AnyGantt Extension NOW Available in Qlik Sense Cloud Edition! [+ How-to-Install Video]
March 12th, 2020 by AnyChart Team Great news for Qlik users! AnyGantt Extension for Qlik Sense is now available in the cloud!
Great news for Qlik users! AnyGantt Extension for Qlik Sense is now available in the cloud!
As of February 2020, customers using Qlik Sense in the cloud can benefit from 3rd party extensions such as those by AnyChart, a trusted Qlik Technology Partner.
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Dashboards, Gantt Chart, News, Qlik
- No Comments »
Fresh Visualization Projects on Super Tuesday, Cost of Living in Germany, London Cycling, and NO2 in China — DataViz Weekly
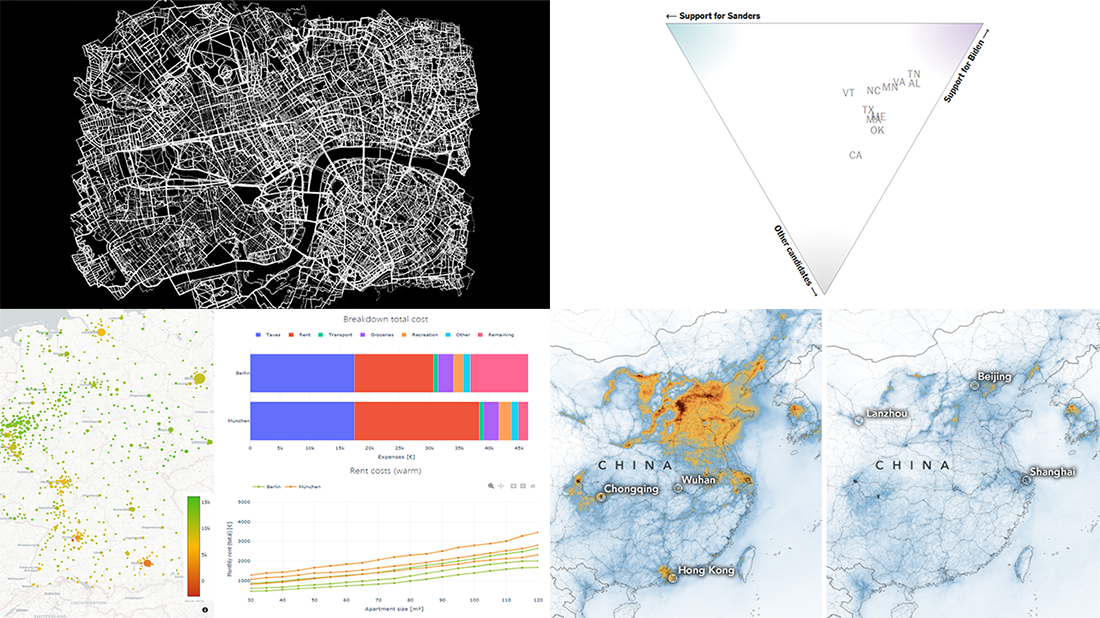
March 6th, 2020 by AnyChart Team Today is Friday. We have already chosen four new stunning visualization examples and are excited to show you them! Look how powerful the right charts and maps can be when you need to explore and communicate data. Here’s a quick list of the fresh visualization projects this new DataViz Weekly blog post puts a spotlight on:
Today is Friday. We have already chosen four new stunning visualization examples and are excited to show you them! Look how powerful the right charts and maps can be when you need to explore and communicate data. Here’s a quick list of the fresh visualization projects this new DataViz Weekly blog post puts a spotlight on:
- Takeaways from Super Tuesday — The New York Times
- Cost of living in German cities — Fabian Nobis
- Cycling all streets in central London — Davis Vilums
- Nitrogen dioxide over China and Wuhan — NASA Earth Observatory
- Categories: Data Visualization Weekly
- No Comments »
How to Create JavaScript Bubble Chart — Tutorial for Web Developers
March 3rd, 2020 by Wayde Herman Have you ever wanted to create a bubble chart using JavaScript but did not know how? Then this tutorial is for you! Carry on reading to learn more about bubble charts and how we can build them quickly and painlessly.
