Top Data Visualizations We’ve Recently Seen — DataViz Weekly
October 18th, 2024 by AnyChart Team It’s Friday, which means it’s the perfect moment to look back at the data visualizations that have sparked our curiosity over the past few days. So, without further ado, welcome to DataViz Weekly!
It’s Friday, which means it’s the perfect moment to look back at the data visualizations that have sparked our curiosity over the past few days. So, without further ado, welcome to DataViz Weekly!
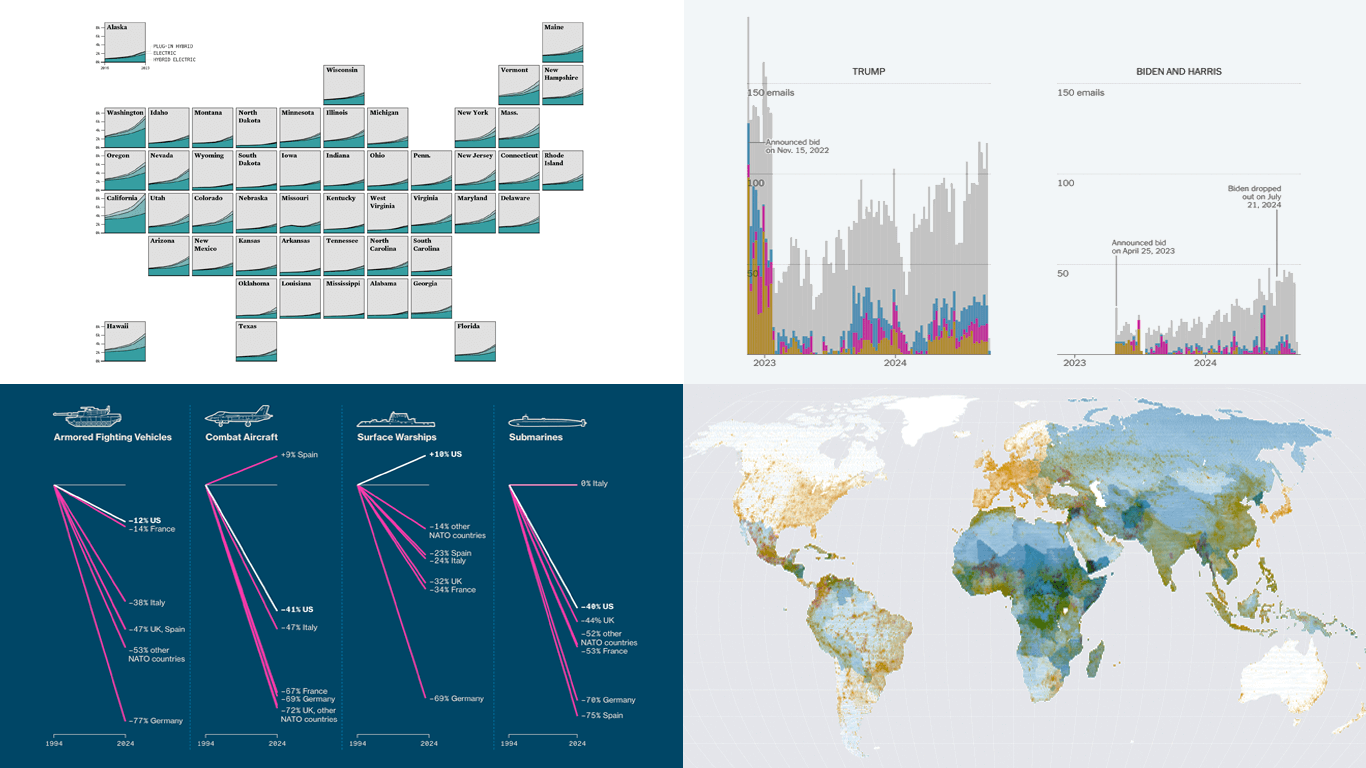
- Electric vehicle adoption across the United States — FlowingData
- Europe’s military reductions and defense challenges — Bloomberg
- Climate—Conflict—Vulnerability Index for global risk assessment — UniBw München, PIK, AA, Truth & Beauty
- Campaign emails with donation incentives in the 2024 U.S. presidential race — The New York Times
- Categories: Data Visualization Weekly
- No Comments »
3 Ways to Set Height and Width of JavaScript Charts — JS Chart Tips
