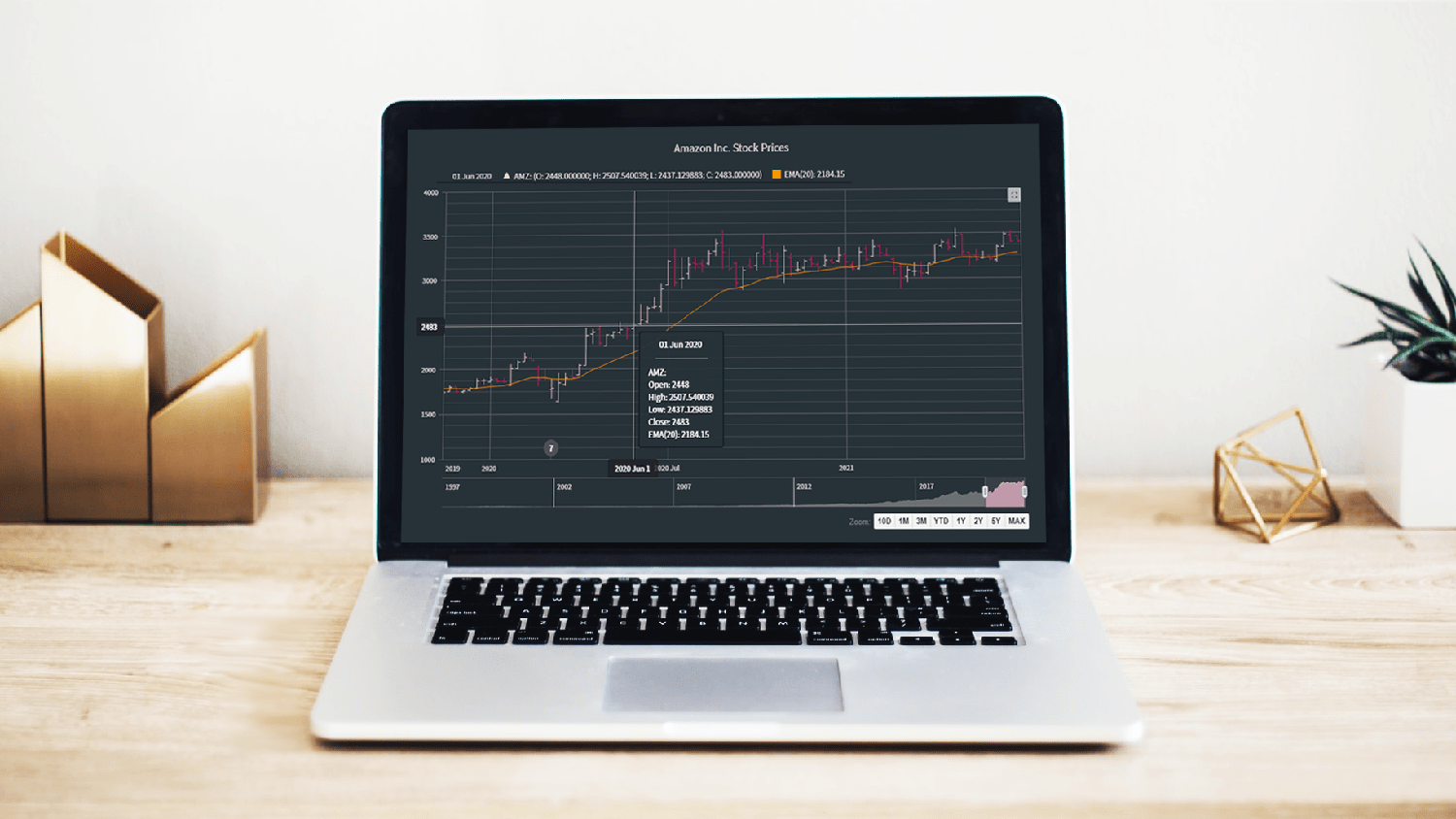
How to Create Financial Open-High-Low-Close (OHLC) Chart Using JavaScript
September 7th, 2021 by Shachee Swadia A stepwise guide on how to create interactive financial charts in the form of an OHLC chart. Visualizing the stock prices of Amazon over the course of Jeff Bezos’s tenure as the CEO.