Have you ever wanted to create a bubble chart using JavaScript but did not know how? Then this tutorial is for you! Carry on reading to learn more about bubble charts and how we can build them quickly and painlessly.
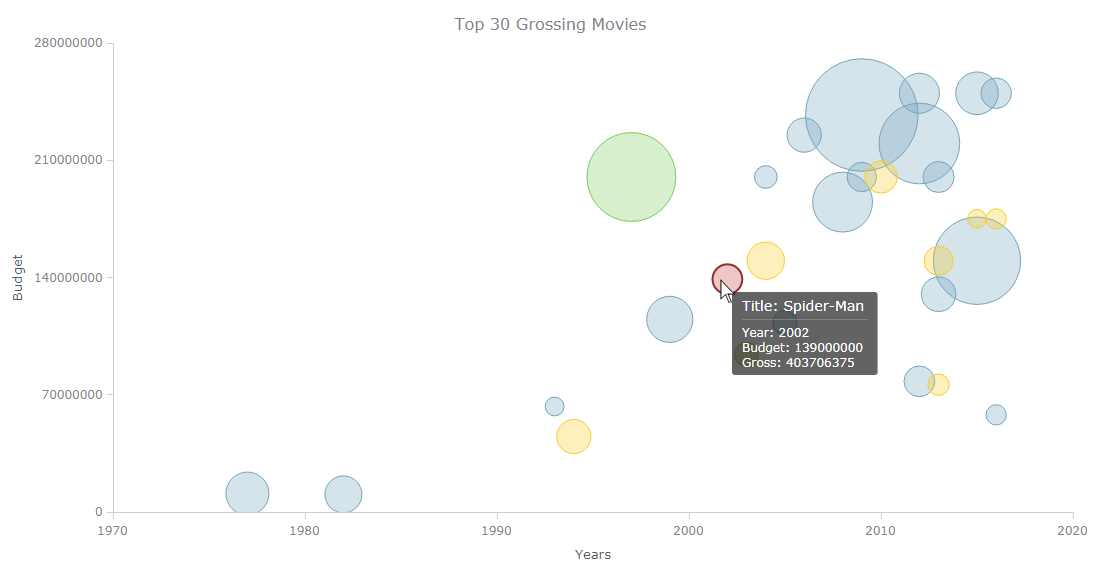
Bubble charts are an extension of the scatter plot. Most commonly, they display three variables which are expressed as the horizontal distance of the point (x), the vertical distance of the point (y), and the size of the point (z). A bubble chart is a great visualization technique to let users compare data points. When designed well, it can be really eye-catching and engaging.
In this tutorial, I will teach you how to build your very own interactive JS bubble chart and bring it to life through customization. All examples will be available with the full code.