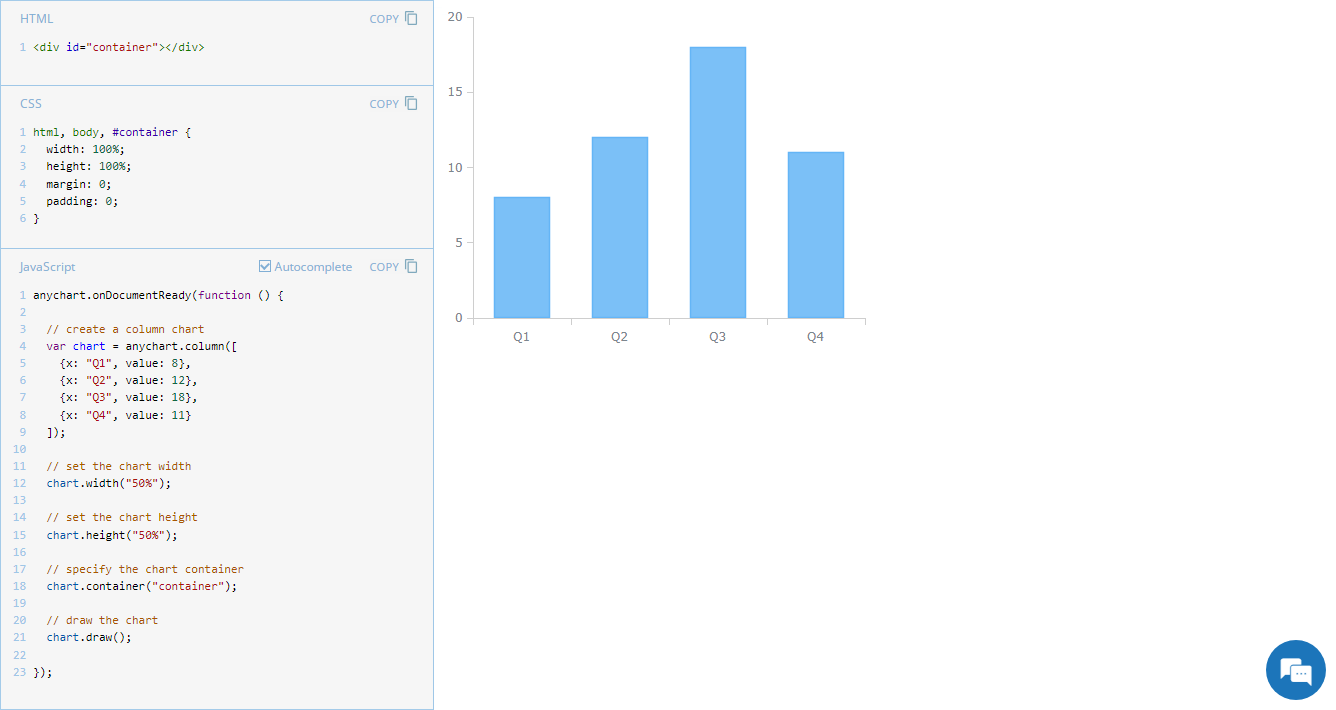
October 17th, 2024 by AnyChart Team Navigating chart dimensions is key in crafting user-friendly visual presentations, especially when integrating multiple charts into an existing web page or app screen. In our JavaScript chart tutorials, charts are usually showcased as stretching across an entire web page. But it’s far from rocket science to make them smaller. In today’s JS Chart Tips, we explore three effective ways to resize your charts by adjusting their width and height.
Navigating chart dimensions is key in crafting user-friendly visual presentations, especially when integrating multiple charts into an existing web page or app screen. In our JavaScript chart tutorials, charts are usually showcased as stretching across an entire web page. But it’s far from rocket science to make them smaller. In today’s JS Chart Tips, we explore three effective ways to resize your charts by adjusting their width and height.