A stepwise guide on how to create interactive financial charts in the form of an OHLC chart. Visualizing the stock prices of Amazon over the course of Jeff Bezos’s tenure as the CEO.
Financial charts are especially useful to represent large amounts of data and identify trends. Would like to learn one such cool financial chart called the OHLC chart that visualizes stock price movement?
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
New Awesome Charts and Maps Curated for Data Visualization Fans — DataViz Weekly
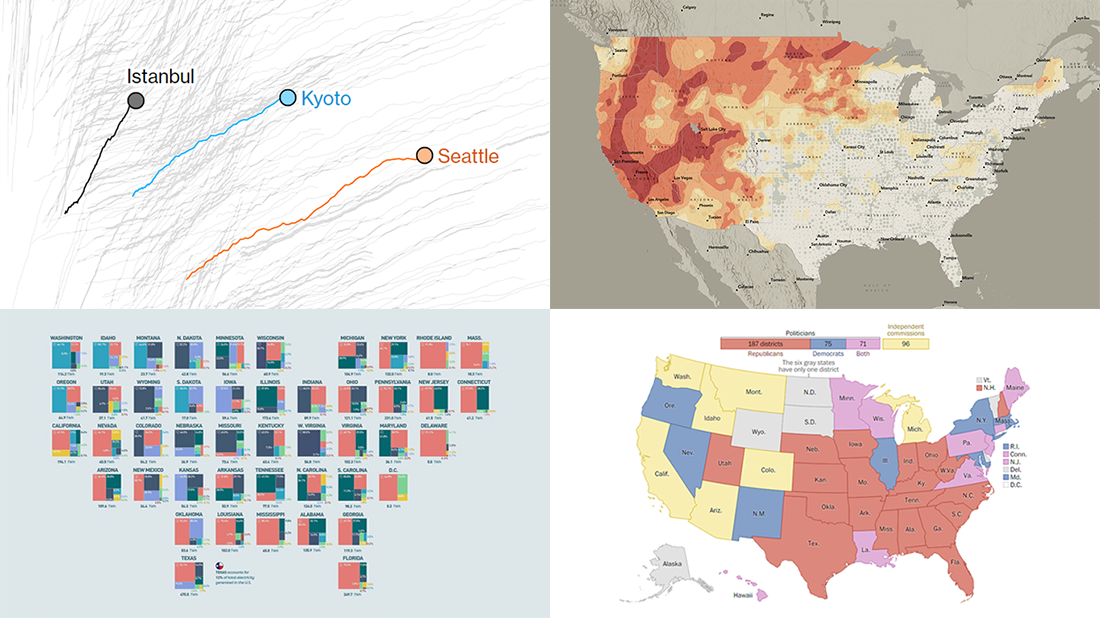
September 3rd, 2021 by AnyChart Team The seven-day wait is over for all data visualization fans wherever you are! DataViz Weekly is back with a selection of new awesome charts and maps curated from around the web. Look at our latest picks.
The seven-day wait is over for all data visualization fans wherever you are! DataViz Weekly is back with a selection of new awesome charts and maps curated from around the web. Look at our latest picks.
- Current and historic drought conditions across the United States — Esri
- Relationship between temperature, income, and mortality — Bloomberg Green
- U.S. electricity mix by state — Visual Capitalist
- Congressional redistricting rules and practices — The Washington Post
- Categories: Data Visualization Weekly
- 1 Comment »
Cesefor Uses AnyChart to Visualize Forestry Data in Nemus System
August 31st, 2021 by AnyChart Team Many thousands of developers worldwide use our solutions for interactive data visualization. So it is hardly surprising to come across a graphic powered by AnyChart here or there. Some projects, however, deserve a showcase. Such a new interesting one demonstrating great use of AnyChart has recently come to our notice and we are happy to let you know about it.
Many thousands of developers worldwide use our solutions for interactive data visualization. So it is hardly surprising to come across a graphic powered by AnyChart here or there. Some projects, however, deserve a showcase. Such a new interesting one demonstrating great use of AnyChart has recently come to our notice and we are happy to let you know about it.