For this “getting started” guide, I have decided to explore the data of the top 30 grossing movies. Let’s look at the amount of money each movie has grossed, the budget, as well as the year of release. A bubble chart is a particularly good choice for the visualization of this dataset as it will allow us to easily compare these three numeric variables in an interesting and beautiful way.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Top Languages, Airbnb Litigations, Train Travels, and Gmail Filters — DataViz Weekly
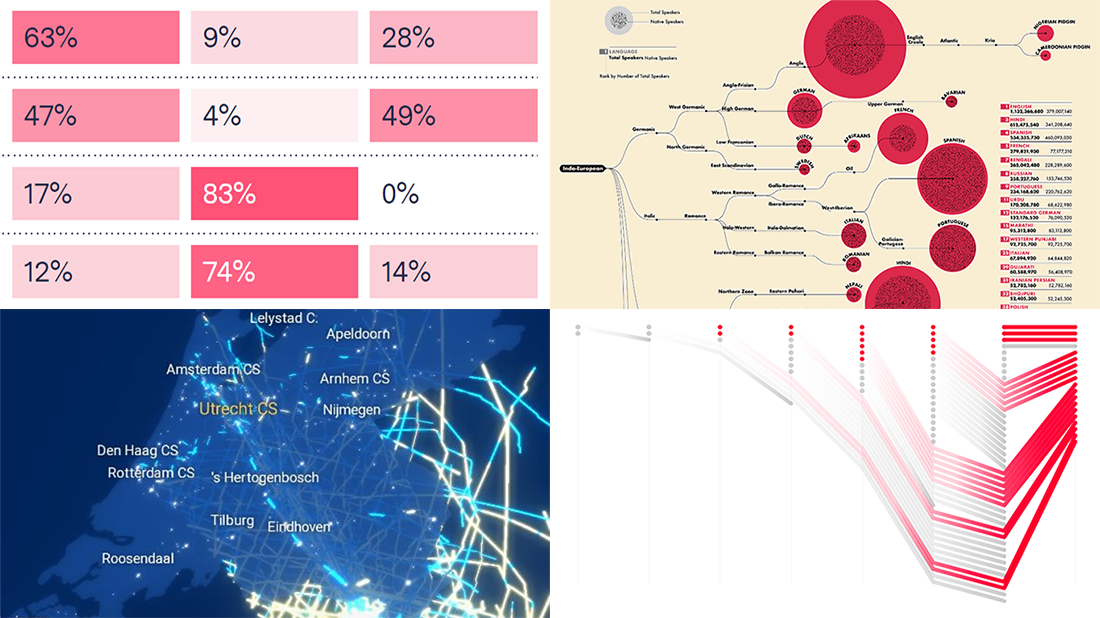
February 28th, 2020 by AnyChart Team Another week has brought multiple new awesome charts and infographics into the focus of our attention. Join us on a quick review of the most interesting data visualization projects, within the framework of the regular DataViz Weekly feature on the AnyChart blog.
Another week has brought multiple new awesome charts and infographics into the focus of our attention. Join us on a quick review of the most interesting data visualization projects, within the framework of the regular DataViz Weekly feature on the AnyChart blog.
- Top 100 languages and their origins — WordTips
- Airbnb’s legal challenges — Bloomberg
- Dutch trains on an average working day — Jan Willem Tulp for NS
- Political email filtering in Gmail — The Markup
- Categories: Data Visualization Weekly
- No Comments »
Creating Heat Map Chart Using JavaScript
