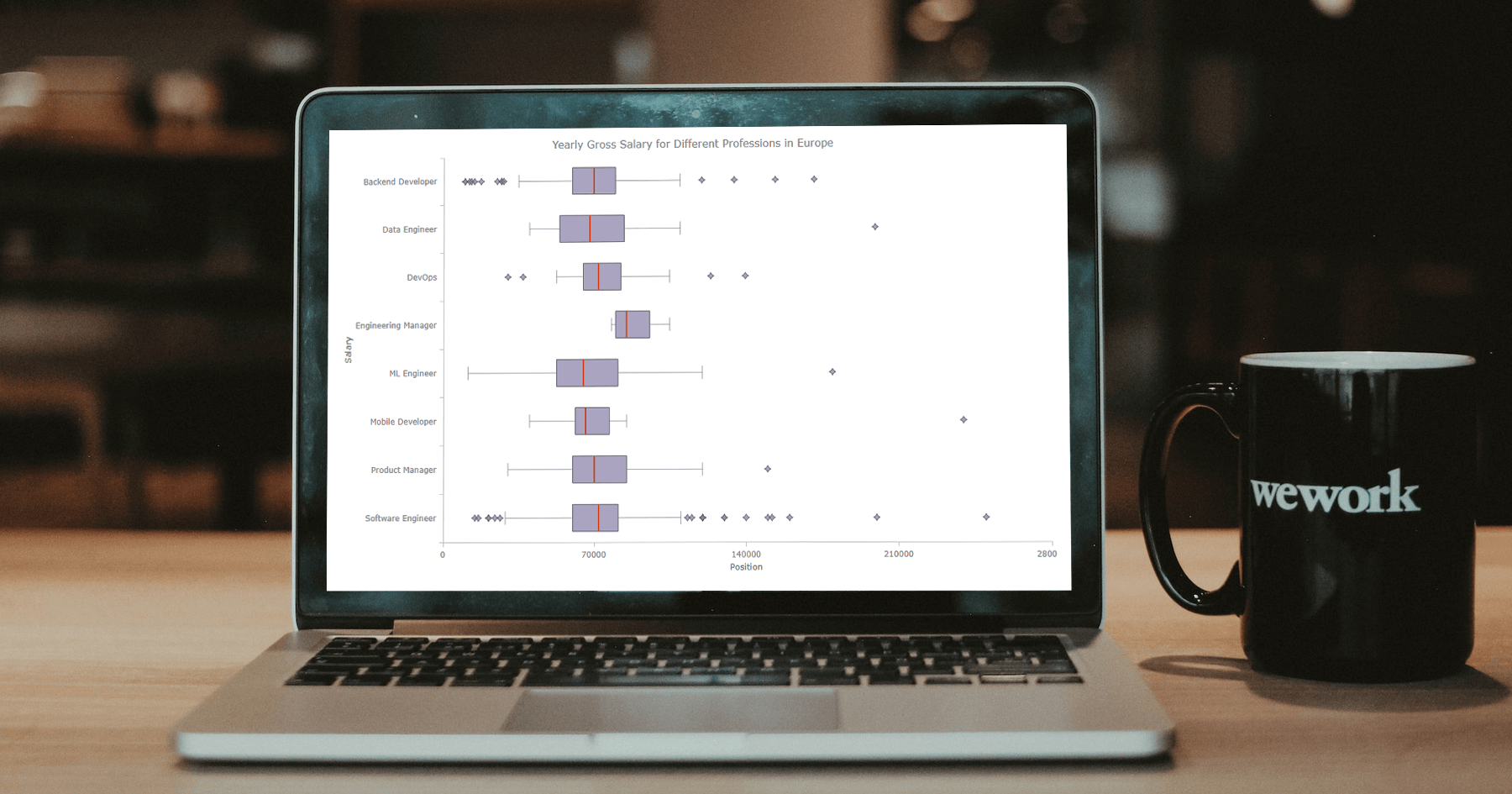
How to Create Box-and-Whisker Plot in JavaScript
March 16th, 2023 by Awan Shrestha Transform your data into insights with a stunning box-and-whisker plot! Learn what it is and how to create one with ease using JavaScript. In this tutorial, I’ll walk you through the steps to make a neat and visually appealing JS-based (HTML5) box chart with the yearly gross salaries of different IT professions in Europe. Unlock the power of data visualization and start quickly identifying trends and patterns today!
