Stunning New Data Visualizations Not to Miss — DataViz Weekly
May 17th, 2024 by AnyChart Team Data visualization is not just about making data look pretty; it’s about uncovering hidden patterns, revealing trends, and providing a clearer understanding of information. Through innovative visual techniques, we can explore data in ways that traditional methods can’t match. This week on DataViz Weekly, we bring you four compelling projects that showcase the transformative power of data visualization:
Data visualization is not just about making data look pretty; it’s about uncovering hidden patterns, revealing trends, and providing a clearer understanding of information. Through innovative visual techniques, we can explore data in ways that traditional methods can’t match. This week on DataViz Weekly, we bring you four compelling projects that showcase the transformative power of data visualization:
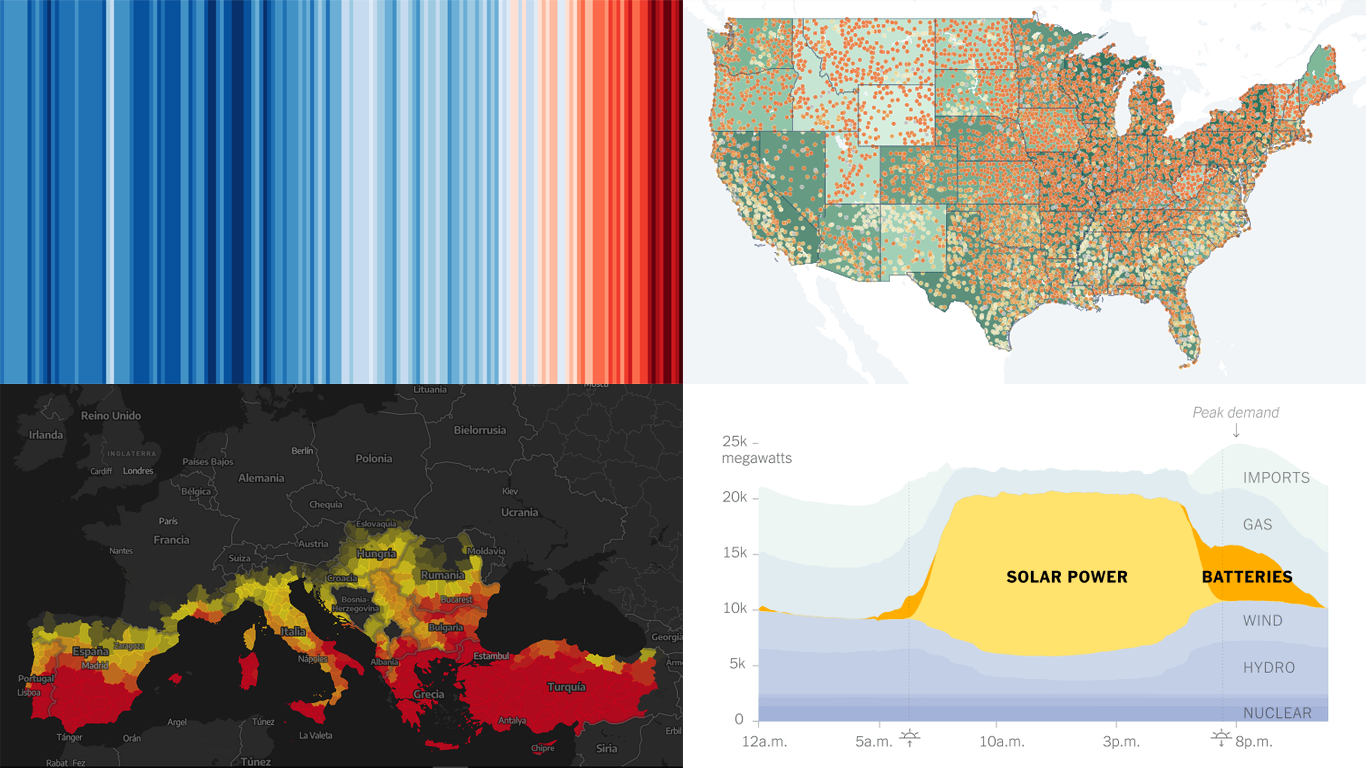
- Revealing the warming stripe for 2023 — Ed Hawkins
- Analyzing and predicting megafires in Europe — elDiario.es
- Understanding the growing role of giant batteries in electricity grids — NYT
- Analyzing segregation in U.S. schools — Stanford University
- Categories: Data Visualization Weekly
- No Comments »
Let’s Connect at Qlik Connect 2024: AnyChart Booth #807
May 13th, 2024 by AnyChart Team Qlik Connect 2024 is on the horizon, and we’re pleased to announce that AnyChart will be participating as an Emerald sponsor and exhibitor. Join us from June 3–5 at Rosen Shingle Creek in Orlando, Booth #807!