February 26th, 2020 by Anastasia Zoumpliou Want to learn how to quickly create an interactive heat map chart using JavaScript? This data visualization tutorial will guide you through the coding process step by step. Basic knowledge of HTML (HTML5) and some understanding of programming are more than enough to master this charting technique.
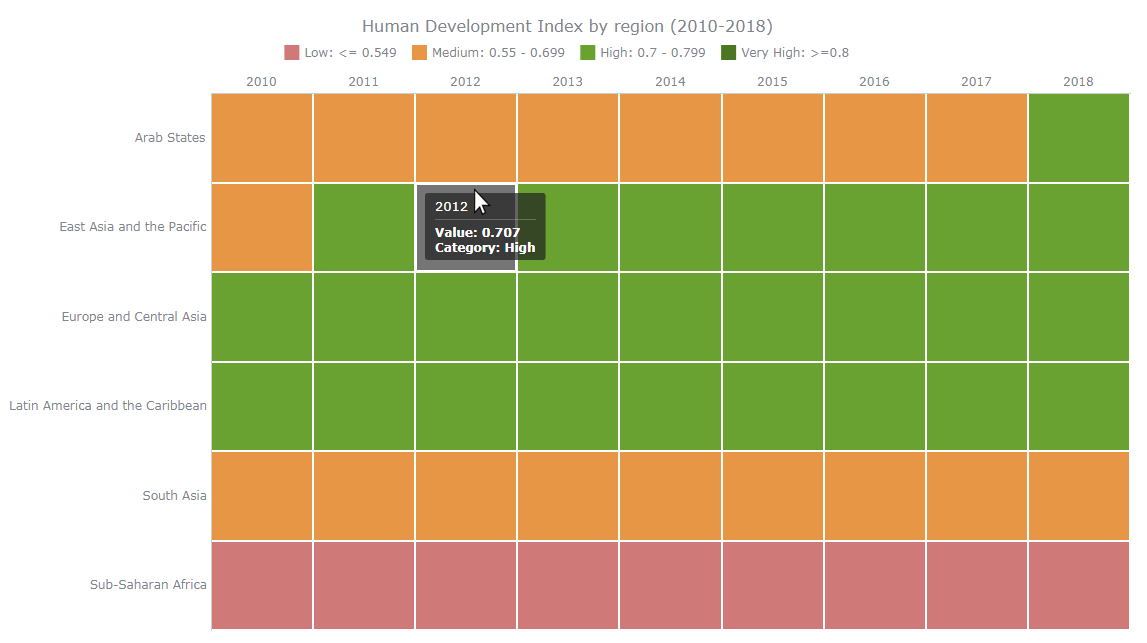
Want to learn how to quickly create an interactive heat map chart using JavaScript? This data visualization tutorial will guide you through the coding process step by step. Basic knowledge of HTML (HTML5) and some understanding of programming are more than enough to master this charting technique.
A heat map (or heatmap chart) is a two-dimensional, matrix-based data visualization in which colors represent values. It is often used to facilitate the analysis of complex data sets, revealing patterns in how variables change, correlate, and more.
Read this JS charting tutorial to the end and you will have no more problems with getting compelling heat maps up and running on your web sites and in your apps.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 1 Comment »
Pesticide Sales, Workweek vs Happiness, Bloomberg’s Ads, and Epidemics Spread — DataViz Weekly
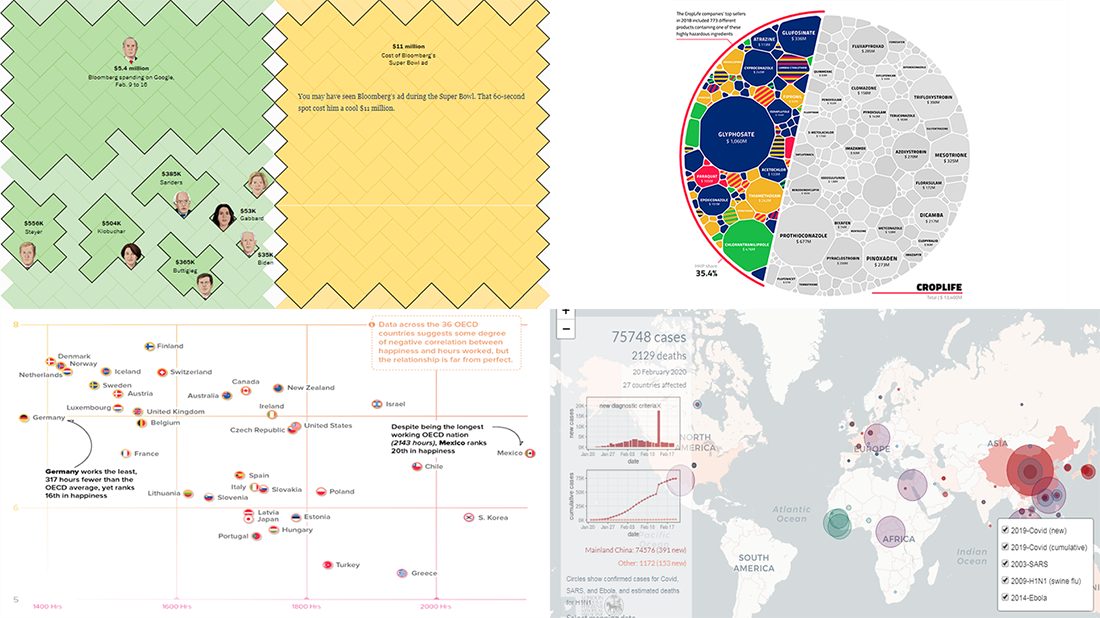
February 21st, 2020 by AnyChart Team Hey chart lovers, check out a new portion of cool data visualizations! We have come across these fresh projects just about now and are glad to feature them in DataViz Weekly:
Hey chart lovers, check out a new portion of cool data visualizations! We have come across these fresh projects just about now and are glad to feature them in DataViz Weekly:
- Hours worked vs happiness — Visual Capitalist