Transform your data into insights with a stunning box-and-whisker plot! Learn what it is and how to create one with ease using JavaScript. In this tutorial, I’ll walk you through the steps to make a neat and visually appealing JS-based (HTML5) box chart with the yearly gross salaries of different IT professions in Europe. Unlock the power of data visualization and start quickly identifying trends and patterns today!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
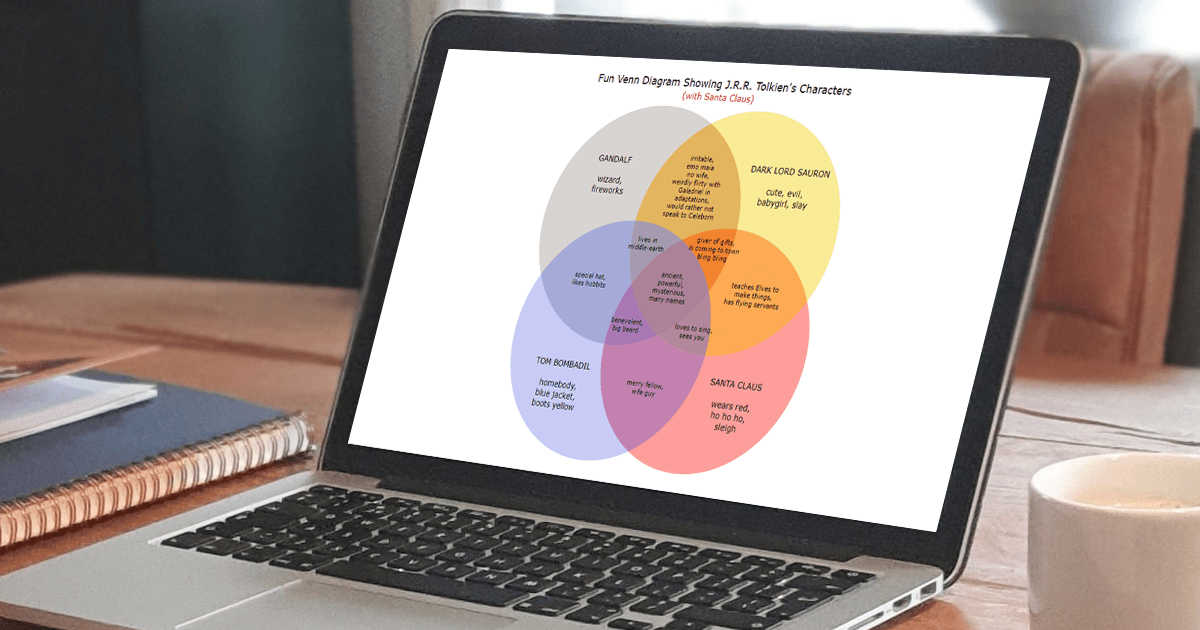
How to Build Venn Diagram Using JavaScript
March 2nd, 2023 by Shachee Swadia Humans are visual beings, and charts are widely used to boost the UX when it comes to showing a lot of information. Take Venn diagrams, for example, which are great at displaying commonalities and differences between several sets of items. And it’s possible to create a nice interactive one for a web page or app without much hassle.
Humans are visual beings, and charts are widely used to boost the UX when it comes to showing a lot of information. Take Venn diagrams, for example, which are great at displaying commonalities and differences between several sets of items. And it’s possible to create a nice interactive one for a web page or app without much hassle.
Scrolling through Twitter before Christmas, I came across a cool Venn diagram comparing Santa Claus, Sauron, Gandolf, and Tom Bombadil. For fun, I reproduced it using JavaScript. That appeared to be easy enough to give me an idea of a tutorial on how to quickly build JS-based Venn diagrams, which I hoped could be helpful to both designers and developers.