Qlik Connect 2024 is on the horizon, and we’re pleased to announce that AnyChart will be participating as an Emerald sponsor and exhibitor. Join us from June 3–5 at Rosen Shingle Creek in Orlando, Booth #807!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, Business Intelligence, Dashboards, Gantt Chart, News, Qlik
- No Comments »
New Insightful Data Visualizations in Focus — DataViz Weekly
May 10th, 2024 by AnyChart Team Data visualization serves as a powerful tool that enhances our understanding of complex data, transforming raw figures into insights. DataViz Weekly is here to share several great examples that demonstrate this capability in action. This week, we highlight four data visualization projects that have recently captured our attention:
Data visualization serves as a powerful tool that enhances our understanding of complex data, transforming raw figures into insights. DataViz Weekly is here to share several great examples that demonstrate this capability in action. This week, we highlight four data visualization projects that have recently captured our attention:
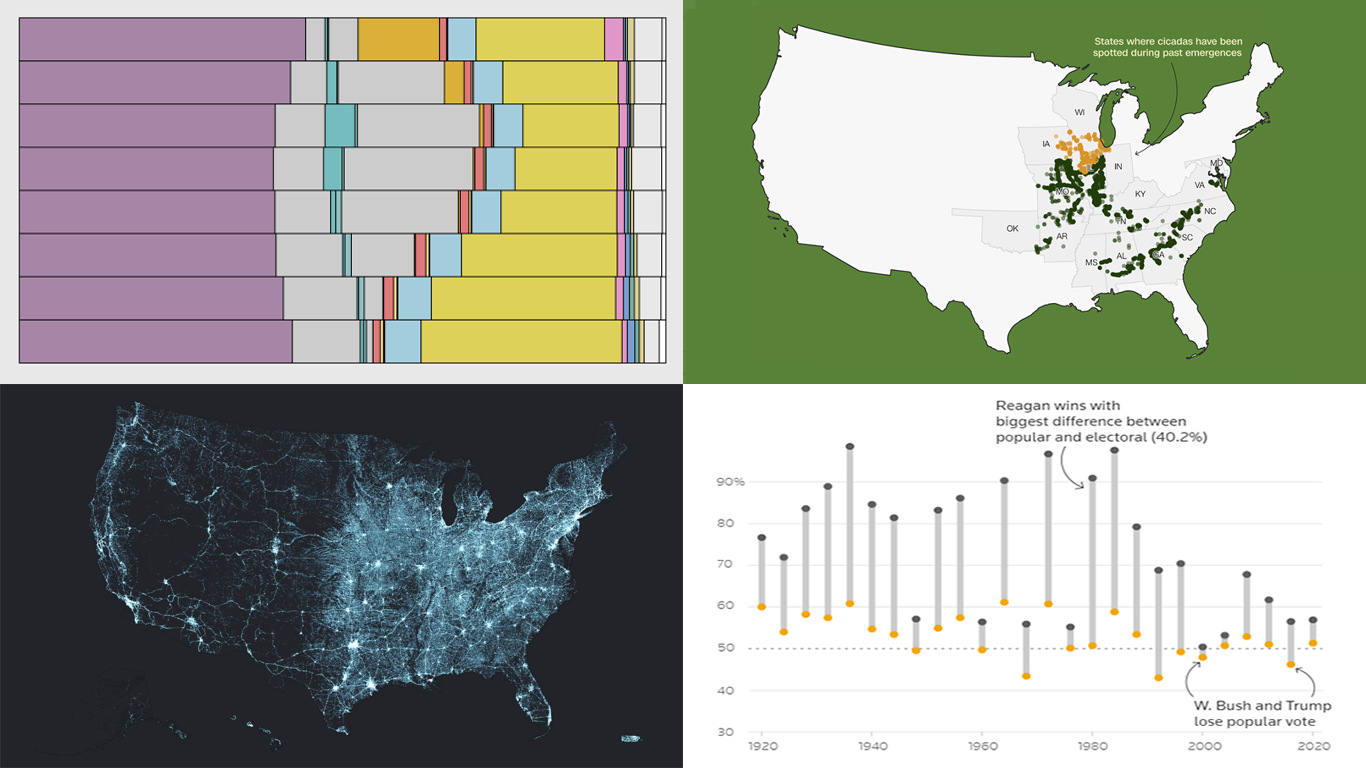
- Exploring the U.S. bridges — Esri
- Analyzing time use by age — FlowingData
- Tracking historic cicada emergence 2024 — CNN
- Understanding election polls — Reuters
- Categories: Data Visualization Weekly
- No Comments »
Exploring Insights with Data Visualization — DataViz Weekly
May 3rd, 2024 by AnyChart Team Welcome to the new DataViz Weekly, where we continue exploring the transformative power of data visualization. This edition presents a selection of new examples of how charts and maps can help us understand trends and patterns in various subjects — from sports and philanthropy to global challenges like press freedom and inflation, and everyday topics such as sleep. Here are the projects featured this time:
Welcome to the new DataViz Weekly, where we continue exploring the transformative power of data visualization. This edition presents a selection of new examples of how charts and maps can help us understand trends and patterns in various subjects — from sports and philanthropy to global challenges like press freedom and inflation, and everyday topics such as sleep. Here are the projects featured this time:
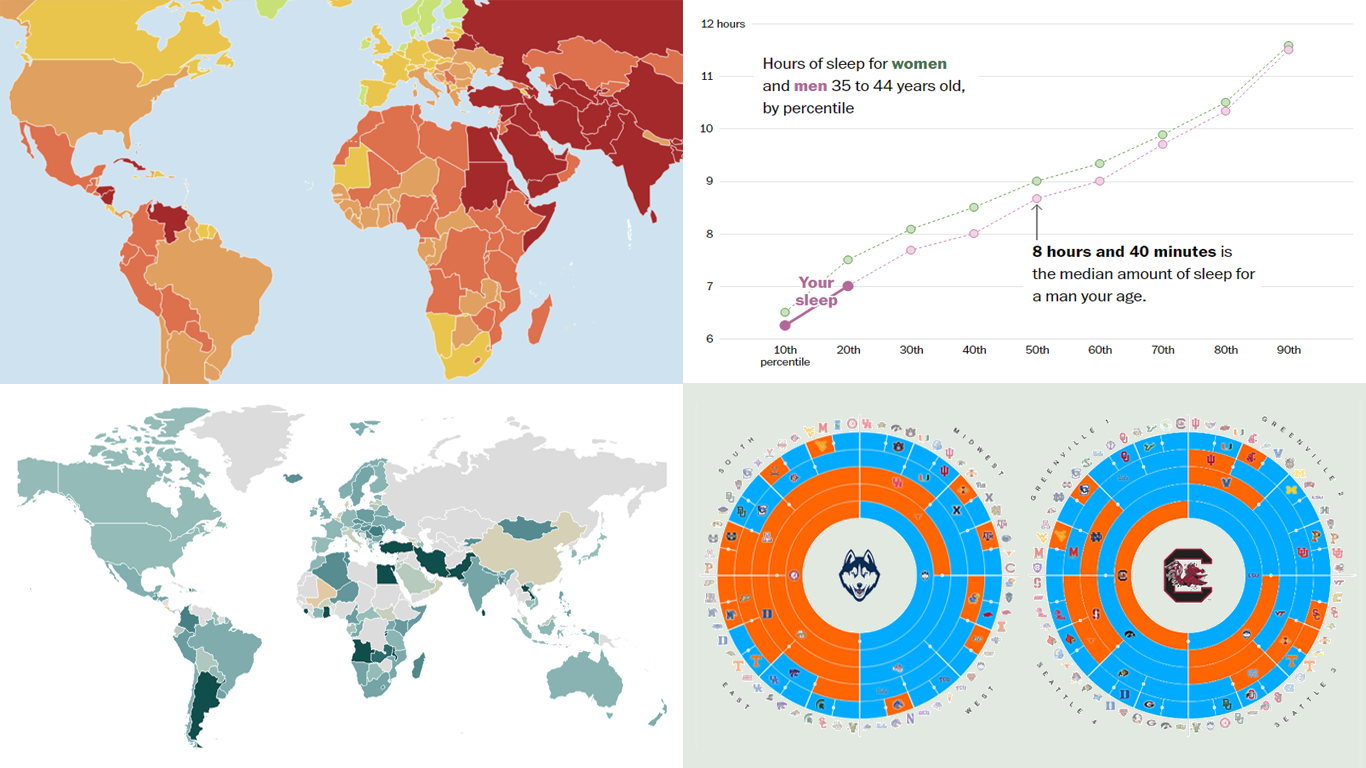
- March Madness philanthropy challenge — Bloomberg
- 2024 World Press Freedom Index — Reporters Without Borders
- Global Inflation Tracker — Council on Foreign Relations
- Sleep trends in America — The Washington Post
- Categories: Data Visualization Weekly
- No Comments »
Understanding Complex Topics Through Data Graphics — DataViz Weekly
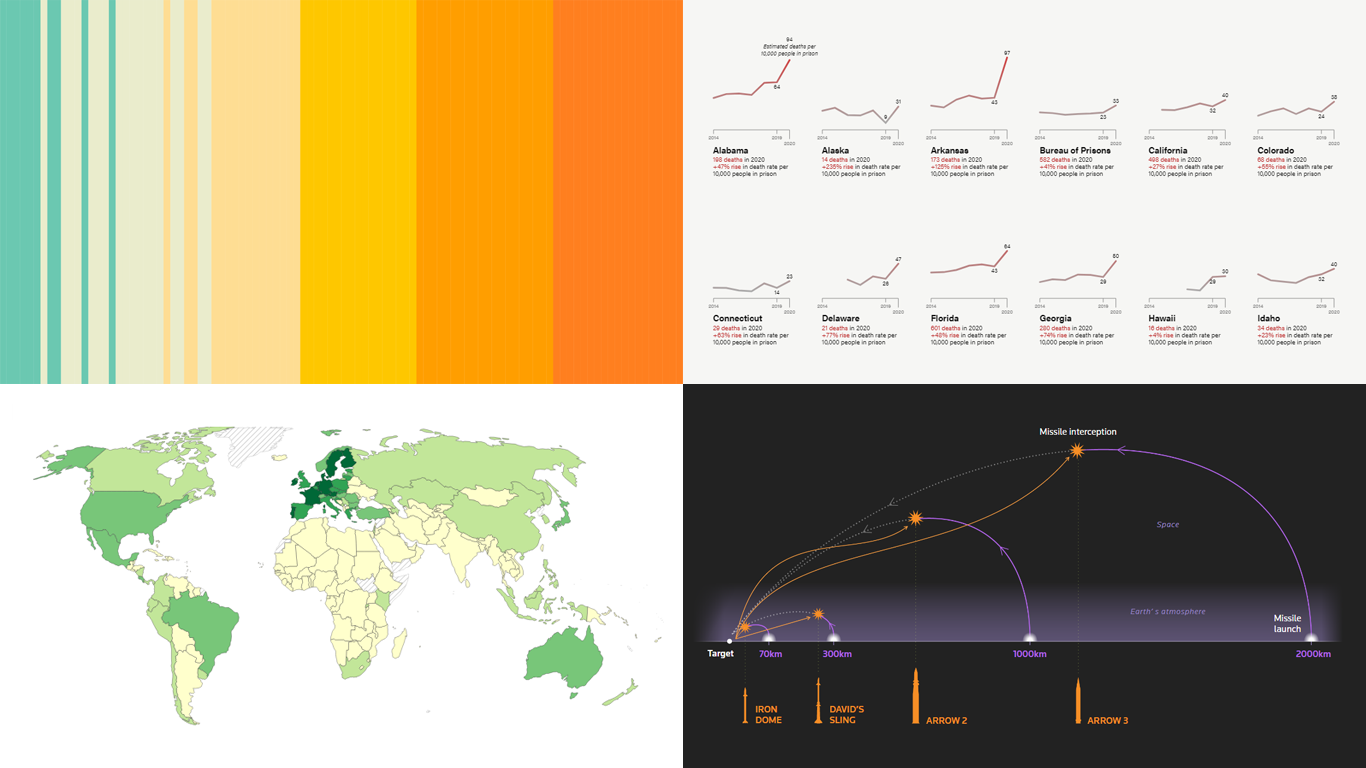
April 26th, 2024 by AnyChart Team DataViz Weekly is here! Today, we spotlight cool new projects that illuminate how complex topics can be presented and explored in a comprehendible and impactful manner with the help of appropriate data graphics. Here’s a quick look at what we’re covering today:
DataViz Weekly is here! Today, we spotlight cool new projects that illuminate how complex topics can be presented and explored in a comprehendible and impactful manner with the help of appropriate data graphics. Here’s a quick look at what we’re covering today:
- Evaluating agri-environmental policy effectiveness globally — Our World in Data
- Visualizing сlimate сhange across generations — The Tardigrade
- Revealing pandemic toll on U.S. prison populations — The Marshall Project
- Exploring Israel’s integrated air defense capabilities in action — Reuters
- Categories: Data Visualization Weekly
- No Comments »
New Data-Driven Stories Worth Exploring — DataViz Weekly
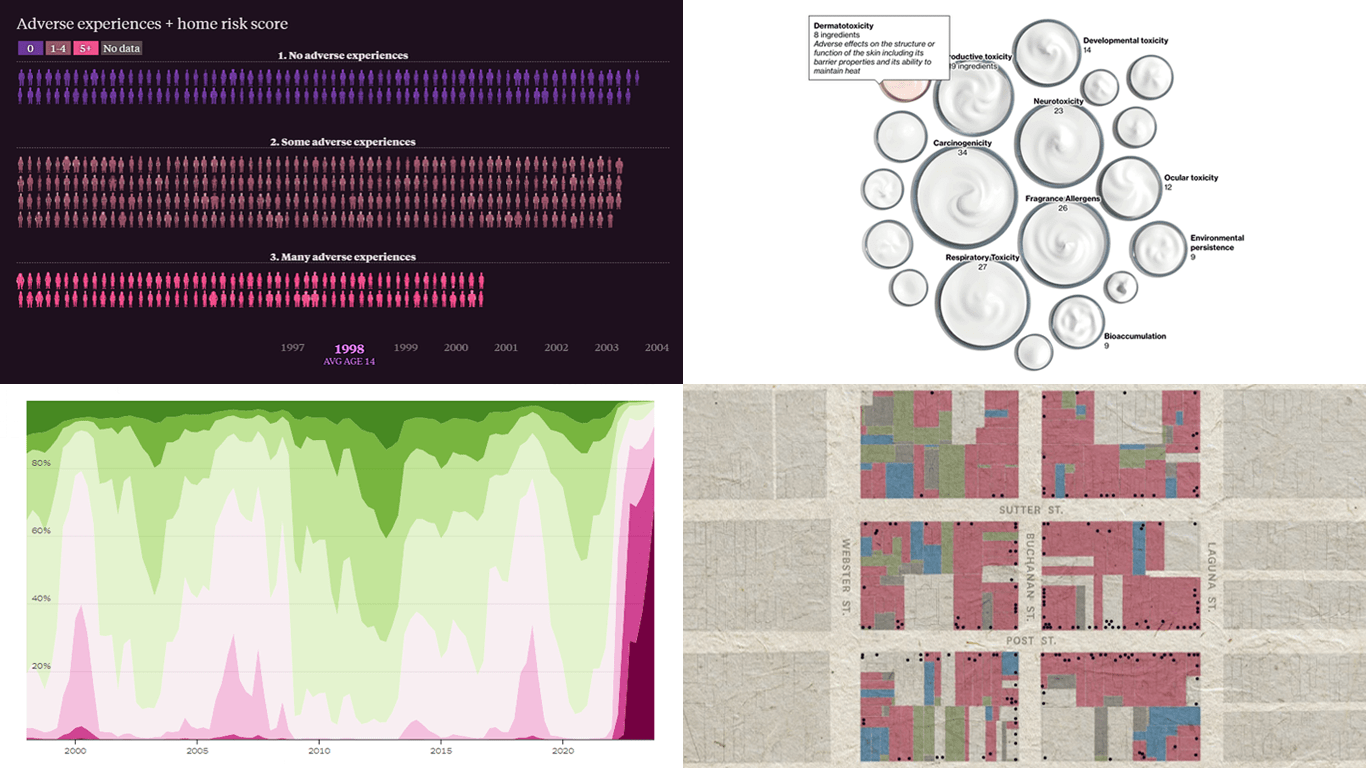
April 19th, 2024 by AnyChart Team This week’s DataViz Weekly showcases a quartet of compelling data-driven stories, each powered by the adept use of data visualization techniques. These narratives not only inform but inspire, perhaps sparking creative concepts for your upcoming projects.
This week’s DataViz Weekly showcases a quartet of compelling data-driven stories, each powered by the adept use of data visualization techniques. These narratives not only inform but inspire, perhaps sparking creative concepts for your upcoming projects.