- Categories: AnyChart Charting Component, Dashboards, HTML5, JavaScript, JS Chart Tips, Tips and Tricks
- No Comments »
Impressive New Data Visuals for Your Inspiration — DataViz Weekly
October 11th, 2024 by AnyChart Team Ready for another dose of impressive data visuals? DataViz Weekly is back with a fresh selection of projects that use powerful graphics to help unravel various trends and patterns. Here are our top picks from what we’ve most recently come across out there:
Ready for another dose of impressive data visuals? DataViz Weekly is back with a fresh selection of projects that use powerful graphics to help unravel various trends and patterns. Here are our top picks from what we’ve most recently come across out there:
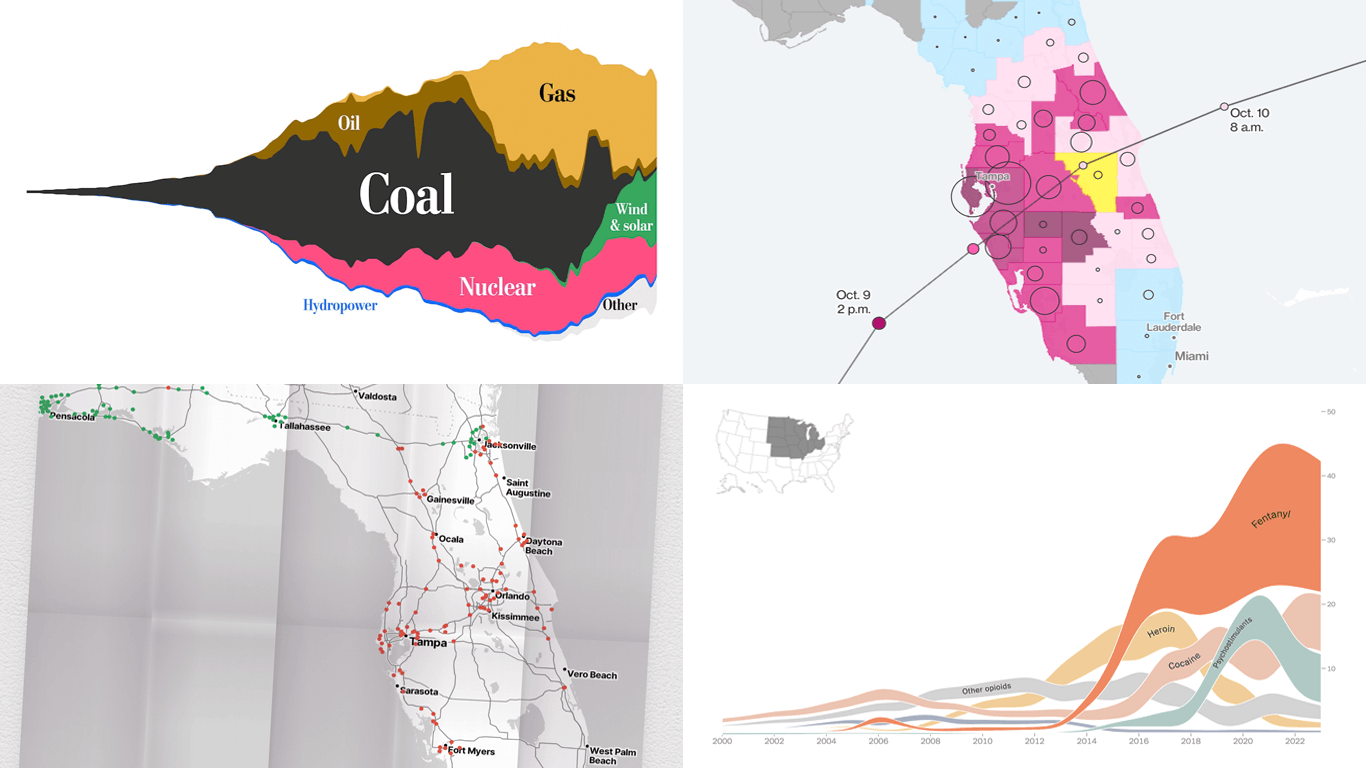
- End of the UK’s coal power era and lessons for the world — The Washington Post
- Hurricane Milton’s impact and power outages — Bloomberg
- Waffle House Index for Florida under and after Milton — Riley Walz
- Opioid overdose deaths across the United States — NYT Opinion
- Categories: Data Visualization Weekly
- No Comments »
JavaScript Line Chart with Annotations — JS Chart Tips
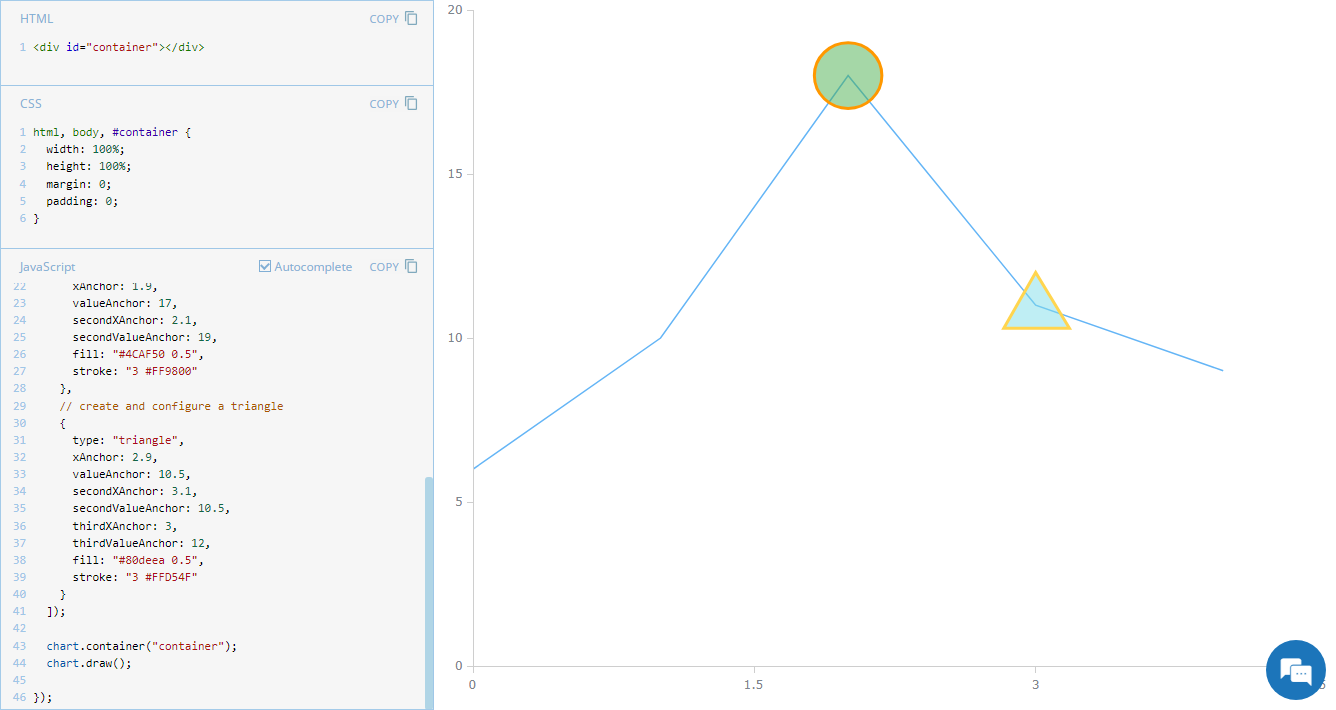