So, here I am with the article! The original graphic by Tea with Tolkien that inspired me is used as an illustrative example — let’s build this Venn diagram in JavaScript step by step right now!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
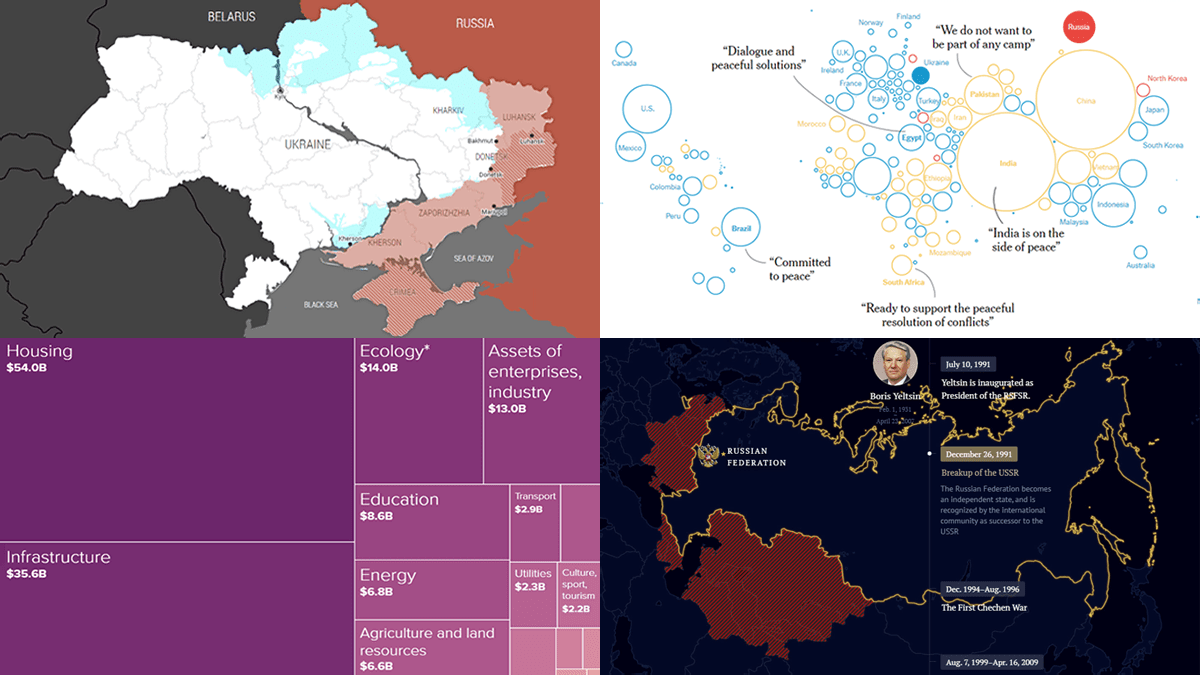
Ukraine-Russia in Data Visualizations — DataViz Weekly
February 24th, 2023 by DataViz Weekly One year ago today, on February 24, 2022, Russia launched a massive attack on Ukraine. To mark this anniversary, DataViz Weekly has put together a collection of remarkable data visualizations that may offer insights into the conflict. These include Grid’s interactive that maps out how events unfolded over the last 365 days, Politico’s series of graphics that highlight some of the key numbers, The New York Times’s charts that illustrate the world’s stance, and Russia Beyond’s timeline of Russia’s territorial evolution since the 9th century.
One year ago today, on February 24, 2022, Russia launched a massive attack on Ukraine. To mark this anniversary, DataViz Weekly has put together a collection of remarkable data visualizations that may offer insights into the conflict. These include Grid’s interactive that maps out how events unfolded over the last 365 days, Politico’s series of graphics that highlight some of the key numbers, The New York Times’s charts that illustrate the world’s stance, and Russia Beyond’s timeline of Russia’s territorial evolution since the 9th century.