- Mike Bloomberg’s advertising budget — The Washington Post
- Pesticide sales of global agrochemical giants — Unearthed
- Covid 2019 spread in comparison with other epidemics — London School of Hygiene & Tropical Medicine
- Categories: Data Visualization Weekly
- No Comments »
Magic Quadrant, State Taxes, Parks and Roads, and Train Disruptions — DataViz Weekly
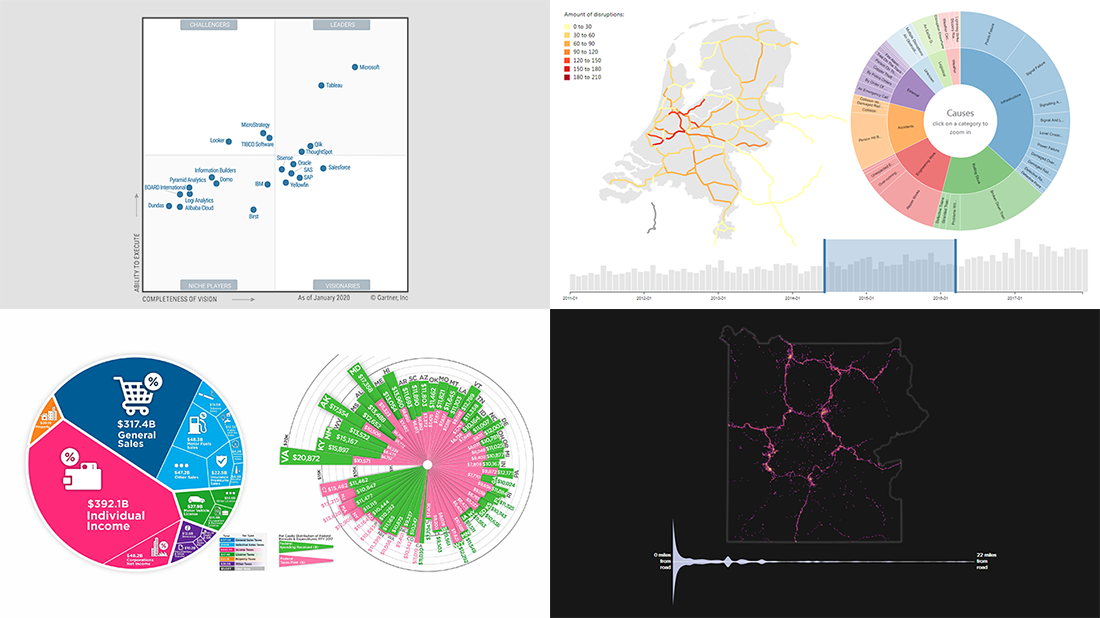
February 14th, 2020 by AnyChart Team Can’t wait to meet new awesome data visualizations in DataViz Weekly? There you go! Today we are pleased to put a spotlight on the following graphics worth seeing:
Can’t wait to meet new awesome data visualizations in DataViz Weekly? There you go! Today we are pleased to put a spotlight on the following graphics worth seeing:
- Magic Quadrant for Analytics and BI Platforms — Gartner
- State taxes in the United States of America — Howmuch.net
- Viewing locations at U.S. national parks — Nick Underwood, Clare Sullivan and Peter Newman, UW-Madison
- Disruptions in the Dutch railway system — Chris Mostert, TU Delft
- Categories: Business Intelligence, Data Visualization Weekly
- No Comments »
Iowa Caucus, Weather to Climate, Interest Rates, and Food’s Carbon Footprint — DataViz Weekly
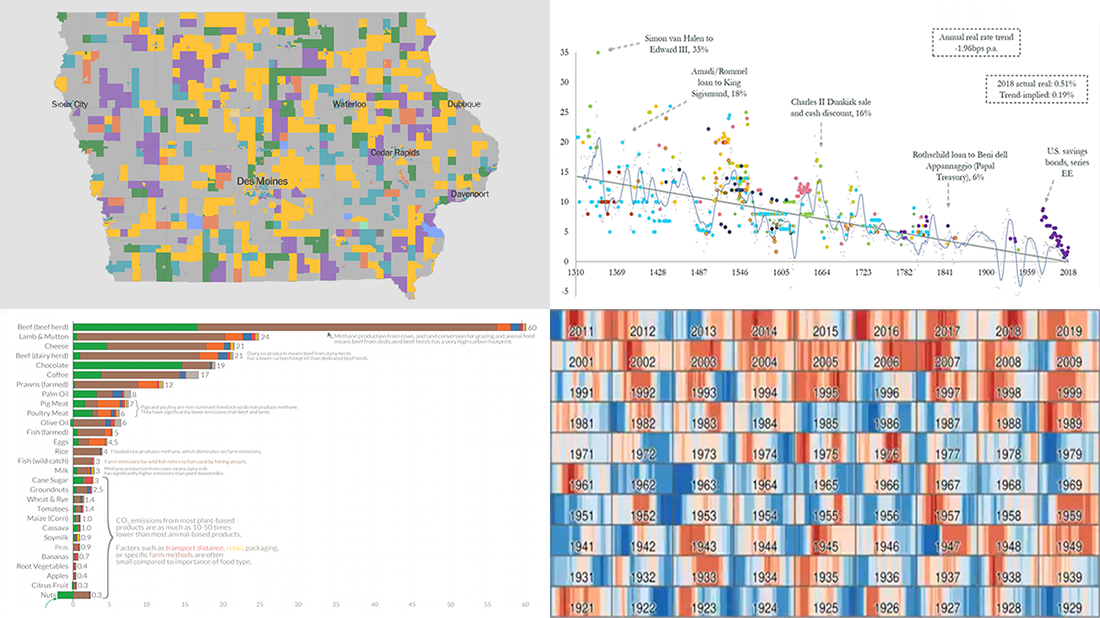
February 7th, 2020 by AnyChart Team A new DataViz Weekly post is finally out! Here’re some of the most interesting charts and maps we’ve found just lately:
A new DataViz Weekly post is finally out! Here’re some of the most interesting charts and maps we’ve found just lately:
