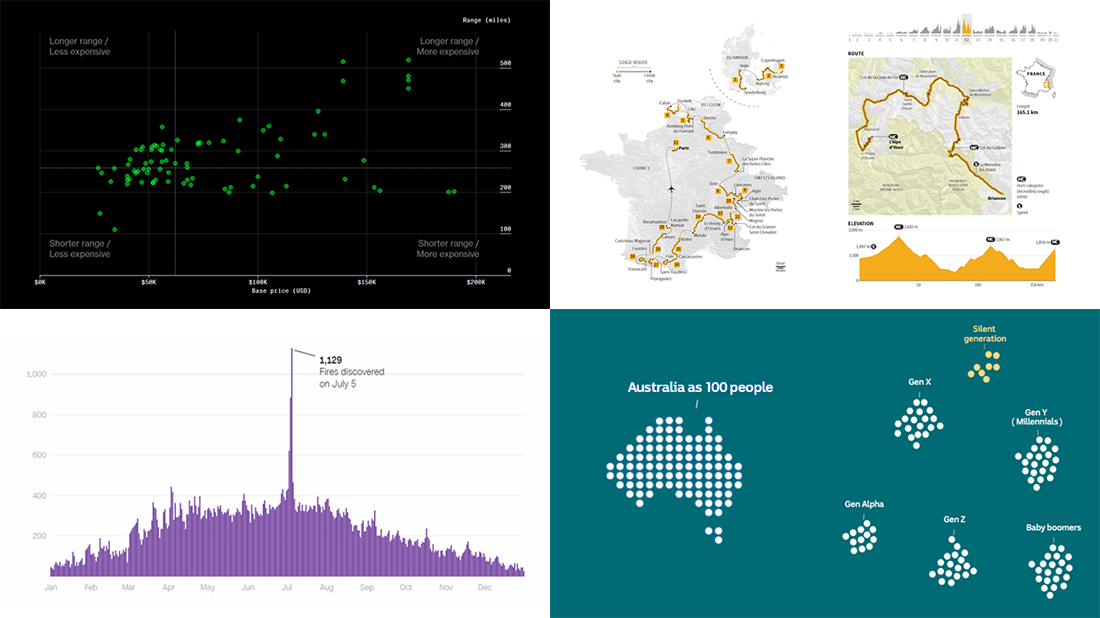
- Electric car models in comparison — Bloomberg Green
- Australia as 100 people (according to the 2021 census) — ABC News
- Human-caused wildfires in the U.S. around Independence Day — CNN
- 2022 Tour de France route — Reuters
- Categories: Data Visualization Weekly
- No Comments »
Freshest Data Visualization Inspirations — DataViz Weekly
July 1st, 2022 by AnyChart Team Need some inspiration for data visualization? Especially for you, on DataViz Weekly, we’ve selected four new online projects where charts and maps do a fascinating job to explain and let people explore a thing!
Need some inspiration for data visualization? Especially for you, on DataViz Weekly, we’ve selected four new online projects where charts and maps do a fascinating job to explain and let people explore a thing!
- Population of England and Wales, according to Census 2021 — ONS
- Daily estimates of climate change’s impact on temperatures across the U.S. — Climate Central
- Compound pejoratives on Reddit — Colin Morris
- Music streaming revenue distribution model — The Pudding
- Categories: Data Visualization Weekly
- No Comments »
Eye-Catching Visual Data Stories on World Media — DataViz Weekly
June 17th, 2022 by AnyChart Team Good visual graphics are helpful in telling good stories based on data. Want to see some fantastic examples? Check out the best visual data stories of all we’ve recently come across, in a brand new issue of DataViz Weekly!
Good visual graphics are helpful in telling good stories based on data. Want to see some fantastic examples? Check out the best visual data stories of all we’ve recently come across, in a brand new issue of DataViz Weekly!