October 10th, 2024 by AnyChart Team Annotations in charts, such as shapes or text markers, can greatly enhance data narratives by providing more context directly on the visual plane. Thus, it’s no surprise that the ability to add them is one of the most sought-after features of our JavaScript charting library. Although typically used in stock charts, annotations can be just as effective in standard graphics for highlighting specific data points or trends. In this edition of JS Chart Tips, you’ll learn how to add annotations to a basic line chart.
Annotations in charts, such as shapes or text markers, can greatly enhance data narratives by providing more context directly on the visual plane. Thus, it’s no surprise that the ability to add them is one of the most sought-after features of our JavaScript charting library. Although typically used in stock charts, annotations can be just as effective in standard graphics for highlighting specific data points or trends. In this edition of JS Chart Tips, you’ll learn how to add annotations to a basic line chart.
- Categories: AnyChart Charting Component, Charts and Art, HTML5, JavaScript, JS Chart Tips, Tips and Tricks
- No Comments »
Stunning New Charts & Maps from Around Internet — DataViz Weekly
October 4th, 2024 by AnyChart Team Charts and maps have a unique power to let data talk, transforming raw numbers into meaningful insights that anyone can grasp. In this edition of DataViz Weekly, we’re featuring some of the most stunning new examples of how data visualization brings information to life.
Charts and maps have a unique power to let data talk, transforming raw numbers into meaningful insights that anyone can grasp. In this edition of DataViz Weekly, we’re featuring some of the most stunning new examples of how data visualization brings information to life.
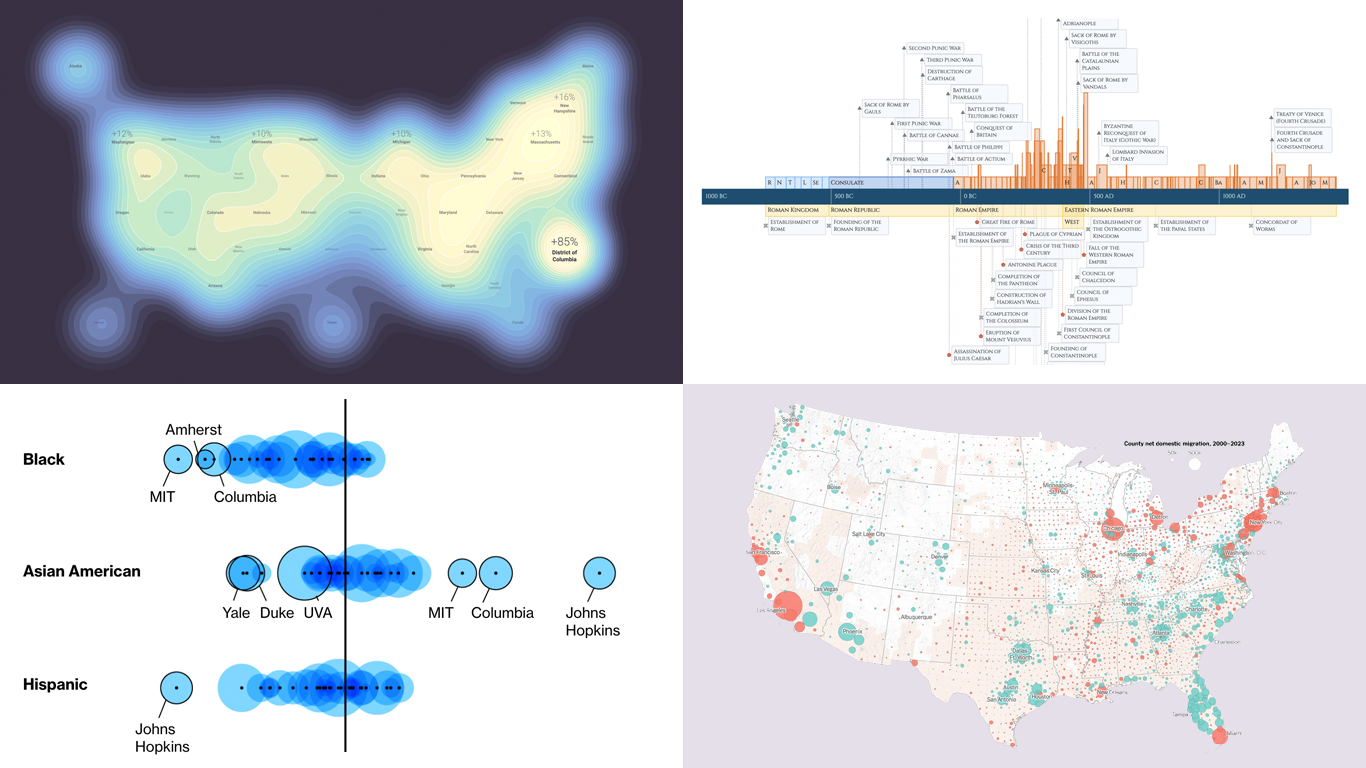
- Hazard-prone locations in the United States attracting migration — NYT
- Shifts in college admissions after the affirmative action ruling — Bloomberg
- Google search trends around U.S. elections — Google Trends and Truth & Beauty
- Interactive timeline of Roman history — AnyChart
- Categories: Data Visualization Weekly
- No Comments »
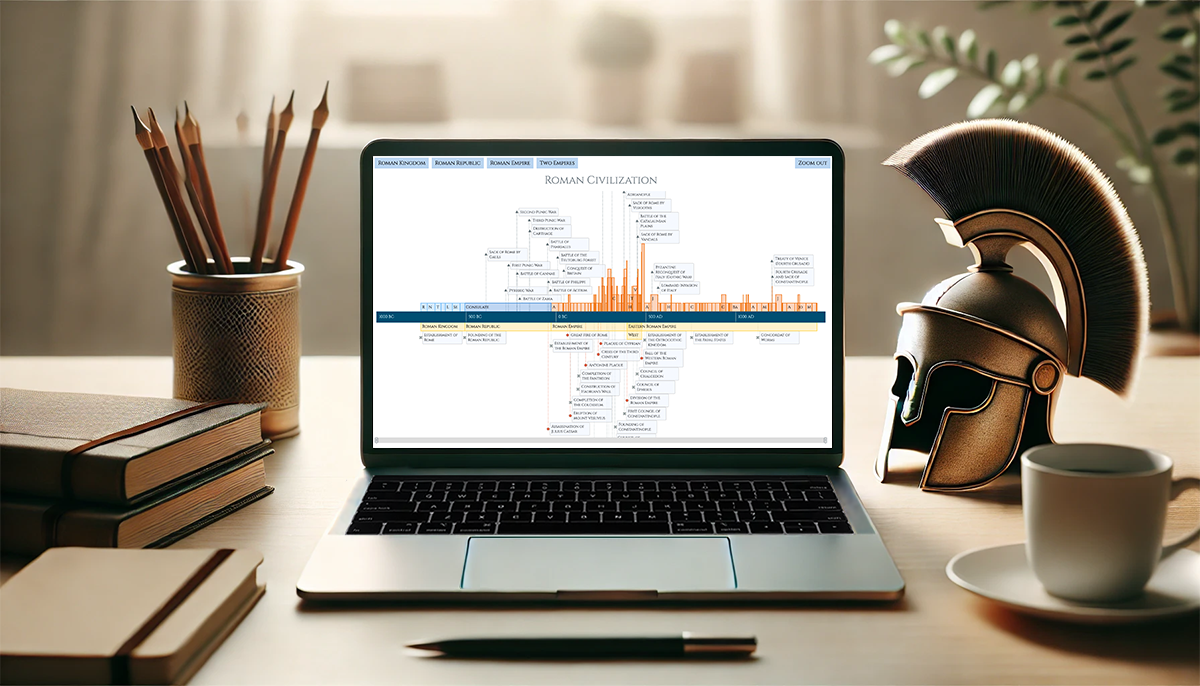
Creating Timeline Chart of Roman History Using JavaScript
October 3rd, 2024 by AnyChart Team Ever caught yourself thinking about the Roman Empire more often than you’d like to admit? You’re not alone, and we’ve got just the thing for you! With the recent AnyChart JS Charts 8.13.0 release, we’ve enhanced our timeline chart for better support of historical data visualization. We’d love to showcase this improvement in action.
