20+ Years of Advancing Data Visualization: Interview with Our CEO
February 5th, 2025 by AnyChart Team Unicorns Journal just published an interview with our CEO and co-founder, Anton Baranchuk, where he reflects on AnyChart’s journey from a small startup to a global leader in data visualization, trusted by enterprises worldwide.
Unicorns Journal just published an interview with our CEO and co-founder, Anton Baranchuk, where he reflects on AnyChart’s journey from a small startup to a global leader in data visualization, trusted by enterprises worldwide.
Anton talks about how we got started, the transition from Flash to JavaScript charting, our work with Qlik, and the vision and values that continue to drive us forward.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Books, Business Intelligence, Dashboards, Financial Charts, Flash Platform, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock Charts, Success Stories
- No Comments »
New Charts & Maps Turning Data Into Insights — DataViz Weekly
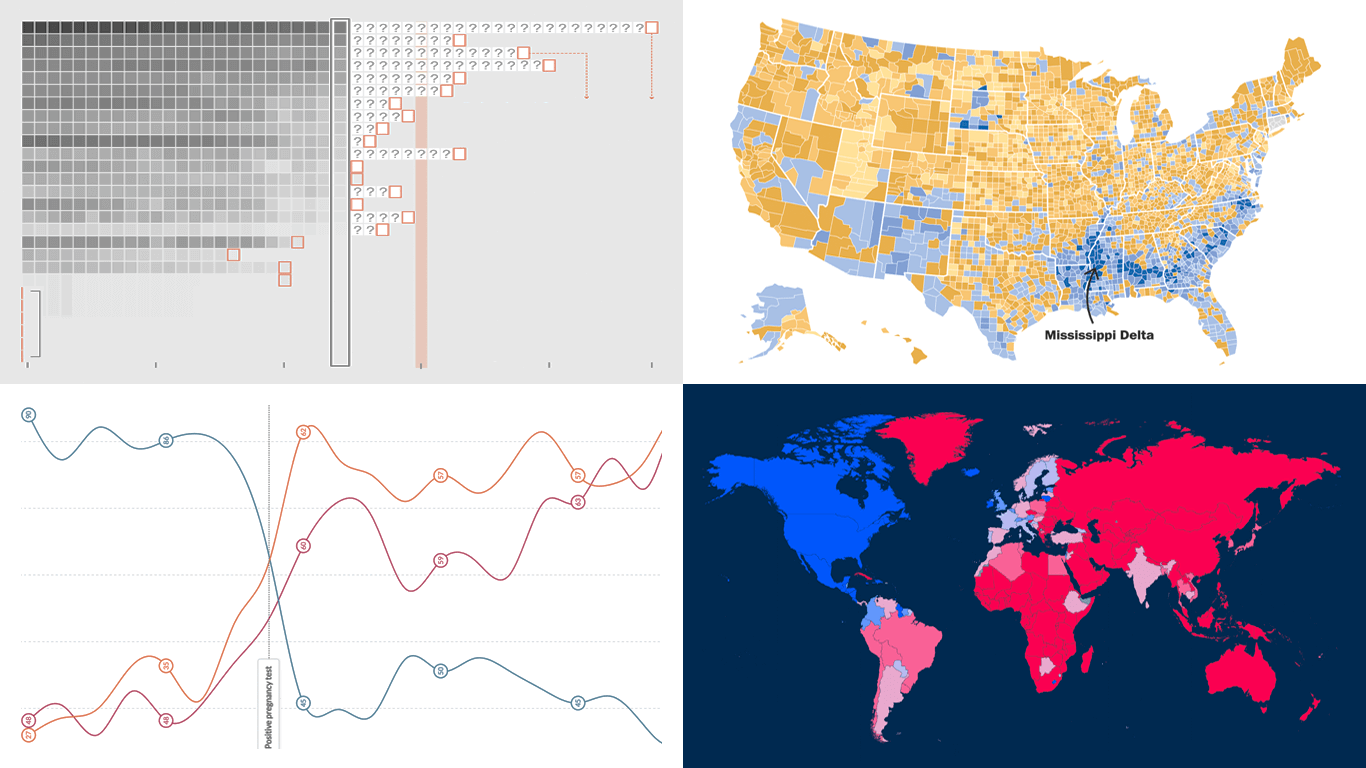
January 31st, 2025 by AnyChart Team DataViz Weekly is here with a spotlight on new charts and maps that do a great job of turning data into meaningful insights. Today, we invite you to explore the following projects, each demonstrating how data visualization helps reveal patterns, tell stories, and deepen understanding:
DataViz Weekly is here with a spotlight on new charts and maps that do a great job of turning data into meaningful insights. Today, we invite you to explore the following projects, each demonstrating how data visualization helps reveal patterns, tell stories, and deepen understanding:
- European electricity transition — Ember
- The United States vs. China on global trade — Lowy Institute
- Single-parent families in America — The Washington Post
- Pregnancy through health metric shifts — Maggie Appleton
- Categories: Data Visualization Weekly
- No Comments »
Stock Chart with Custom Time Intervals — JS Chart Tips
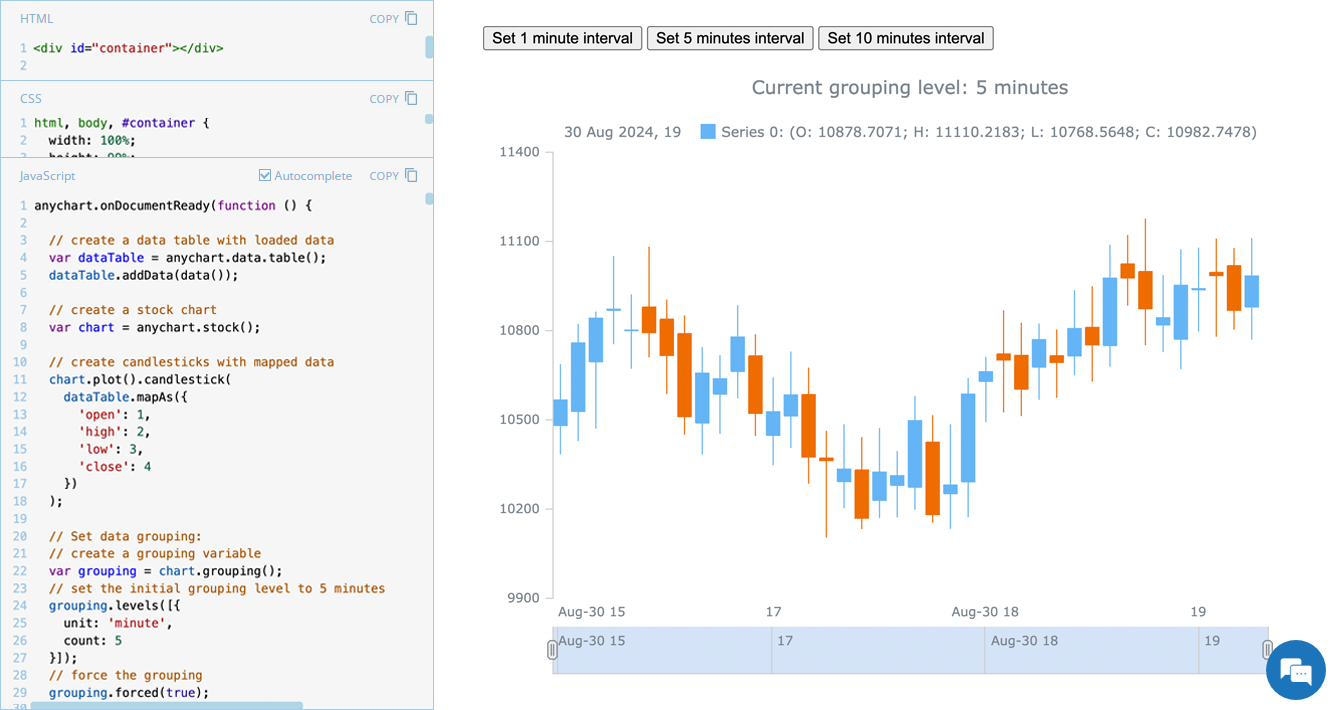
January 30th, 2025 by AnyChart Team Grouping data points into appropriate time intervals is essential for making stock charts more readable and insightful. While raw data may be collected at a high frequency, such as every minute, financial analysts and traders often need to view broader trends, where grouping data into 5-minute, 15-minute, 1-hour, 1-day, and other time frames can provide clearer insights. In this edition of JS Chart Tips, we will walk you through the process of setting a custom time interval for a stock chart using our JavaScript charting library.
Grouping data points into appropriate time intervals is essential for making stock charts more readable and insightful. While raw data may be collected at a high frequency, such as every minute, financial analysts and traders often need to view broader trends, where grouping data into 5-minute, 15-minute, 1-hour, 1-day, and other time frames can provide clearer insights. In this edition of JS Chart Tips, we will walk you through the process of setting a custom time interval for a stock chart using our JavaScript charting library.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JS Chart Tips, Stock Charts, Tips and Tricks
- No Comments »
Best Data Visualizations of 2024 — DataViz Weekly
January 17th, 2025 by AnyChart Team In 2024, data visualization remained a vital tool for exploring complex topics and presenting insights in engaging ways. From global conflicts and environmental challenges to cultural phenomena and historical trends, charts and maps provided valuable perspectives and captivated audiences.
In 2024, data visualization remained a vital tool for exploring complex topics and presenting insights in engaging ways. From global conflicts and environmental challenges to cultural phenomena and historical trends, charts and maps provided valuable perspectives and captivated audiences.
This special edition of DataViz Weekly highlights the best data visualizations of 2024. Featuring projects selected by FlowingData, The Pudding, and the Global Investigative Journalism Network (GIJN), as well as year-in-review collections from leading media sources, it offers a curated look at some of the most compelling visual storytelling created during the year. All aboard!
- Categories: Data Visualization Weekly
- No Comments »
Recent Data Visualization Projects Worth Exploring — DataViz Weekly
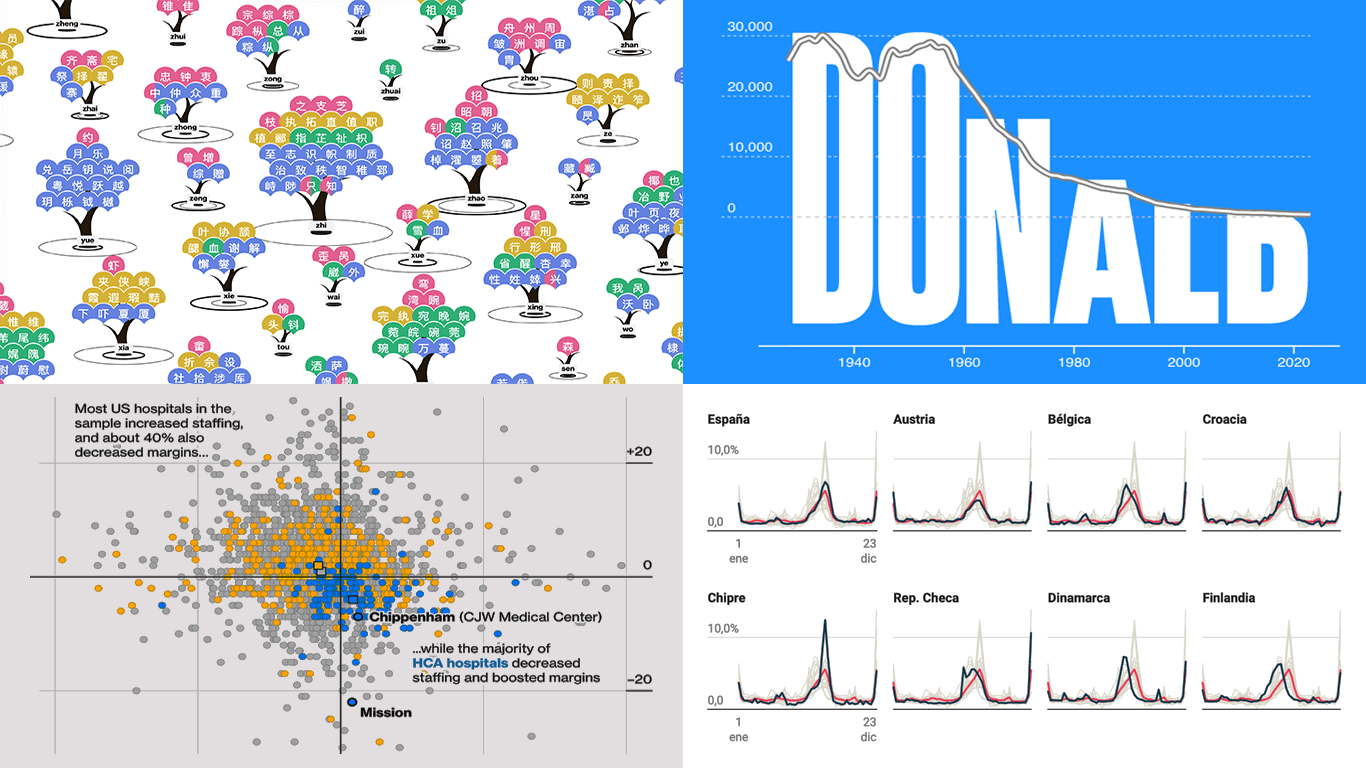
December 6th, 2024 by AnyChart Team Data visualization makes complex information accessible and insightful, serving as a valuable tool for both analysis and communication. This edition of DataViz Weekly features four recent projects that showcase its application across diverse topics.
Data visualization makes complex information accessible and insightful, serving as a valuable tool for both analysis and communication. This edition of DataViz Weekly features four recent projects that showcase its application across diverse topics.
- Chinese name complexity in Pinyin translation — CSH
- Name popularity visualized through letter size — Jetpack.AI
- Nurse practitioner risks and HCA Healthcare — Businessweek
- Temporal vacation trends across Europe — El Confidential
- Categories: Data Visualization Weekly
- No Comments »
Integrating AnyChart JS Charts in Python Django Financial Trading Dashboard
December 3rd, 2024 by Michael Whittle We are pleased to share an insightful article by Michael Whittle, a seasoned solution architect and developer with over 20 years of experience. Originally published on EODHD.com, it explores how he integrated our JavaScript charting library into a financial trading dashboard built with Python Django. Michael also shares his experience migrating a treemap from D3.js to AnyChart and explains why he chose our solution for implementing a stock chart, highlighting the intuitive code and enhanced functionality. Read on to discover how you can elevate your financial data visualizations in Python Django web applications with AnyChart JS Charts.
We are pleased to share an insightful article by Michael Whittle, a seasoned solution architect and developer with over 20 years of experience. Originally published on EODHD.com, it explores how he integrated our JavaScript charting library into a financial trading dashboard built with Python Django. Michael also shares his experience migrating a treemap from D3.js to AnyChart and explains why he chose our solution for implementing a stock chart, highlighting the intuitive code and enhanced functionality. Read on to discover how you can elevate your financial data visualizations in Python Django web applications with AnyChart JS Charts.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Dashboards, Financial Charts, HTML5, JavaScript, Stock Charts, Third-Party Developers, Tips and Tricks
- No Comments »
Gantt Chart Legend — JS Chart Tips
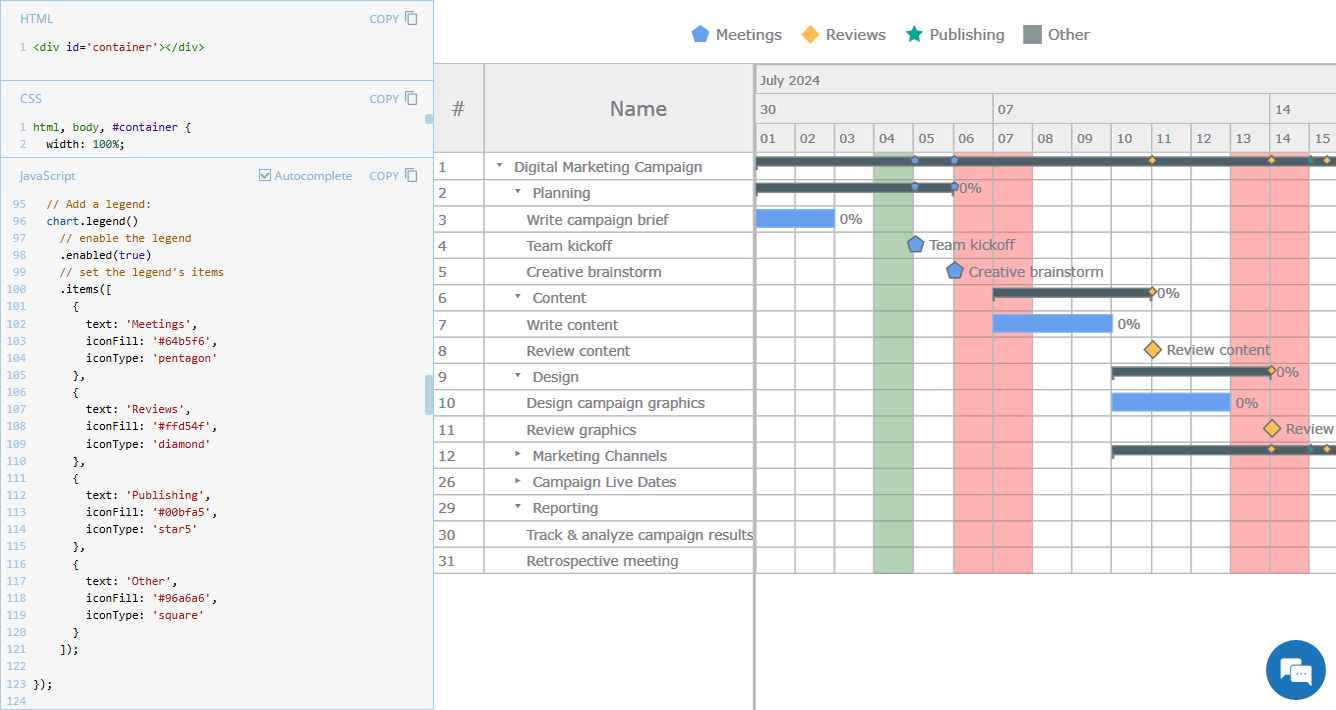
November 21st, 2024 by AnyChart Team Legend is a vital element in many charts, helping viewers quickly understand what each visual component represents. However, it is not always a must-have for every chart type. For instance, Gantt charts often work perfectly fine without a legend, so it is not enabled in our JavaScript Gantt Chart by default. That said, creating one is straightforward. Right now, we will show you how to add a legend to a Gantt chart — join us as we continue our JS Chart Tips series, sharing quick solutions inspired by real customer queries!
Legend is a vital element in many charts, helping viewers quickly understand what each visual component represents. However, it is not always a must-have for every chart type. For instance, Gantt charts often work perfectly fine without a legend, so it is not enabled in our JavaScript Gantt Chart by default. That said, creating one is straightforward. Right now, we will show you how to add a legend to a Gantt chart — join us as we continue our JS Chart Tips series, sharing quick solutions inspired by real customer queries!
- Categories: AnyChart Charting Component, AnyGantt, Business Intelligence, Gantt Chart, HTML5, JavaScript, JS Chart Tips, Tips and Tricks
- 2 Comments »
Awesome New Data Visualization Works — DataViz Weekly
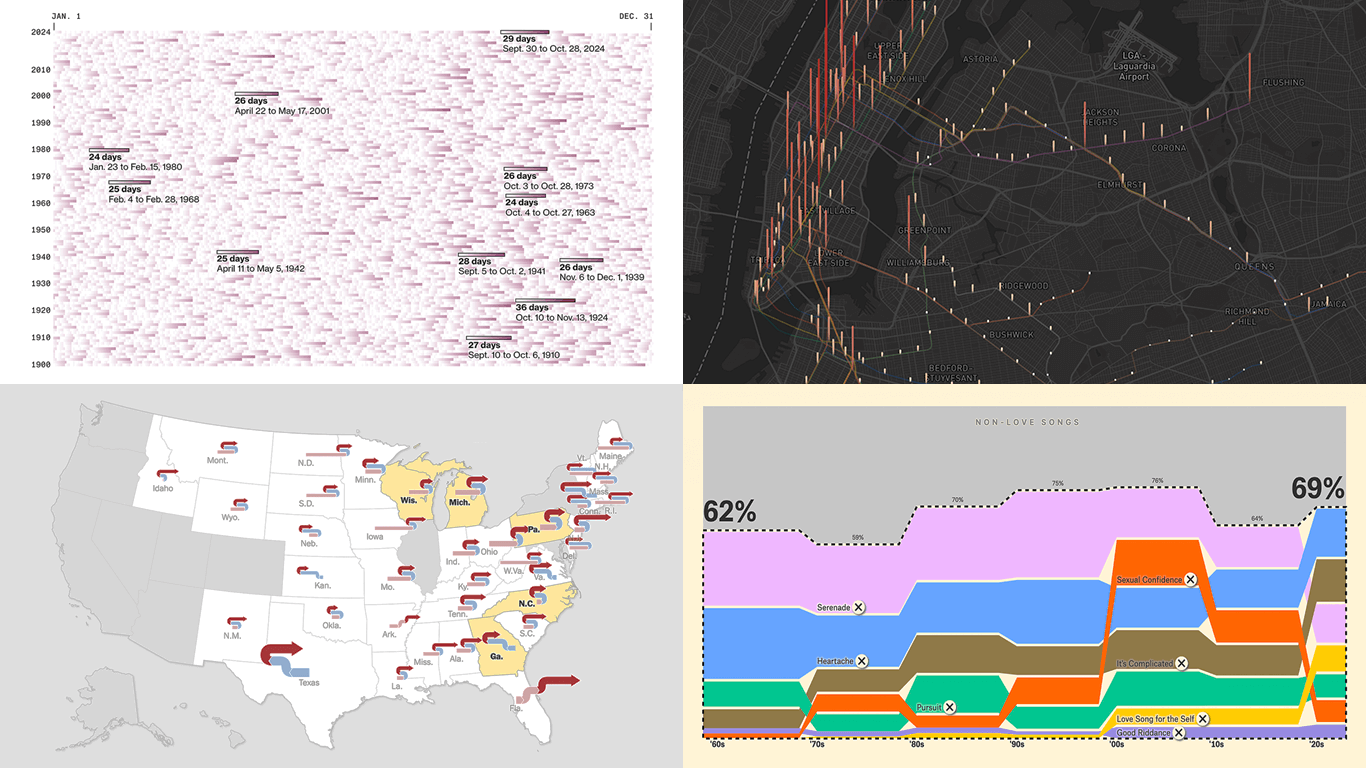
November 15th, 2024 by AnyChart Team Welcome back to DataViz Weekly, where we spotlight the most awesome data visualization works we have recently come across. Check out the projects we’re diving into this time:
Welcome back to DataViz Weekly, where we spotlight the most awesome data visualization works we have recently come across. Check out the projects we’re diving into this time:
- Love songs: death or evolution? — The Pudding
- Historical dry streaks in NYC — Bloomberg Green
- NYC subway ridership in detail — Subway Stories
- Vote swings in U.S. presidential elections — NYT
- Categories: Data Visualization Weekly
- No Comments »
27 Election Maps of 2024 U.S. Presidential Vote Results — DataViz Weekly Special Edition
November 8th, 2024 by AnyChart Team The 2024 U.S. presidential election has concluded, and media outlets worldwide are offering a plethora of data graphics to convey the election results. In this special edition of DataViz Weekly, we’ve curated a collection of over twenty election maps, showcasing diverse ways to represent voting data — cartograms, choropleth maps, bubble maps, and more. Whether you’re a data enthusiast, professional, or simply intrigued by the 2024 election outcomes, explore the latest U.S. election maps from top media!
The 2024 U.S. presidential election has concluded, and media outlets worldwide are offering a plethora of data graphics to convey the election results. In this special edition of DataViz Weekly, we’ve curated a collection of over twenty election maps, showcasing diverse ways to represent voting data — cartograms, choropleth maps, bubble maps, and more. Whether you’re a data enthusiast, professional, or simply intrigued by the 2024 election outcomes, explore the latest U.S. election maps from top media!
💡 Also see our previous special editions with election maps: 2020 U.S. election maps and 2024 UK election maps.
- Categories: AnyMap, Dashboards, Data Visualization Weekly
- No Comments »
Fresh Data Visuals That Impressed Us — DataViz Weekly
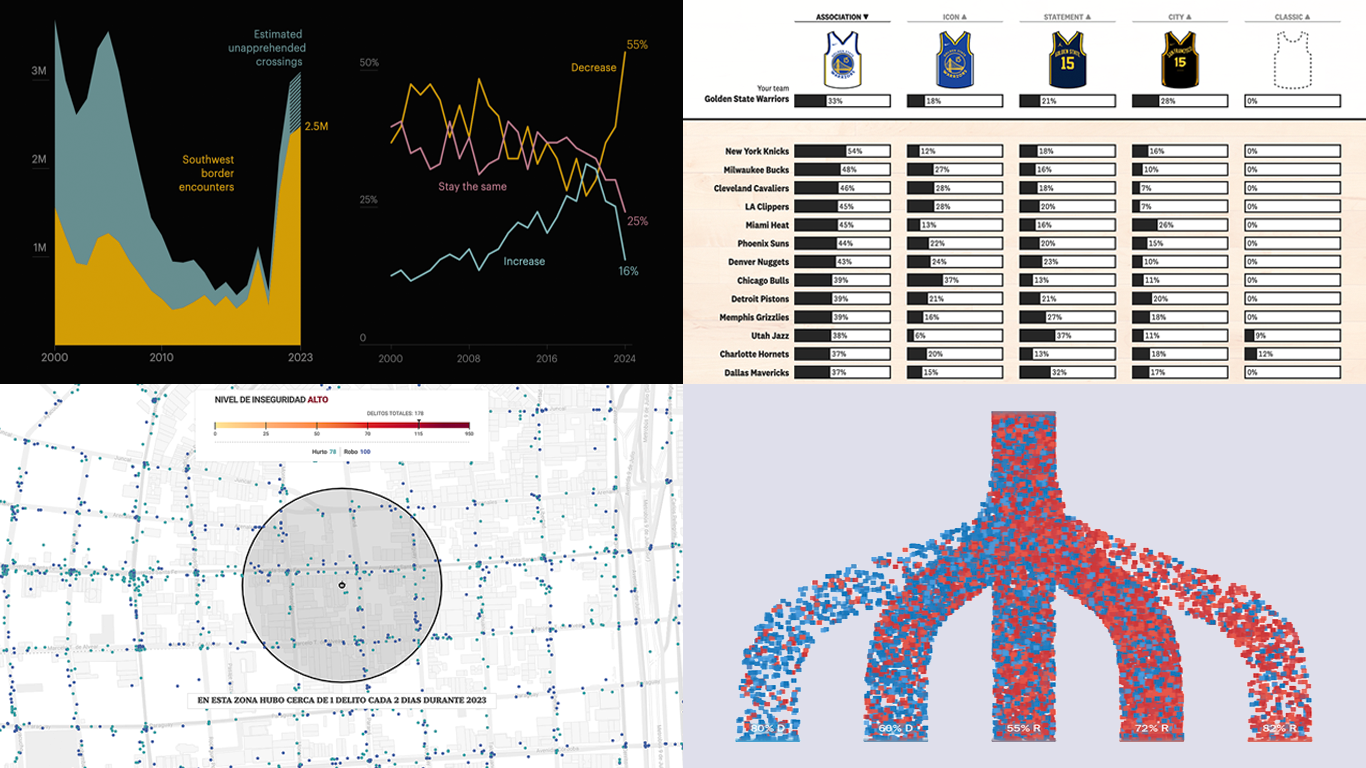
November 4th, 2024 by AnyChart Team We’re a bit behind schedule after last week’s big release of updates for our Qlik Sense extensions, including the transformative AI Splits feature in the Decomposition Tree. But finally, here we are with a fresh edition of DataViz Weekly! Check out the projects with charts and maps that stood out to us most lately:
We’re a bit behind schedule after last week’s big release of updates for our Qlik Sense extensions, including the transformative AI Splits feature in the Decomposition Tree. But finally, here we are with a fresh edition of DataViz Weekly! Check out the projects with charts and maps that stood out to us most lately:
- U.S. immigration trends in historical context — ProPublica
- Crime trends in Buenos Aires — LA NACION
- Evolution of NBA uniform colors — The Pudding
- Internal migration and political polarization in the United States — The Upshot
- Categories: Data Visualization Weekly
- No Comments »