Here are the visual stories featured in this issue:
- Unraveling the hold of historical mortgage rates in the U.S. — The Upshot
- Retelling the transformation of San Francisco’s Japantown after Roosevelt’s Executive Order 9066 — The San Francisco Chronicle
- Revealing hidden risks in common fragrances — Bloomberg
- Exploring the persistent shadows of teen adversity — The Pudding
- Categories: Data Visualization Weekly
- No Comments »
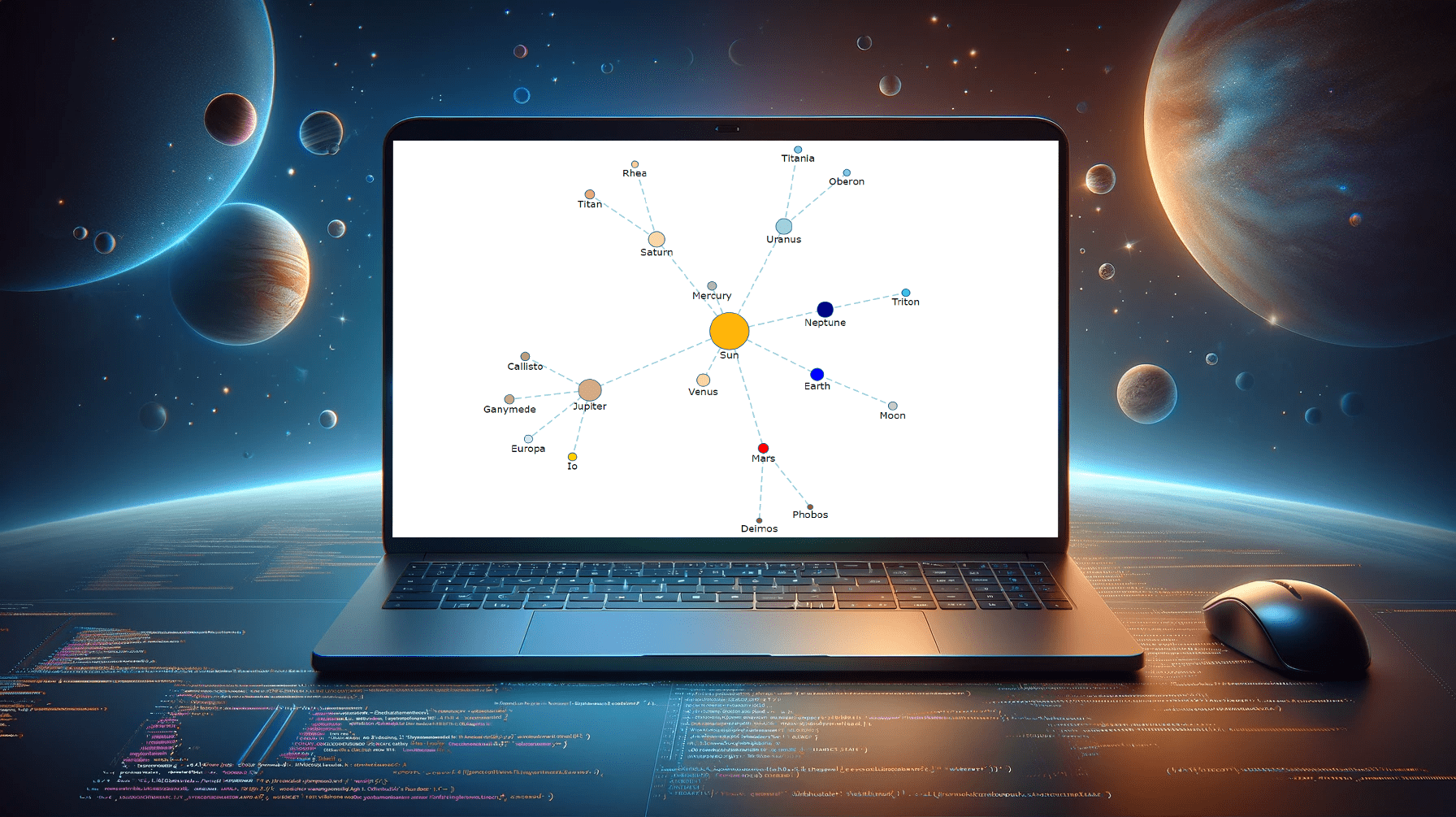
Creating Interactive Network Graph Using JavaScript with Ease
April 18th, 2024 by Taylor Brooks Creating a vibrant network graph in JavaScript might seem like crafting a digital cosmos: intricate, fascinating, yet entirely within reach. Whether you’re aiming to illustrate the complex interconnections within a galaxy, a social network, or the internal hierarchy of a multinational corporation, network graphs serve as a powerful tool to bring data to life, revealing hidden patterns and insights through visual representation.
Creating a vibrant network graph in JavaScript might seem like crafting a digital cosmos: intricate, fascinating, yet entirely within reach. Whether you’re aiming to illustrate the complex interconnections within a galaxy, a social network, or the internal hierarchy of a multinational corporation, network graphs serve as a powerful tool to bring data to life, revealing hidden patterns and insights through visual representation.
Let’s embark on a journey to demystify the process, guiding you step-by-step on how to construct your very own network graph, with the Solar System as our illustrative example.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
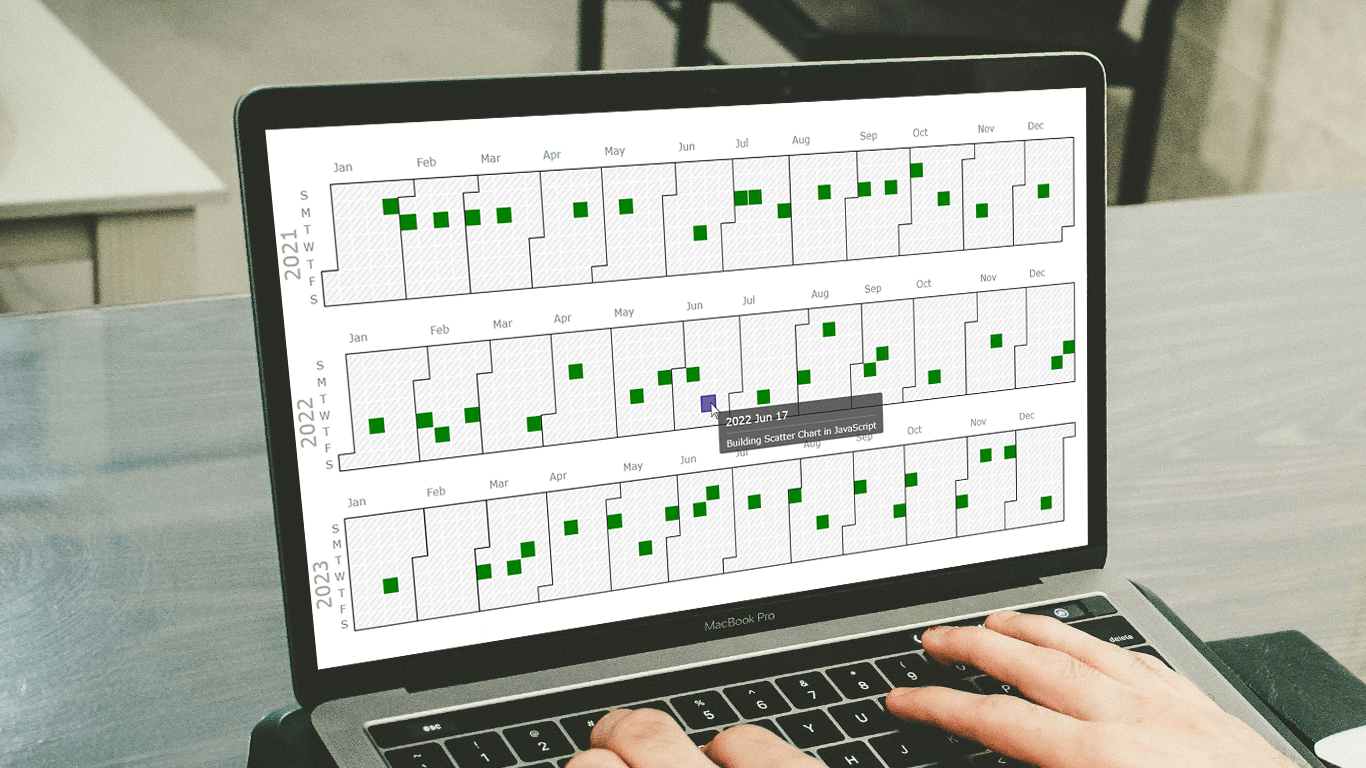
Creating Calendar Charts with JavaScript
March 4th, 2024 by Nick Gogin Building an interactive calendar chart from scratch may initially seem daunting and time-consuming. However, I'm here to show you it's not only manageable but straightforward once you know the steps. Whether you're developing a scheduling application, tracking events, or looking to enhance your web page with a sleek calendar graphic, this tutorial is designed specifically for you. I'll guide you through the steps to create impressive interactive calendar charts using JavaScript, simplifying what may seem complex.
Building an interactive calendar chart from scratch may initially seem daunting and time-consuming. However, I'm here to show you it's not only manageable but straightforward once you know the steps. Whether you're developing a scheduling application, tracking events, or looking to enhance your web page with a sleek calendar graphic, this tutorial is designed specifically for you. I'll guide you through the steps to create impressive interactive calendar charts using JavaScript, simplifying what may seem complex.
We'll delve into this process using a JavaScript charting library. As a support engineer at AnyChart, and with our JS library recently named best in data visualization, it was a natural choice to use our tool for this tutorial. What about the example data? Other tutorials! There's a treasure trove of JS charting tutorials on our blog, and it occurred to me that compiling these tutorials into a calendar chart would serve as a unique, engaging, and practical example for this guide.
Therefore, the calendar chart created by the end of this tutorial will offer a concise overview of all tutorials published on the AnyChart blog over the last four years, enabling you to quickly discover the ones that interest you the most. All aboard, fellow web developers and data enthusiasts!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
AnyChart Triumphs Again: Awarded Best in Data Analytics and Visualization in 2024
February 19th, 2024 by AnyChart Team We are delighted to announce that AnyChart has won the prestigious 2024 DEVIES Awards in the Data Analytics & Visualization category, marking our victory for the second consecutive year!
We are delighted to announce that AnyChart has won the prestigious 2024 DEVIES Awards in the Data Analytics & Visualization category, marking our victory for the second consecutive year!
The award celebrates our JavaScript charting library, continuously acknowledged as the world’s leading data visualization solution for developers. As AnyChart JS forms the cornerstone of our broader product line, this recognition once again highlights the technological excellence and innovation inherent in our entire suite of offerings, including the extensions for Qlik Sense.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock Charts, Success Stories
- No Comments »
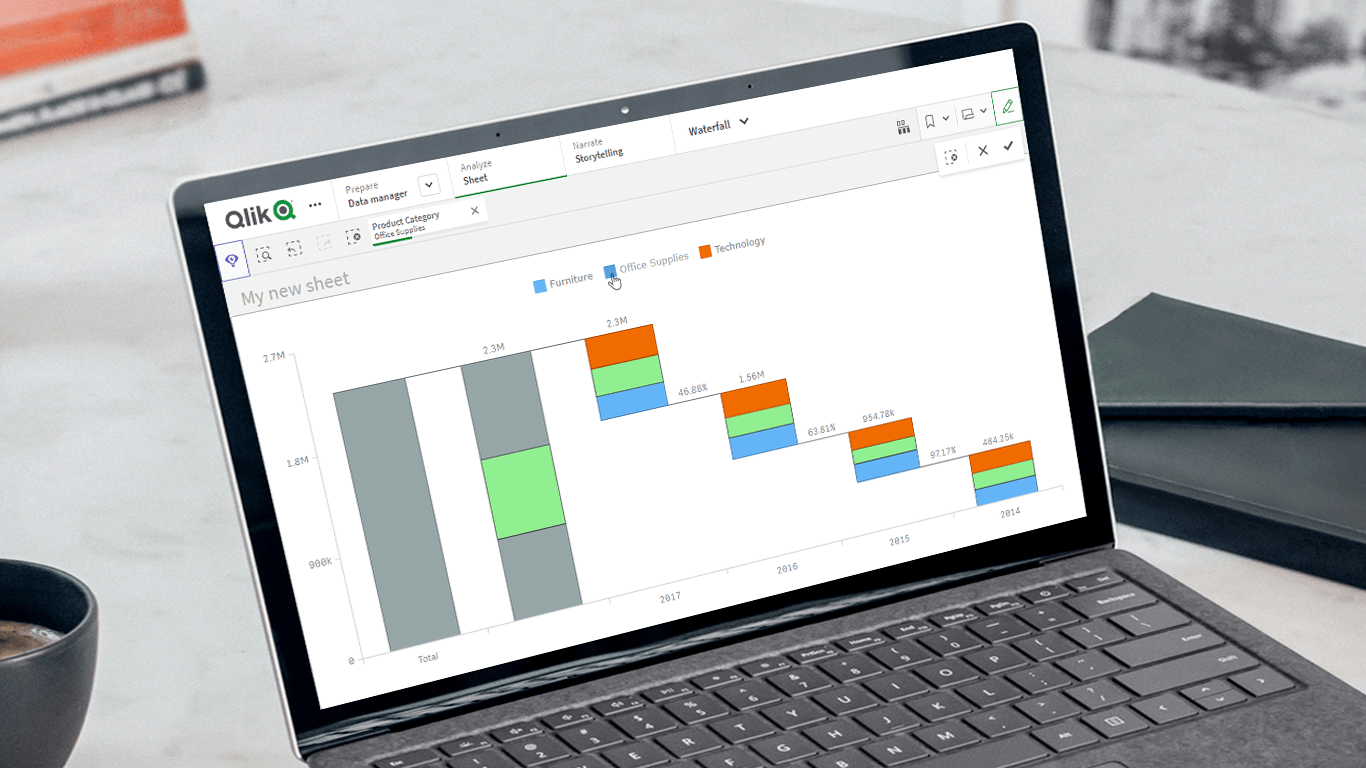
Introducing Updates to Waterfall Charts for Qlik Sense
February 1st, 2024 by AnyChart Team Unveiling the latest updates to our Waterfall Charts for Qlik Sense! In line with our commitment to empowering users to do more with Qlik, we’ve just added a set of new helpful features and improvements to our Waterfall Advanced and Waterfall Classic extensions. These enhancements are designed to further facilitate extracting valuable insights using stacked waterfall visualizations. Check out what’s in store!
Unveiling the latest updates to our Waterfall Charts for Qlik Sense! In line with our commitment to empowering users to do more with Qlik, we’ve just added a set of new helpful features and improvements to our Waterfall Advanced and Waterfall Classic extensions. These enhancements are designed to further facilitate extracting valuable insights using stacked waterfall visualizations. Check out what’s in store!
Read more at qlik.anychart.com »
- Categories: Big Data, Business Intelligence, News, Qlik
- No Comments »