Ever caught yourself thinking about the Roman Empire more often than you’d like to admit? You’re not alone, and we’ve got just the thing for you! With the recent AnyChart JS Charts 8.13.0 release, we’ve enhanced our timeline chart for better support of historical data visualization. We’d love to showcase this improvement in action.
We’ve added a Roman History Timeline to our gallery of timeline chart examples, and we now invite you to discover how it was developed from scratch. In this in-depth JavaScript charting tutorial, we’ll cover everything from A to Z, meticulously guiding you through each step — from setting up the HTML environment to adding detailed data and customizing the visualization to make the chart both informative and engaging. The final result is an interactive timeline that you can proudly call your own Roman Empire.
So, whether you’re a history enthusiast caught up in the recent meme trend or a developer eager to expand your data visualization skills, follow along and learn how to create compelling historical timeline charts using JavaScript!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Introducing AnyChart 8.13.0 for Elevated JavaScript Charting Experience
October 3rd, 2024 by AnyChart Team AnyChart 8.13.0 is now available, bringing a set of new features and improvements designed to further elevate your data visualization experience. In this release, we’ve focused on enhancing the Timeline, Waterfall, and Circle Packing charts in our JavaScript charting library, making them even more flexible and user-friendly. Read on to explore what’s new!
AnyChart 8.13.0 is now available, bringing a set of new features and improvements designed to further elevate your data visualization experience. In this release, we’ve focused on enhancing the Timeline, Waterfall, and Circle Packing charts in our JavaScript charting library, making them even more flexible and user-friendly. Read on to explore what’s new!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »
New Real-Life Data Visualization Examples — DataViz Weekly
September 27th, 2024 by AnyChart Team Each week, DataViz Weekly brings you a curated selection of charts and maps based on real-life data. Welcome to our new roundup, continuing to demonstrate how effective data graphics can truly help make sense of complex topics. Take a look at the new data visualization examples we’ve lately found worth highlighting:
Each week, DataViz Weekly brings you a curated selection of charts and maps based on real-life data. Welcome to our new roundup, continuing to demonstrate how effective data graphics can truly help make sense of complex topics. Take a look at the new data visualization examples we’ve lately found worth highlighting:
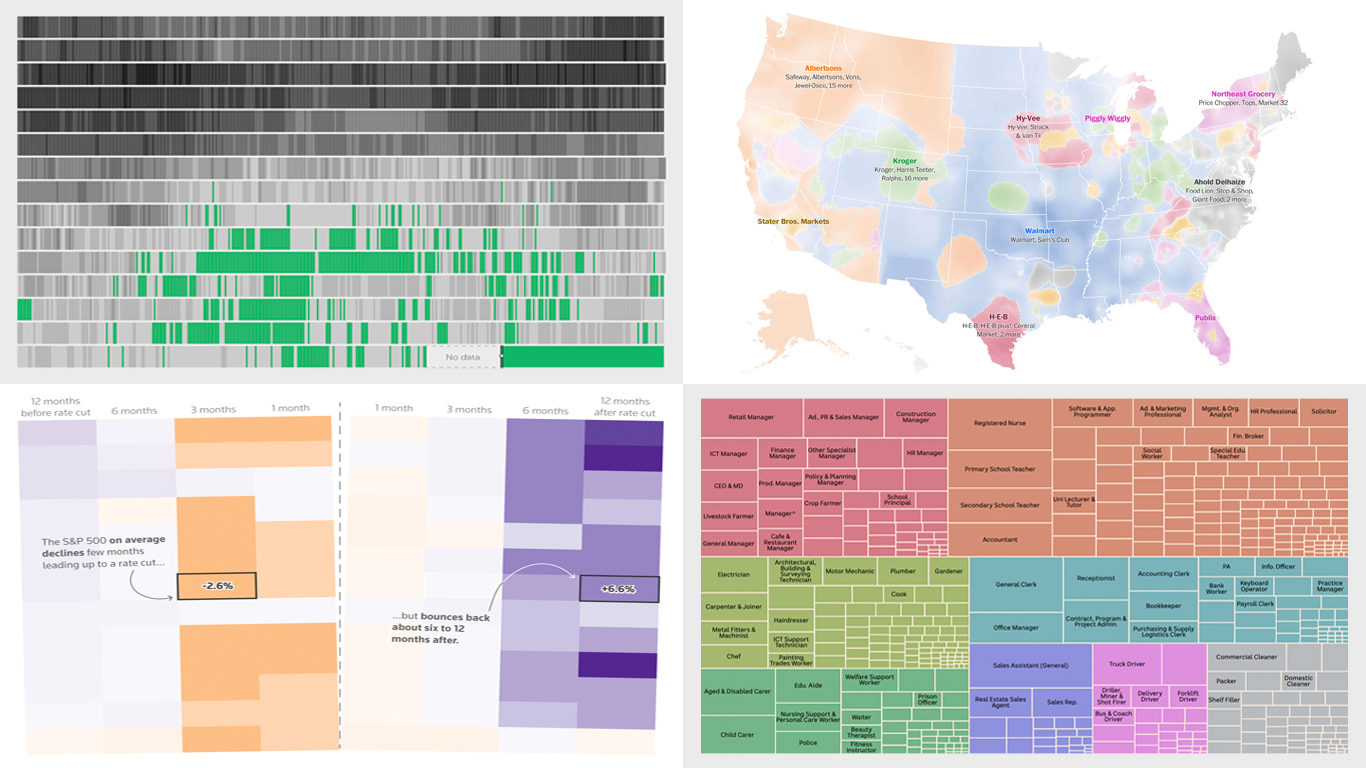
- The United Kingdom’s coal-free power era — Ember
- Grocery store ownership in the United States — The Washington Post
- Market reactions to the Federal Reserve’s rate cuts — Reuters
- Marriage patterns by occupation in Australia — ABC News
- Categories: Data Visualization Weekly
- No Comments »
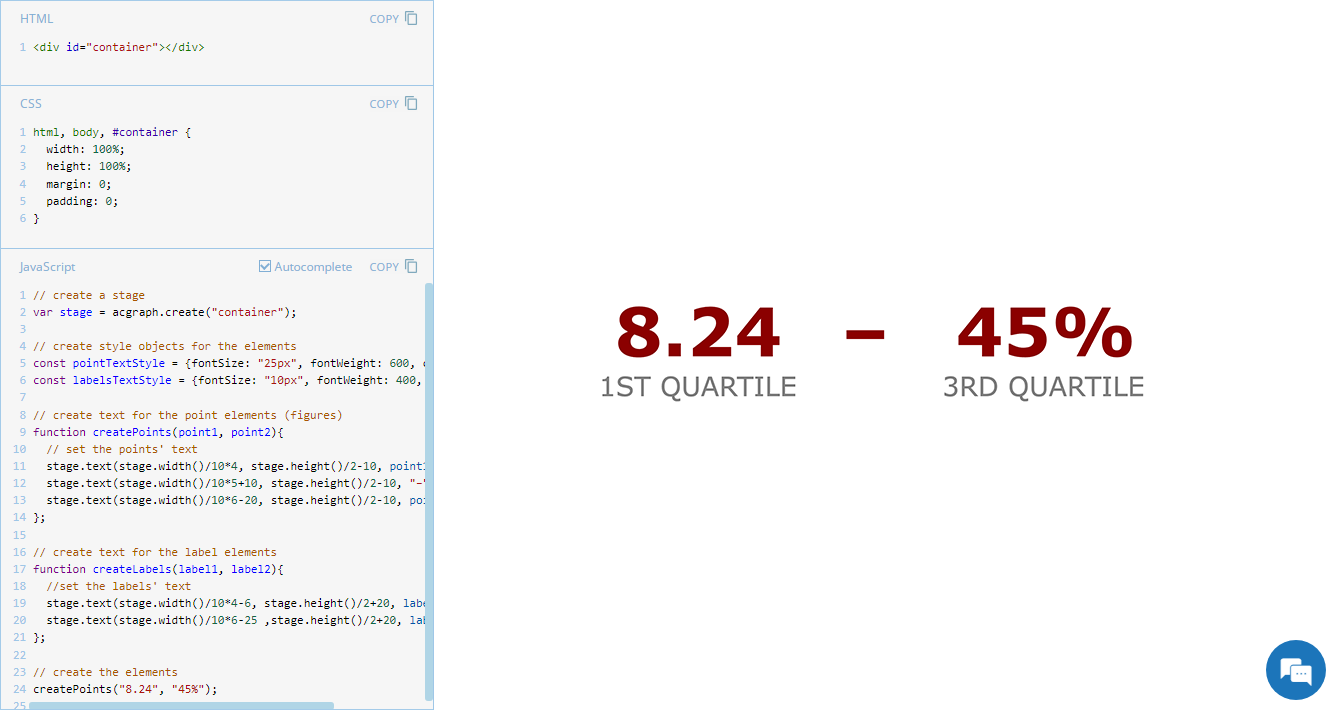
Figures Without Any Charts — JS Chart Tips
September 23rd, 2024 by AnyChart Team Exploring minimalistic data presentation, this entry of JS Chart Tips shifts focus from complex visualizations to effectively showing raw numerical data. While our JavaScript charting library is designed to enable compelling graphical data displays, sometimes simplicity provides clearer insights. Reflecting on a recent customer request handled by our Support Team, now we’ll delve into how to display figures in a straightforward and direct way without creating any charts, offering a streamlined alternative that may be suitable in specific contexts.
Exploring minimalistic data presentation, this entry of JS Chart Tips shifts focus from complex visualizations to effectively showing raw numerical data. While our JavaScript charting library is designed to enable compelling graphical data displays, sometimes simplicity provides clearer insights. Reflecting on a recent customer request handled by our Support Team, now we’ll delve into how to display figures in a straightforward and direct way without creating any charts, offering a streamlined alternative that may be suitable in specific contexts.
- Categories: AnyChart Charting Component, Dashboards, GraphicsJS, HTML5, JavaScript, JS Chart Tips, Tips and Tricks
- No Comments »
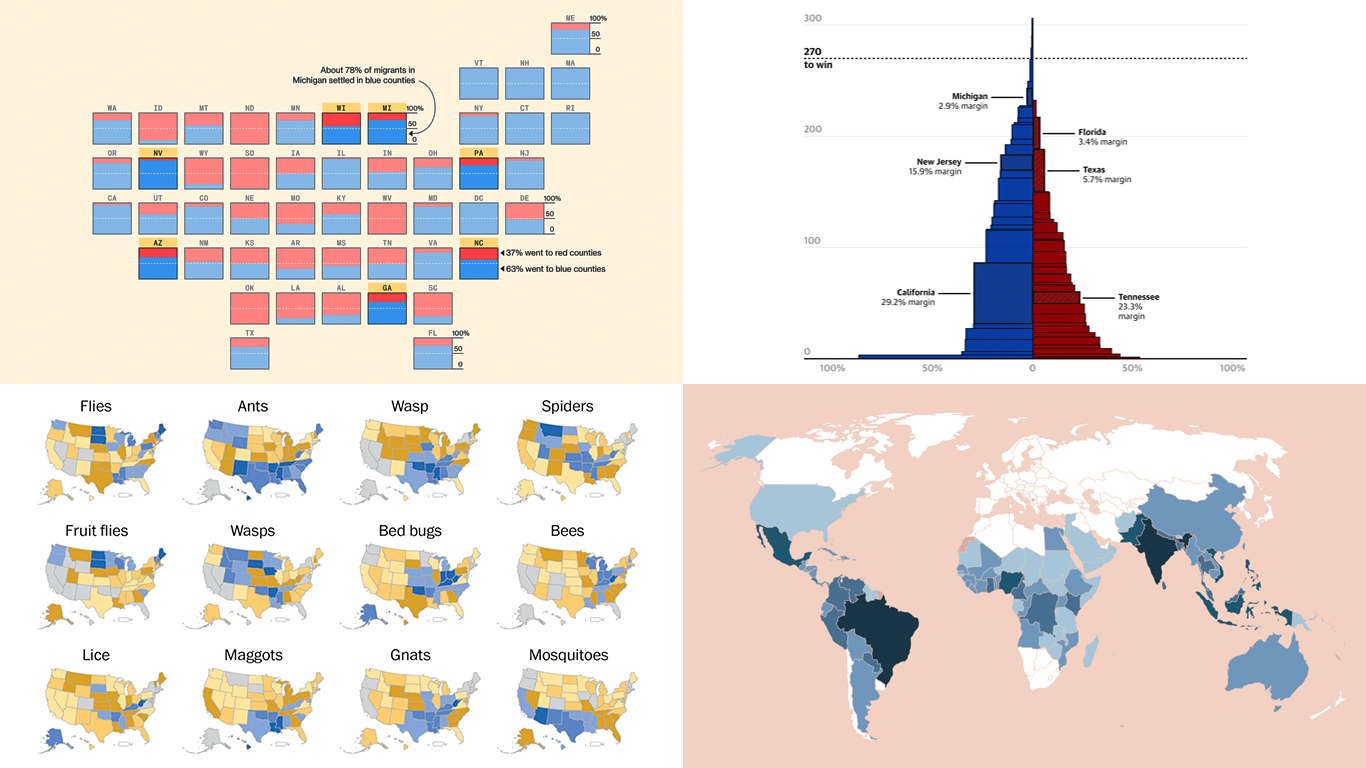
Discovering Fresh Compelling Visual Data Stories — DataViz Weekly
September 20th, 2024 by AnyChart Team When properly visualized, data comes to life and reveals the stories hidden within the numbers. In this edition of DataViz Weekly, we showcase a selection of new projects that present data in compelling and insightful ways. Let’s dive into the visual data stories that caught our attention this week.
When properly visualized, data comes to life and reveals the stories hidden within the numbers. In this edition of DataViz Weekly, we showcase a selection of new projects that present data in compelling and insightful ways. Let’s dive into the visual data stories that caught our attention this week.
- Neglected tropical diseases — Nexo
- Migrants in U.S. swing states — Bloomberg
- Decisive votes in U.S. presidential elections — The Guardian
- What Americans are searching to kill — The Washington Post
- Categories: Data Visualization Weekly
- No Comments »