- 2020 Iowa caucus results for Democrats — The New York Times
- Transition from weather to climate — Neil Kaye, Met Office
- Global real interest rates since the early 14th century — Paul Schmelzing, Bank of England
- Greenhouse gas emissions across the supply chain of diverse food products — Our World in Data
- Categories: Data Visualization Weekly
- No Comments »
Coronavirus Cases, Radio Coverage, Animal Trade, and Job Growth — DataViz Weekly
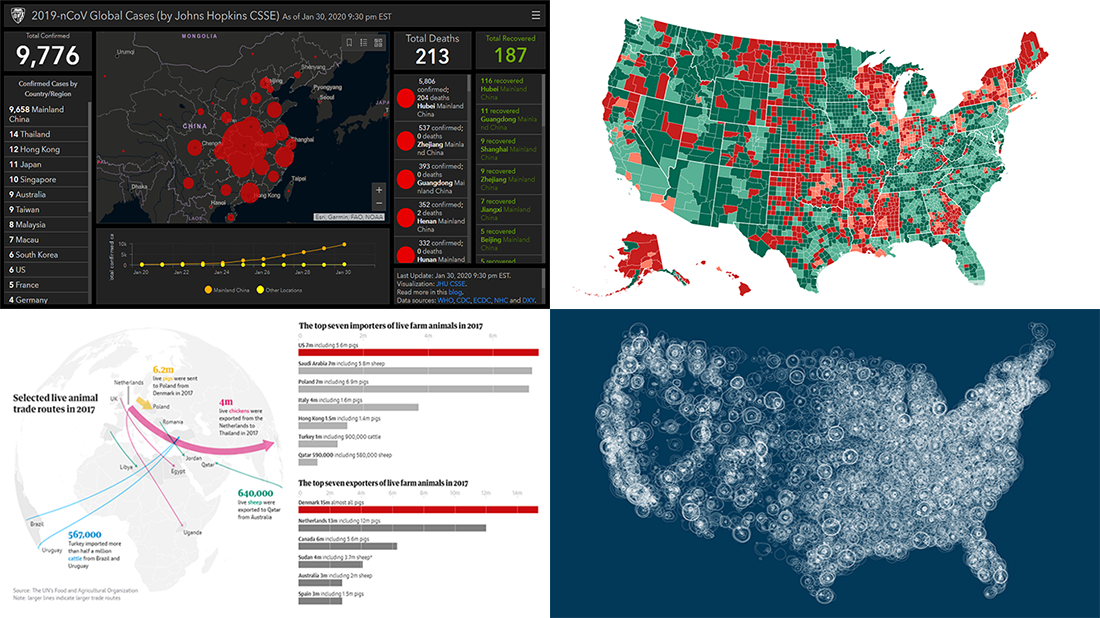
January 31st, 2020 by AnyChart Team DataViz Weekly is here! Look at four new interesting data visualization projects we’ve discovered around the web just recently. Coronavirus cases are already confirmed in more than 20 countries, making 2019-nCoV a topical global issue. So we could not help but highlight an important dashboard dedicated to it among the four. Here’s a full list of what is featured in this new DataViz Weekly post:
DataViz Weekly is here! Look at four new interesting data visualization projects we’ve discovered around the web just recently. Coronavirus cases are already confirmed in more than 20 countries, making 2019-nCoV a topical global issue. So we could not help but highlight an important dashboard dedicated to it among the four. Here’s a full list of what is featured in this new DataViz Weekly post:
- Wuhan coronavirus cases — JHU CSSE
- American FM radio coverage — Erin Davis
- Global trade in live animals — The Guardian
- Job growth across the United States — The Daily Yonder
- Categories: Data Visualization Weekly
- No Comments »
AnyChart JS Charts 8.7.1 Is Ready for Download — Enjoy New Version!
January 28th, 2020 by AnyChart Team Our JavaScript charting libraries are now updated! Just before the new year, we delivered important fixes and improvements to them in version 8.7.1. These updates make it even better to visualize data using our flexible visualization solutions for cross-platform HTML5 charting — AnyChart JS for basic charts, AnyGantt JS for project and resource charts, AnyStock JS for stock and any other time-series charts, and AnyMap JS for geographical and seat map charts.
Our JavaScript charting libraries are now updated! Just before the new year, we delivered important fixes and improvements to them in version 8.7.1. These updates make it even better to visualize data using our flexible visualization solutions for cross-platform HTML5 charting — AnyChart JS for basic charts, AnyGantt JS for project and resource charts, AnyStock JS for stock and any other time-series charts, and AnyMap JS for geographical and seat map charts.
Download version 8.7.1 now and start enjoying our updated JavaScript charting libraries!
Check the version history of the library you are using to see exactly what has been improved and fixed in the new release:
Let us know what else we should add or enhance. We’ve been always listening to you and your feedback has always largely determined our roadmap. Of course, this will remain so in the new year (and beyond). Any questions, give us a shout and we’ll be happy to assist you asap.
We wish you a happy and prosperous 2020!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »