1918 Spanish Flu Pandemic in Data and Charts — DataViz Weekly
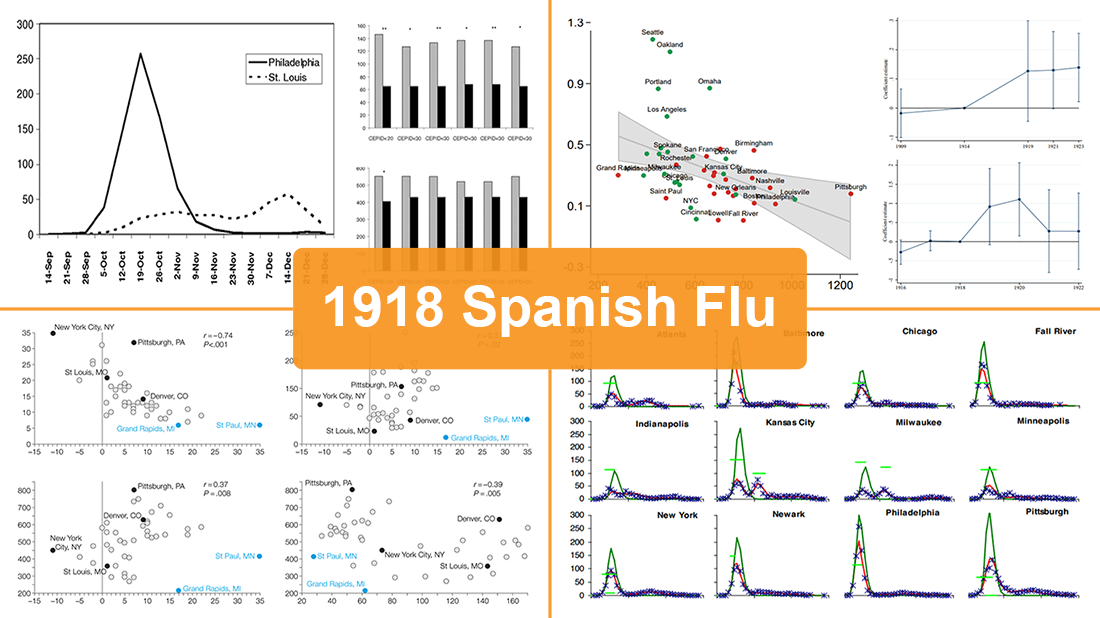
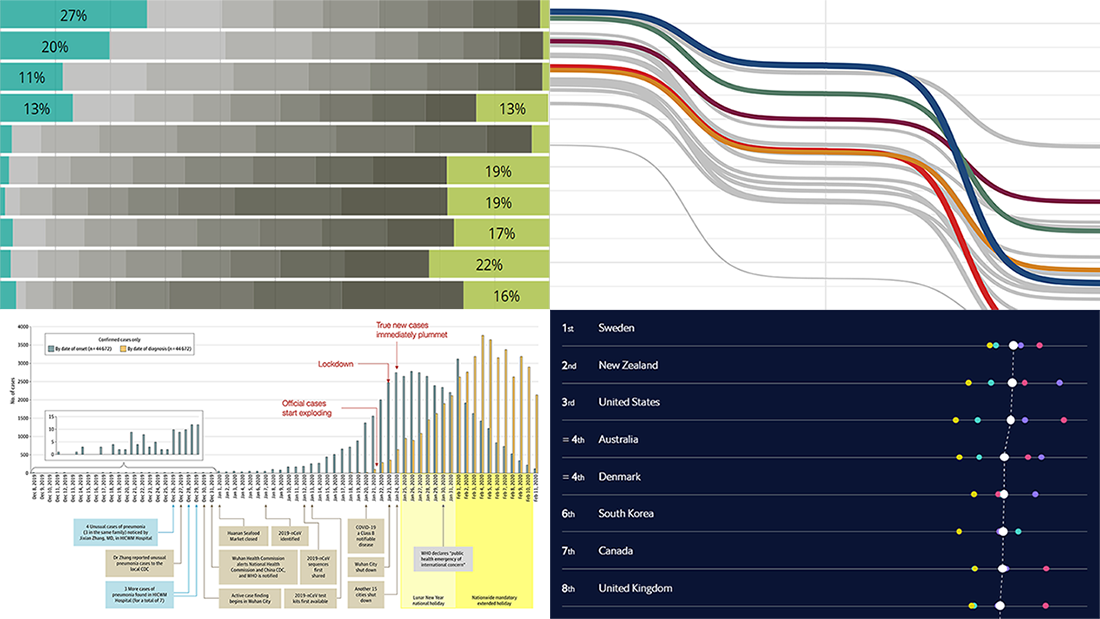
April 17th, 2020 by AnyChart Team While the world keeps fighting the coronavirus disease outbreak, we have seen a number of attempts to draw analogies between the COVID-19 and previous influenza pandemics. Inspired by a recent National Geographic article by Nina Strochlic with graphics from Riley D. Champine, today we invite you to find out (or remember) what the 1918 Spanish flu pandemic looked like and what lessons it may offer to cope with the current crisis.
While the world keeps fighting the coronavirus disease outbreak, we have seen a number of attempts to draw analogies between the COVID-19 and previous influenza pandemics. Inspired by a recent National Geographic article by Nina Strochlic with graphics from Riley D. Champine, today we invite you to find out (or remember) what the 1918 Spanish flu pandemic looked like and what lessons it may offer to cope with the current crisis.
For this new DataViz Weekly, we have curated four researches on the 1918 flu pandemic in the United States. Focusing on an analysis of nonpharmaceutical interventions (NPIs) such as social distancing measures and their role, these studies contain a lot of diverse data and charts. They are worth checking out if you’re interested in the subject of epidemics or in data science, analytics, and visualizations as such.
- Categories: Data Visualization Weekly
- No Comments »
How to Color Qlik Gantt Chart Powered by AnyGantt Extension for Qlik Sense
April 15th, 2020 by AnyChart Team Within the framework of our series of tutorials explaining in detail different aspects of building a Gantt chart in Qlik Sense, we are glad to share a new quick visual manual. This one describes how to color a Project Gantt chart in the AnyGantt extension for Qlik Gantt charts.
Within the framework of our series of tutorials explaining in detail different aspects of building a Gantt chart in Qlik Sense, we are glad to share a new quick visual manual. This one describes how to color a Project Gantt chart in the AnyGantt extension for Qlik Gantt charts.
Join us as in this tutorial we are going to make it completely clear how to color all main parts of Project Gantt charts: elements, chart area, table cells, table header, and timeline levels. In addition, you can see tutorials about labels, tooltips, and reference lines and ranges — they can also be colored. (Those about tooltips and reference lines and ranges are coming soon. Meanwhile, check out the AnyGantt extension’s documentation or ask our support engineers for assistance.)
For your convenience, this tutorial is available in two versions. Check it out as a video with a voice over or keep reading the alternative, text+pictures version.
Read more at qlik.anychart.com »
- Categories: AnyGantt, Big Data, Business Intelligence, Gantt Chart, Qlik
- No Comments »
Visualizing Hubble Observations, Census Evolution, Conflicts, and Media Consumption — DataViz Weekly
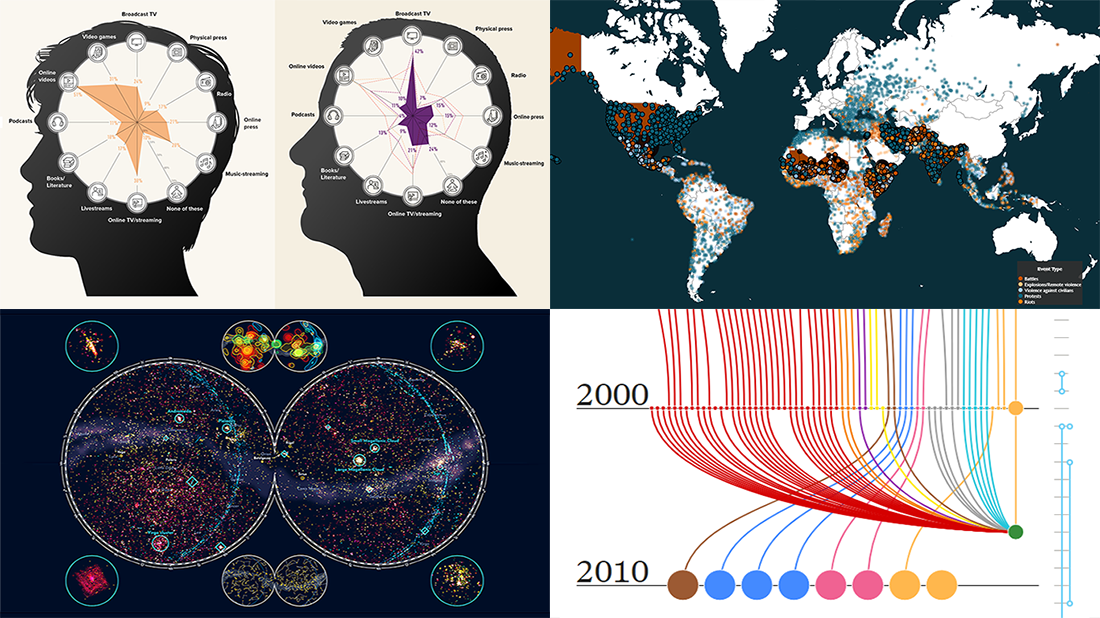
April 10th, 2020 by AnyChart Team In the new DataViz Weekly post, we are glad to tell you about new compelling visualizations we have come across these days. Here’s what projects made it to our today’s selection, from people’s activities to Hubble observations:
In the new DataViz Weekly post, we are glad to tell you about new compelling visualizations we have come across these days. Here’s what projects made it to our today’s selection, from people’s activities to Hubble observations:
- 30 years of the Hubble Space Telescope’s observations — Physics Today
- Evolution of the U.S. census from 1790 to 2020 — The Pudding
- 10 conflicts to worry about in 2020 — ACLED
- Media consumption during the COVID-19 pandemic — Visual Capitalist
- Categories: Data Visualization Weekly
- No Comments »
Creating JavaScript Column and Bar Charts on COVID-19 Data
April 6th, 2020 by Jay Stevenson Need compelling JS charts for your website or app? Start with the basics! Complete this quick data visualization tutorial and you’ll learn how to easily create JavaScript column and bar charts that will look great in any HTML5-based project, allowing for easy comparisons.
Need compelling JS charts for your website or app? Start with the basics! Complete this quick data visualization tutorial and you’ll learn how to easily create JavaScript column and bar charts that will look great in any HTML5-based project, allowing for easy comparisons.
Chart examples to be built and demonstrated in this tutorial will be visualizing the latest novel coronavirus cases data from JHU CSSE as COVID-19 is the most topical issue nowadays.
Keep reading and you’ll see JS charting is actually very simple. Especially if you have at least a very basic understanding of programming (more than that is awesome but far from necessary).
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
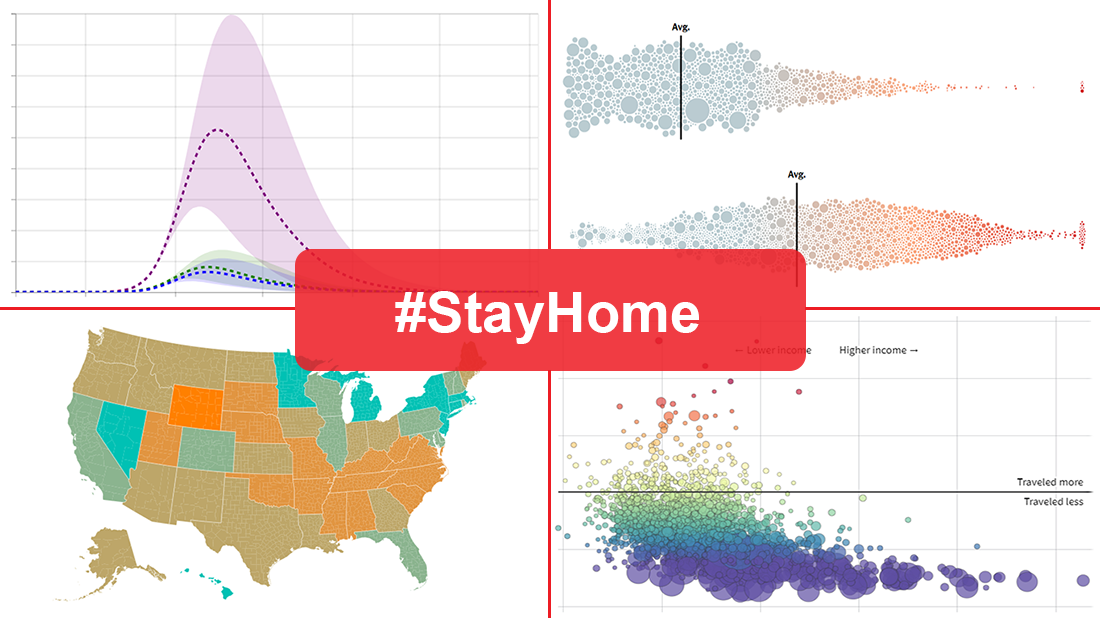
Social Distancing in Data Visualizations — DataViz Weekly
April 3rd, 2020 by AnyChart Team Many health and epidemiology experts consider social distancing to be the most effective way to slow the spread of COVID-19 at the current stage. But does it really work and help?