- Categories: Data Visualization Weekly
- No Comments »
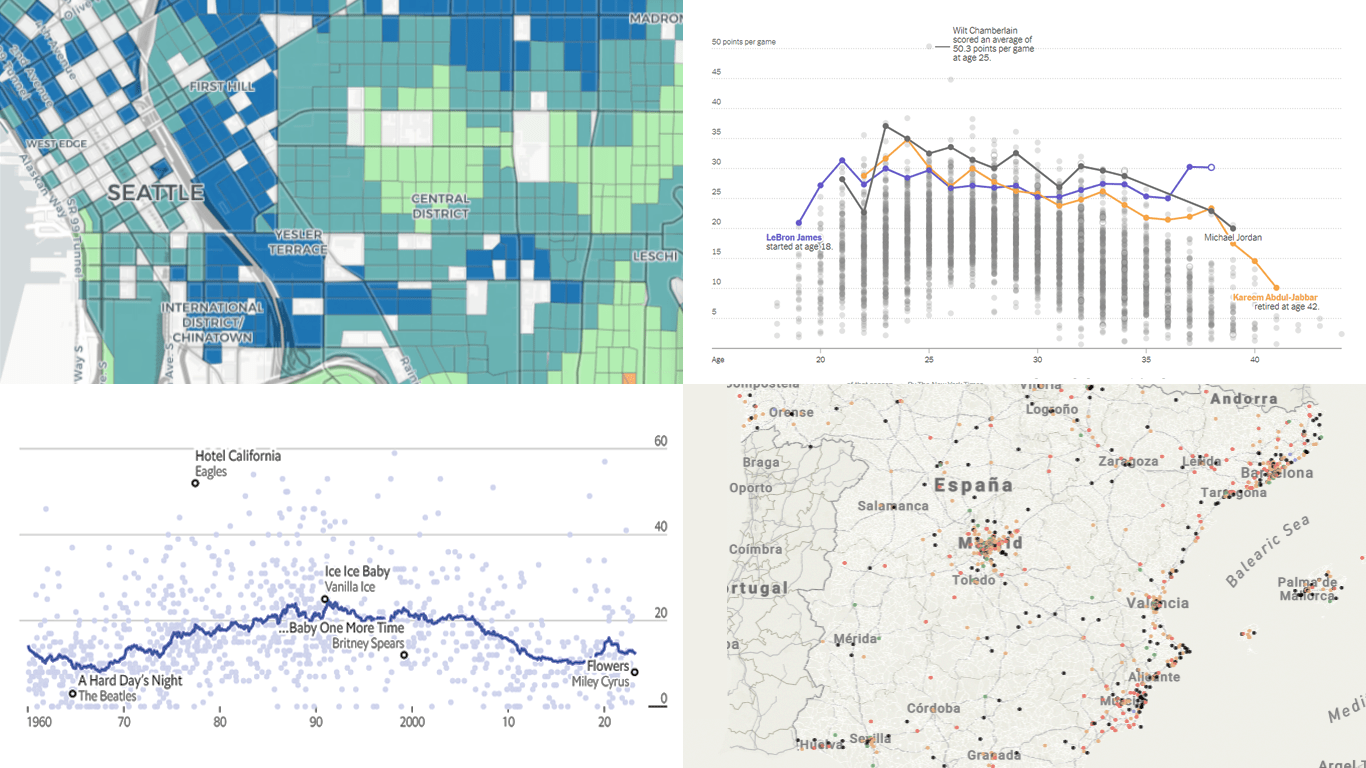
Most Notable New Data Visualizations — DataViz Weekly
February 10th, 2023 by AnyChart Team If you like cool data visualizations, DataViz Weekly is for you! In our new roundup, check out some of the most notable graphics we have seen around the web over the last seven days.
If you like cool data visualizations, DataViz Weekly is for you! In our new roundup, check out some of the most notable graphics we have seen around the web over the last seven days.
- Seattle as a 15-minute city — Nat Henry
- LeBron James vs the NBA’s other top scorers — The New York Times
- Subnational immigration patterns across Spain — El Confidencial
- Intro length in the top songs in 1960–2023 — The Economist
- Categories: Data Visualization Weekly
- No Comments »
AnyChart Named Best in Data Analytics & Visualization 🏆
February 3rd, 2023 by AnyChart Team We’re proud to announce that AnyChart has won a prestigious 2023 DEVIES Award in the Data Analytics & Visualization category! Many thanks to the jury and congratulations to all our partners and customers!