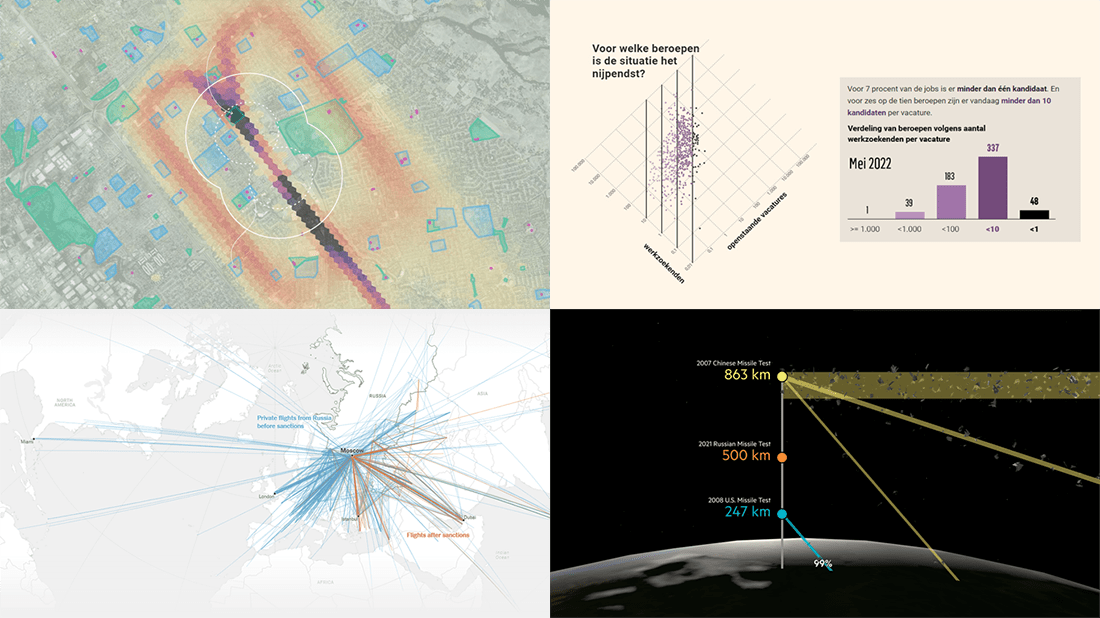
- Lead emissions around small airports in America — Quartz
- Labor shortage in Belgium — De Tijd
- Geography of Russian private jet flights — NYT
- Space debris and its danger — FT
- Categories: Data Visualization Weekly
- No Comments »
Fresh Collection of Interesting Charts & Maps — DataViz Weekly
June 10th, 2022 by AnyChart Team A lot of visualizations appear every day all over the web. On DataViz Weekly, we share with you those that we’ve found especially noteworthy. Check out our fresh collection of interesting charts and maps!
A lot of visualizations appear every day all over the web. On DataViz Weekly, we share with you those that we’ve found especially noteworthy. Check out our fresh collection of interesting charts and maps!
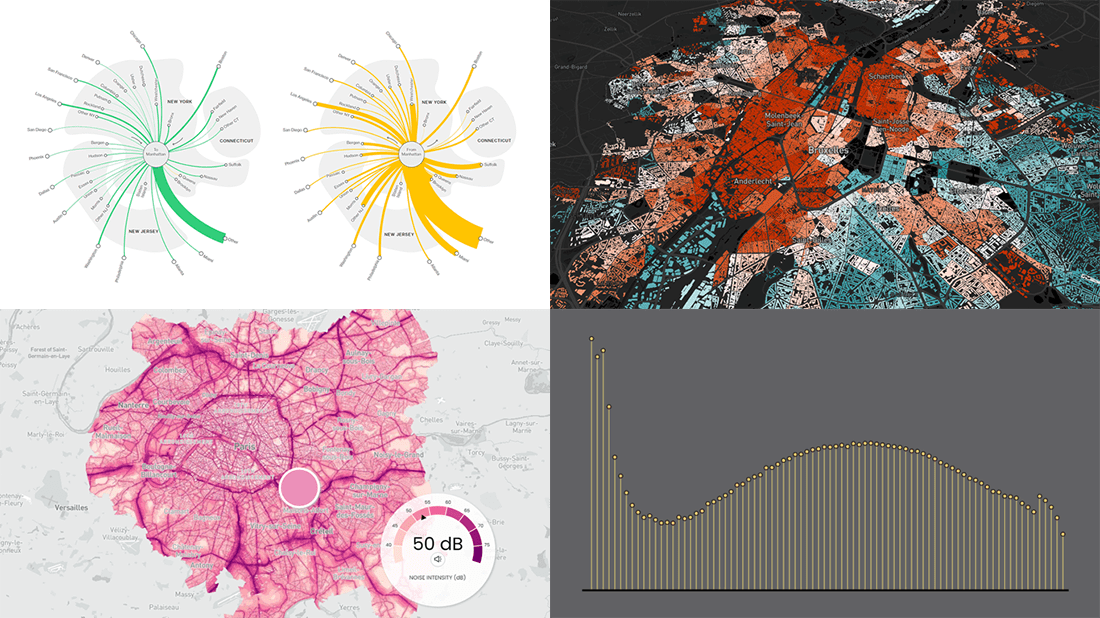
- Inequality and health in Brussels — Médor
- Noise pollution in Paris, London, and New York City — Possible
- Manhattan migration patterns — Bloomberg
- Commonness of divorce in the United States — FlowingData
- Categories: Data Visualization Weekly
- No Comments »