A Spanish nonprofit, Cesefor used our JavaScript charting library to visualize forestry data for the Spanish region of Castile and León in a whole lot of different charts and maps, aiming to make relevant insights easily accessible and actionable for sustainability.
The project is called Nemus. Shh, it is still in beta, not yet officially launched. But Rodrigo Gómez Conejo, Head of ICT and Knowledge Management Area at Cesefor, allowed us to let you in and even gave us a brief interview disclosing some peculiar details about the system and how AnyChart is employed — check it out below. (Stack: jQuery/CodeIgniter/PostgreSQL.)
- Categories: AnyChart Charting Component, AnyMap, Big Data, Dashboards, HTML5, JavaScript, Success Stories
- No Comments »
Excellent Examples of Data Graphics from Around Internet — DataViz Weekly
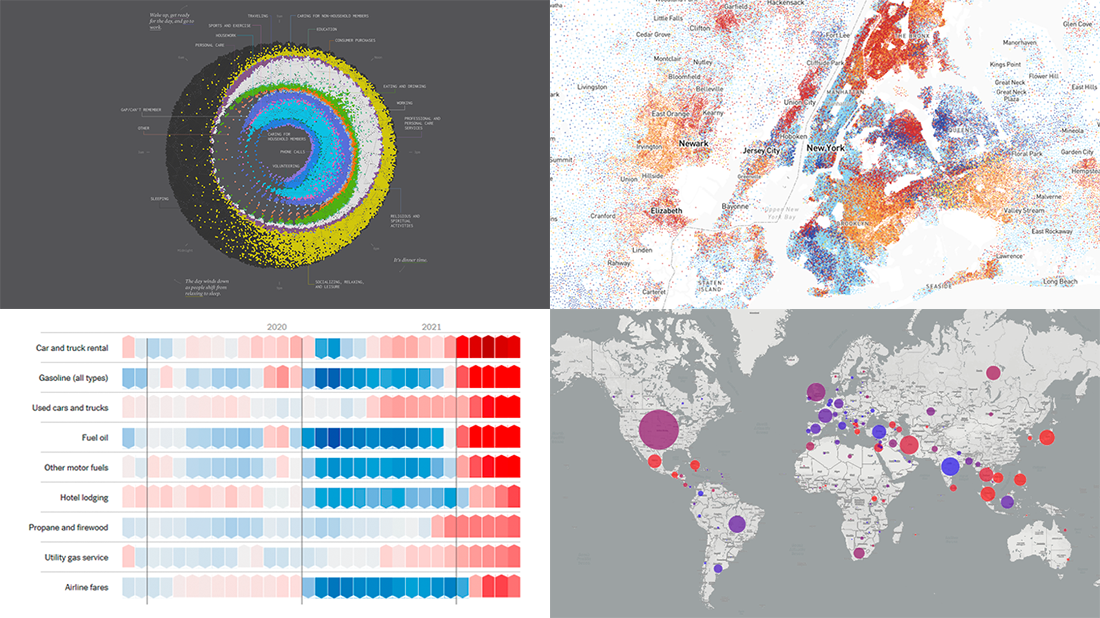
August 27th, 2021 by AnyChart Team Are you ready for another set of excellent data graphics examples? It’s time! The following projects made it to the newest DataViz Weekly digest — see the list below and keep reading for a closer look!
Are you ready for another set of excellent data graphics examples? It’s time! The following projects made it to the newest DataViz Weekly digest — see the list below and keep reading for a closer look!
- Average weekday in the life of Americans — Nathan Yau
- Race and ethnicity across the United States — CNN
- Inflation in the United States — NYT Opinion
- COVID-19 spread across the world over time — Olivia Jack
- Categories: Data Visualization Weekly
- No Comments »
New Impressive Visualizations Making Data Talk — DataViz Weekly
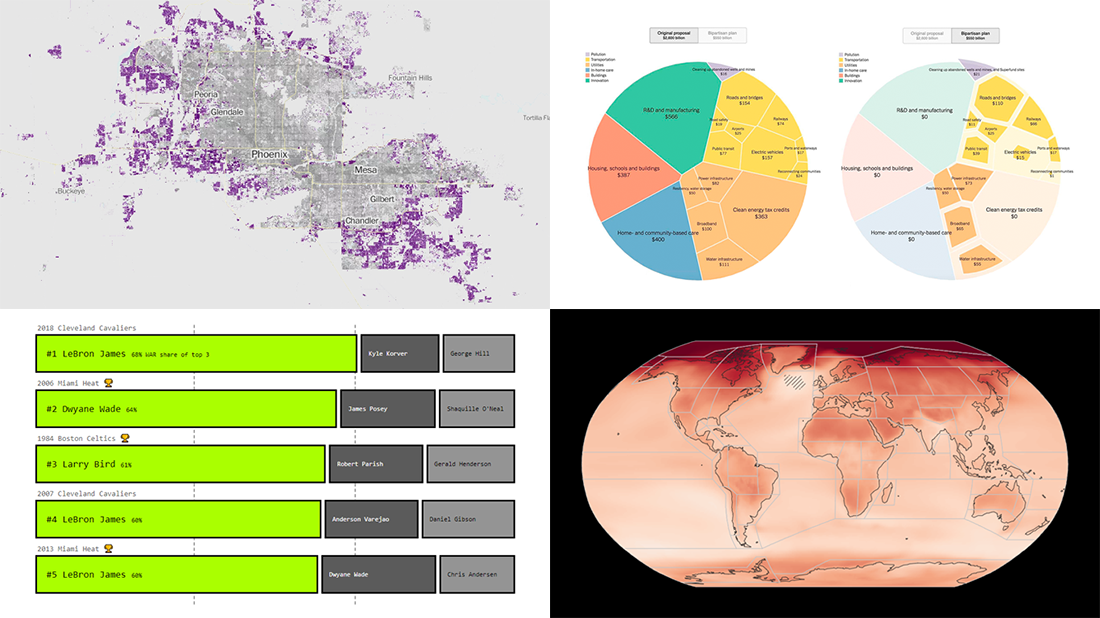
August 20th, 2021 by AnyChart Team DataViz Weekly is here with an overview of new impressive visualizations that make data talk. These four projects grabbed our attention recently and we could not help telling you about them!
DataViz Weekly is here with an overview of new impressive visualizations that make data talk. These four projects grabbed our attention recently and we could not help telling you about them!
- The biggest carry jobs in NBA history — The Pudding
- Global and regional climate change effects — IPCC
- Presidential and bipartisan infrastructure plans in comparison — The Upshot
- Urban development and sprawl in America between 2001 and 2019 — The Washington Post
- Categories: Data Visualization Weekly
- No Comments »
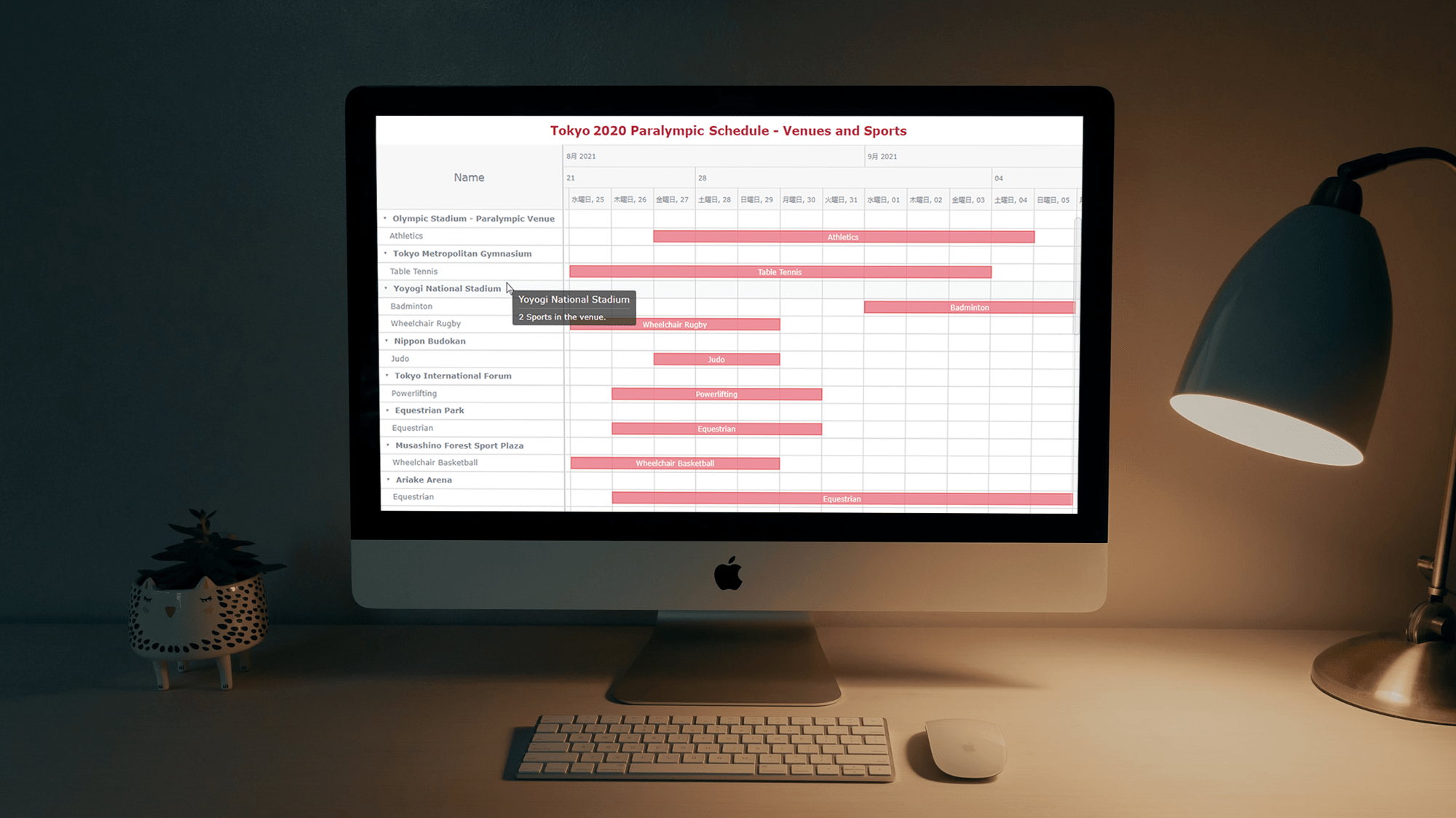
Building JS Resource Gantt Chart to Visualize Tokyo 2020 Paralympic Schedule
August 17th, 2021 by Shachee Swadia Smart resource allocation is a must to achieve a high level of operational efficiency. Aiming to ensure it, project management professionals commonly rely on a special form of data visualization called a Resource Gantt chart. Creating graphics like this may seem daunting at first sight. But I am here to show you an easy way to build Resource Gantt charts with JS using a compelling, topical example.
Smart resource allocation is a must to achieve a high level of operational efficiency. Aiming to ensure it, project management professionals commonly rely on a special form of data visualization called a Resource Gantt chart. Creating graphics like this may seem daunting at first sight. But I am here to show you an easy way to build Resource Gantt charts with JS using a compelling, topical example.
Resource Gantt charts, also known as simply Resource charts, consist of bars oriented along the horizontal axis. Each bar visualizes a resource used by an activity, with the length representing the duration while that resource is occupied by that activity. The left and right edges of the bars display the start and end times. The resources, or event labels, are listed on the left. The dates and times are shown in the header.
Tokyo 2020 Paralympic Games are just around the corner. So, I decided to visualize their sports program by venue. Follow along with this stepwise tutorial and you will learn how to create a cool JavaScript Resource Gantt chart visualizing the Tokyo 2020 Paralympic schedule!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
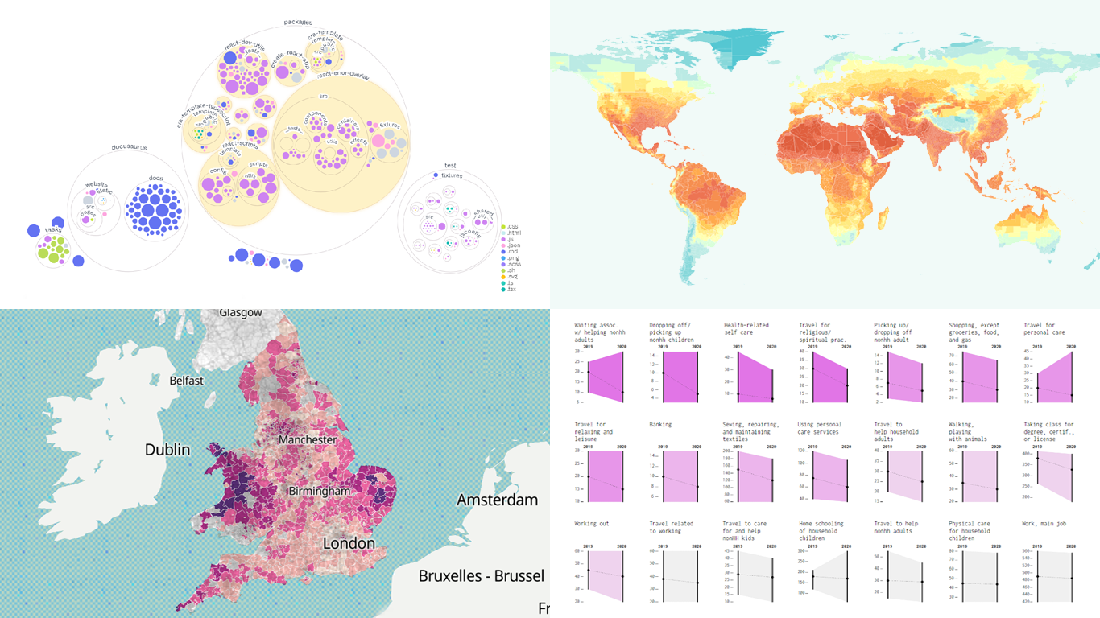
Visualizing Codebase Structure, Climate Data, Time Use Patterns, and Census Stats — DataViz Weekly
August 13th, 2021 by AnyChart Team It is Friday the 13th. But don’t worry about the irrational! Check out the four really cool data visualization projects we have discovered around the web these days and you will be fine, entertained, and inspired.
It is Friday the 13th. But don’t worry about the irrational! Check out the four really cool data visualization projects we have discovered around the web these days and you will be fine, entertained, and inspired.
Today on DataViz Weekly:
- Codebase visualization in packed bubble charts — GitHub OCTO
- Climate change impacts through 2099 — Climate Impact Lab
- Shifts in U.S. time use patterns during the pandemic — Nathan Yau
- 50 years of social change in England and Wales — ONS
- Categories: Data Visualization Weekly
- No Comments »
Yarra Hills Secondary College Uses AnyChart to Visualize Student Progress on Digital Data Wall
August 10th, 2021 by AnyChart Team Leading the enterprise data visualization market, AnyChart is also widely used by not-for-profit organizations in sectors such as education. Stephen Blackwell from Yarra Hills Secondary College (Australia) has recently shown us another great example of such an application.
Leading the enterprise data visualization market, AnyChart is also widely used by not-for-profit organizations in sectors such as education. Stephen Blackwell from Yarra Hills Secondary College (Australia) has recently shown us another great example of such an application.
Data walls have become a widespread practice in schools across the globe, letting teachers track and benchmark student progress to create effective learning environment. In many cases, they are just physical. For Yarra Hills, Stephen created a digital one that supercharges the overview with the help of well-thought-out visualizations powered by our JavaScript charting library.
Stephen kindly agreed to tell us about his Digital Data Wall project and how AnyChart is implemented. Read our fresh interview below. As you can imagine the original web app is for internal use only, but if you want to take a glance here is a copy with de-identified student data (password anychArt) and this is an example of an individual student profile. (Stack: PHP/MySQL.)
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, Success Stories
- No Comments »
Tokyo Olympics Medal Trackers — DataViz Weekly
August 6th, 2021 by AnyChart Team Delayed one year due to the COVID-19 pandemic, the 2020 Summer Olympics officially known as the Games of the XXXII Olympiad and commonly referred to simply as Tokyo 2020 have been underway for two weeks and are already coming to a close, with under 50 medal sets yet to be distributed over the remaining two days.
Delayed one year due to the COVID-19 pandemic, the 2020 Summer Olympics officially known as the Games of the XXXII Olympiad and commonly referred to simply as Tokyo 2020 have been underway for two weeks and are already coming to a close, with under 50 medal sets yet to be distributed over the remaining two days.
In this special edition of DataViz Weekly, we are happy to showcase four wonderful Olympic medal trackers providing an insightful view of medal counts and country standings with the help of telling visualizations — from Bloomberg News, The New York Times’s The Upshot, FiveThirtyEight, and Axios.
- Categories: Data Visualization Weekly
- 1 Comment »
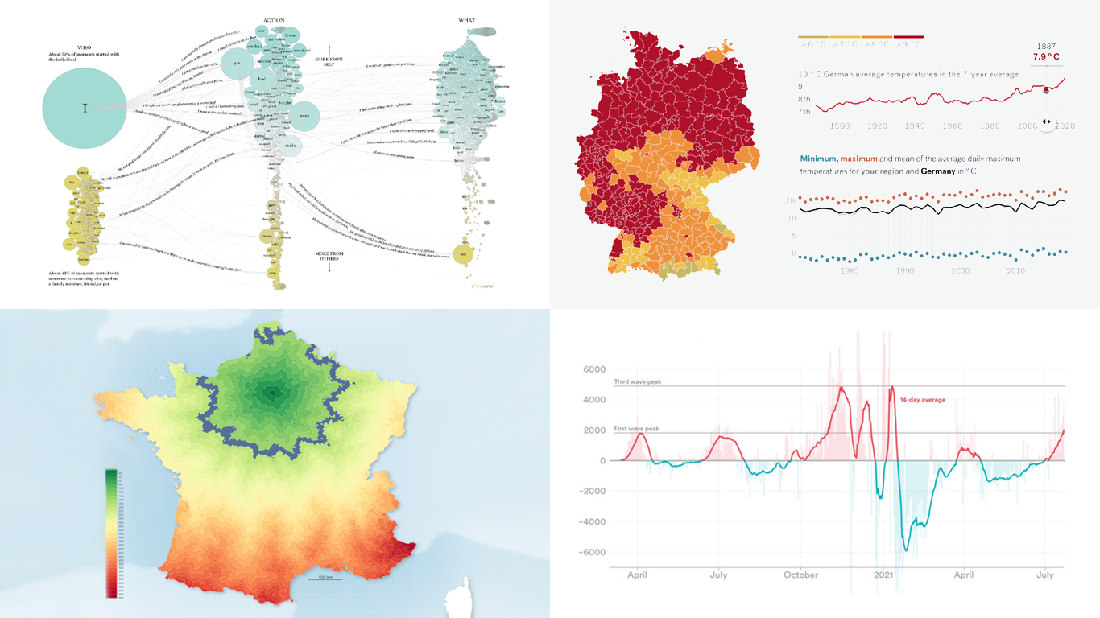
Effective Visualizations of Information on Pandemic, Climate, Happiness, Travel Time — DataViz Weekly
July 30th, 2021 by AnyChart Team Data becomes easier to perceive and draw insights from when it is properly represented in charts and maps. For everyone interested to check out how information visualization works, we continue our regular feature DataViz Weekly curating the best new examples of effective graphics. Here are our latest picks:
Data becomes easier to perceive and draw insights from when it is properly represented in charts and maps. For everyone interested to check out how information visualization works, we continue our regular feature DataViz Weekly curating the best new examples of effective graphics. Here are our latest picks:
- COVID-19 case acceleration rates — STAT
- Climate change risks across Germany — Vislab
- What makes people happy the most — Nathan Yau
- Driving time to Paris from across France — Nicolas Lambert
- Categories: Data Visualization Weekly
- No Comments »