Many health and epidemiology experts consider social distancing to be the most effective way to slow the spread of COVID-19 at the current stage. But does it really work and help?
In today’s DataViz Weekly, we put a focus on data visualizations — charts and maps — on where we, in the United States, have been on social distancing. The following projects deserved to get featured in this special “#StayHome” edition:
- “The Social Distancing of America” — Reuters
- “Where America Didn’t Stay Home Even as the Virus Spread” — NYT
- “Social Distancing Scoreboard” — Unacast
- “COVID-19 Projections Assuming Full Social Distancing Through May 2020” — IHME, UW Medicine
- Categories: Data Visualization Weekly
- 1 Comment »
How to Configure Project Gantt Chart Labels in Qlik Sense
April 1st, 2020 by AnyChart Team We continue a series of tutorials delving into the details of how to create Gantt charts in Qlik Sense and customize them using our intuitive AnyGantt Extension. This time, let’s look at configuring Gantt chart labels.
We continue a series of tutorials delving into the details of how to create Gantt charts in Qlik Sense and customize them using our intuitive AnyGantt Extension. This time, let’s look at configuring Gantt chart labels.
You can watch the video version of this tutorial or keep reading to see it in the text and pictures.
Read more at qlik.anychart.com »
- Categories: AnyGantt, Big Data, Business Intelligence, Gantt Chart, Qlik
- 1 Comment »
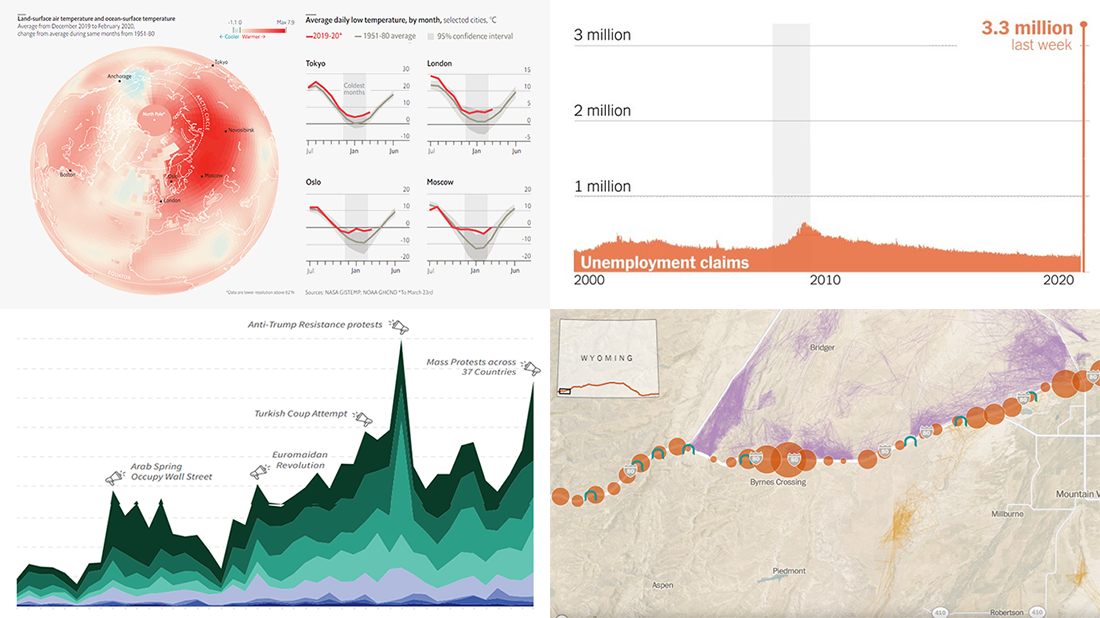
Creative Visualizations on Climate, Protests, Jobs, and Wildlife — DataViz Weekly
March 27th, 2020 by AnyChart Team The new issue of DataViz Weekly puts a spotlight on some of the most interesting new creative visualizations from around the Web. Last week, we made a focus on COVID-19 charts. This time, we get along without the coronavirus subject. Well, mostly.
The new issue of DataViz Weekly puts a spotlight on some of the most interesting new creative visualizations from around the Web. Last week, we made a focus on COVID-19 charts. This time, we get along without the coronavirus subject. Well, mostly.
Here is what’s on DataViz Weekly this Friday:
- Winter temperatures in the northern hemisphere — The Economist
- Mass political protests worldwide — Center for Strategic and International Studies
- Spike in joblessness in the United States of America — The New York Times
- Wyoming wildlife corridors — The Washington Post
- Categories: Data Visualization Weekly
- No Comments »
Making JS Candlestick Chart in Four Simple Steps
March 25th, 2020 by Anastasia Zoumpliou Do you have trading data, looking for a way to effectively visualize it for your website or app project? If so, a JS candlestick chart could be your best pick. This tutorial will break down the process needed to create such a chart into simple steps and provide a detailed explanation of the code. Keep reading even if you are new to programming, because only a basic understanding is needed to follow along and master such a JavaScript (HTML5) based data visualization technique.
Do you have trading data, looking for a way to effectively visualize it for your website or app project? If so, a JS candlestick chart could be your best pick. This tutorial will break down the process needed to create such a chart into simple steps and provide a detailed explanation of the code. Keep reading even if you are new to programming, because only a basic understanding is needed to follow along and master such a JavaScript (HTML5) based data visualization technique.
Also called a Japanese candlestick chart, this chart type is one of the most popular forms of financial and stock data visualization. Each candlestick represents information about the open, high, low, and close price of the day. Candlestick charts are widely used in technical analysis of price movement patterns.
Complete this tutorial and you will be able to create a compelling interactive candlestick chart in JavaScript real quick, with ease.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
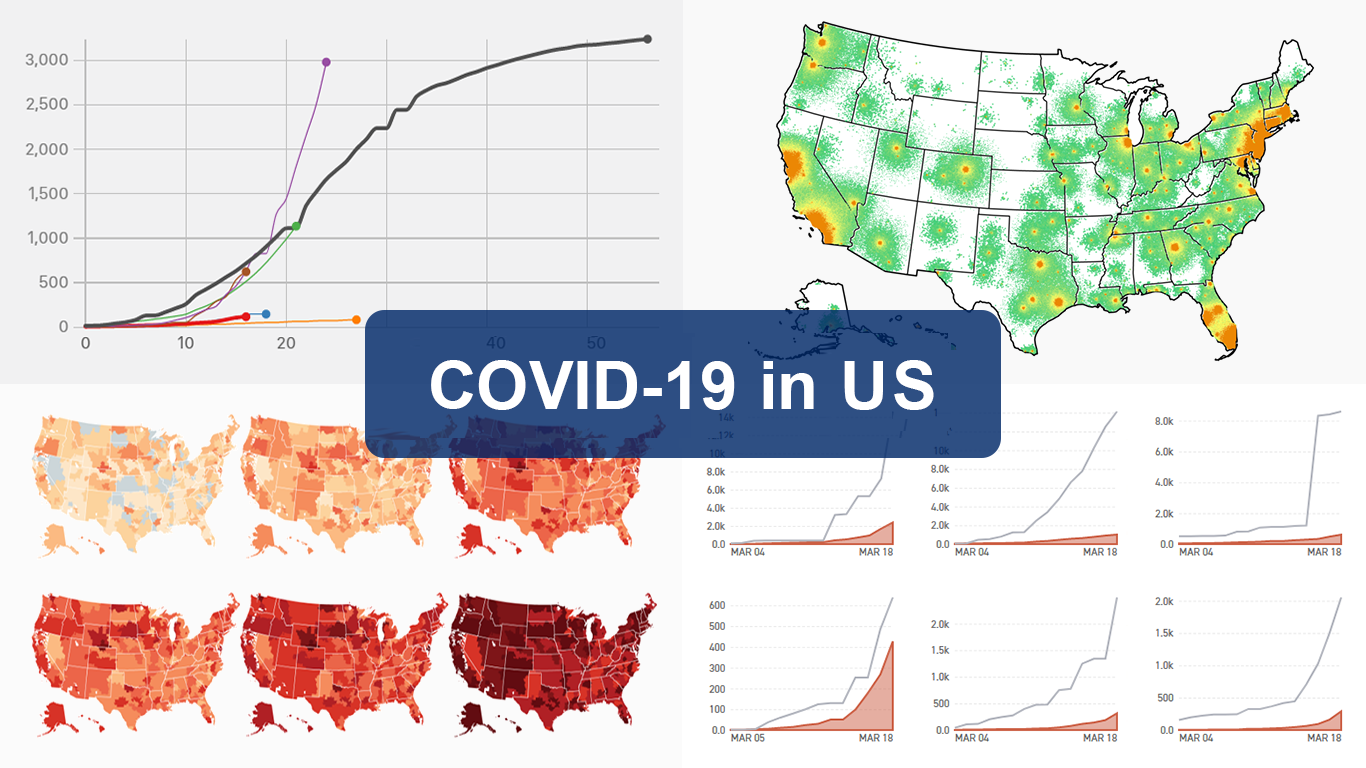
Coronavirus in US in Charts and Maps — DataViz Weekly
March 20th, 2020 by AnyChart Team As the novel coronavirus pandemic is in full swing, COVID-19 is now by far the most topical issue on the global agenda. So it’s no surprise that the vast majority of the data visualization projects we’ve come across this week are about the outbreak. That’s why the new DataViz Weekly article is entirely devoted to the same subject — the coronavirus.
As the novel coronavirus pandemic is in full swing, COVID-19 is now by far the most topical issue on the global agenda. So it’s no surprise that the vast majority of the data visualization projects we’ve come across this week are about the outbreak. That’s why the new DataViz Weekly article is entirely devoted to the same subject — the coronavirus.
We are quite sure many of you have already seen some if not all of the best dashboards, charts, and trackers of the global COVID-19 outbreak from Johns Hopkins University, The New York Times, Financial Times, Business Insider, The Guardian, Bloomberg, and others. Awesome animated simulations from The Washington Post’s Harry Stevens, showing why epidemics like this spread exponentially and how social distancing could help to flatten the curve of COVID-19 cases, have almost certainly came to your attention and does not need to be presented additionally.
Headquartered in the United States, we decided to find out more about what has been going on about COVID-19 in America. Join us on a review of four interesting (though sometimes a bit frightening) data graphics features created by top media outlets, which provide insight into where the U.S. stands — from the perspective of cases and tests (Politico), scenarios (TIME), and hospital bed capacity (The Upshot by NYT), as well as compared to the rest of the world (BuzzFeed News). Check out the special “COVID-19 in US” edition of DataViz Weekly on the AnyChart blog.
- Categories: Data Visualization Weekly
- 2 Comments »
Interesting New Visualizations on COVID-19, Income, Hockey, and Internet — DataViz Weekly
March 13th, 2020 by AnyChart Team We continue to introduce you to interesting new visualizations from around the Web. These are great illustrations of how data becomes easier to make sense of when it’s represented in the right charts and maps. Check out the new DataViz Weekly article highlighting another four projects:
We continue to introduce you to interesting new visualizations from around the Web. These are great illustrations of how data becomes easier to make sense of when it’s represented in the right charts and maps. Check out the new DataViz Weekly article highlighting another four projects:
- Call to action on the novel coronavirus (COVID-19) — Tomas Pueyo
- Income estimates for small areas in England and Wales — ONS
- Hockey goals — Georgios Karamanis
- Inclusive Internet Index 2020 — EIU
- Categories: Data Visualization Weekly
- No Comments »