We’re proud to announce that AnyChart has won a prestigious 2023 DEVIES Award in the Data Analytics & Visualization category! Many thanks to the jury and congratulations to all our partners and customers!
Celebrating 20 years in the market this year, we at AnyChart have been working hard to develop the best-in-class data visualization solutions. And we will keep innovating and excelling!
The DEVIES Awards are the definitive annual awards for the software industry, recognizing outstanding design, engineering, and innovation in developer technology across multiple categories. This year’s winners were selected from record-high hundreds of nominations by an expert-led panel of the DevNetwork Advisory Board, including representatives of Accenture, DigitalOcean, EA, Google, IBM, Salesforce, and other great companies.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock Charts, Success Stories
- 2 Comments »
New Progress Tracking Features for Gantt Charts in Qlik Sense
January 24th, 2023 by AnyChart Team![]() Tracking project progress using Gantt charts in Qlik Sense has become even easier with the latest update of our dedicated extension! Learn about the just-released features and improvements. Then update to the newest version of AnyGantt for Qlik and check them out in action!
Tracking project progress using Gantt charts in Qlik Sense has become even easier with the latest update of our dedicated extension! Learn about the just-released features and improvements. Then update to the newest version of AnyGantt for Qlik and check them out in action!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Dashboards, Gantt Chart, News, Qlik
- No Comments »
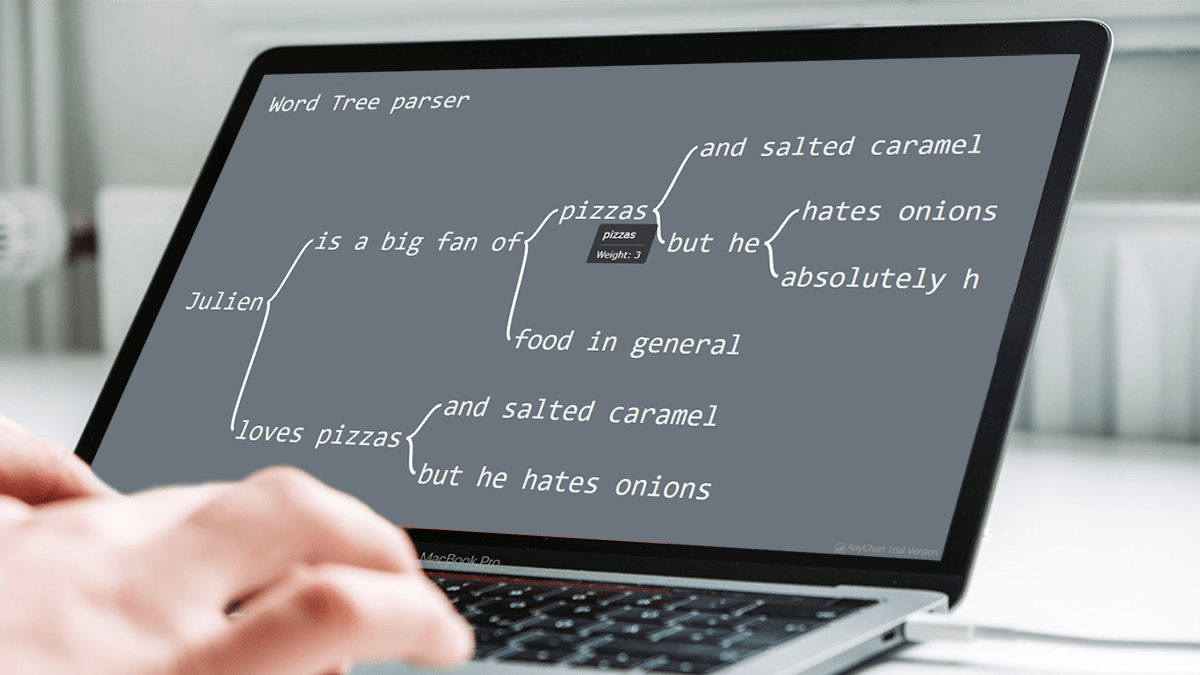
Visualizing Text Data Hierarchy with Word Trees
January 19th, 2023 by Julien Blanchard, Meta Over the past few weeks, I have been looking for a quick and effective way of representing the structural differences within a set of similar-looking short sentences.
Over the past few weeks, I have been looking for a quick and effective way of representing the structural differences within a set of similar-looking short sentences.
To provide a bit of context, as we approached the end of 2022, my workmates and I got heavily involved in a planning phase for the new year to start. More specifically, we were asked to write a set of objectives and key results that would help drive a common strategy across our supported programs and pillars over the months to come.
And as expected, each and every one of us ended up leaving comments for every subtle change made to the couple of sentences that had initially been dropped into a shared document. As the comments started piling up, it quickly became quite tedious to follow and understand the slight modifications that were being made to our original set of objectives and key results.
As I started exploring what we could have done to better capture and visualise these changes, I recently found a way to display text data in a hierarchical way that I thought would be worth sharing.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
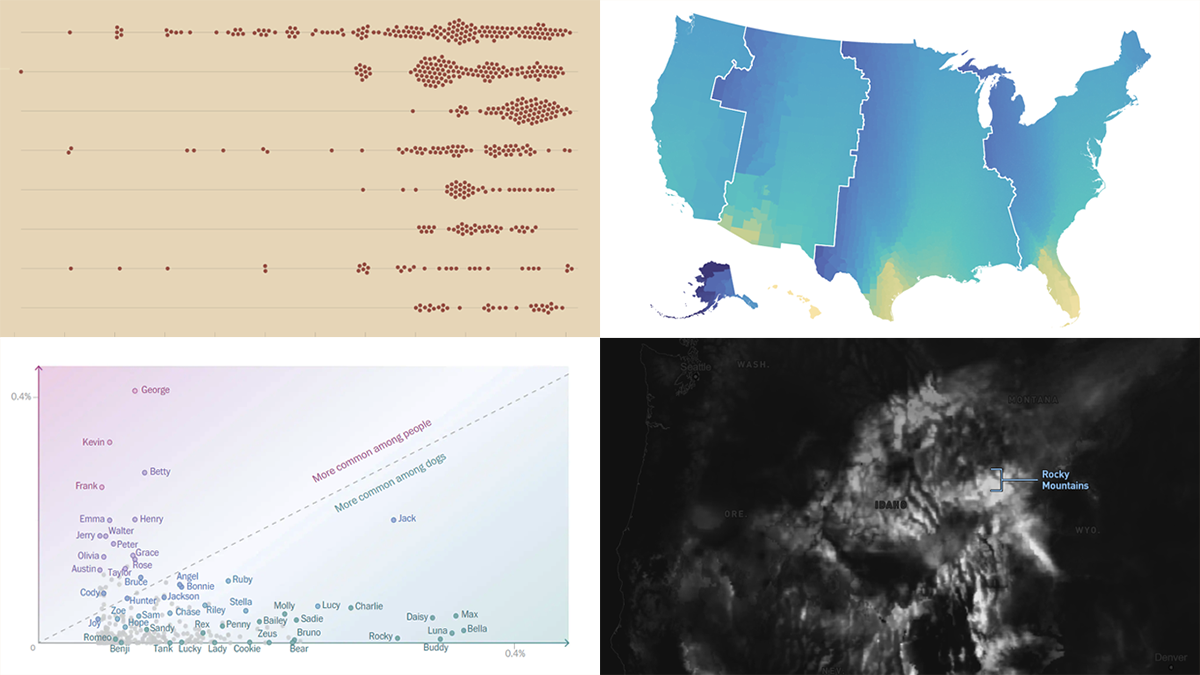
Exciting Visual Graphics That Tell Stories — DataViz Weekly
January 13th, 2023 by AnyChart Team DataViz Weekly is our regular blog feature where we curate the most exciting charts, maps, and infographics we’ve recently come across. Today, we want to attract your attention to some cool visual stories published out there near the end of the last year, which we did not get a chance to spotlight before:
DataViz Weekly is our regular blog feature where we curate the most exciting charts, maps, and infographics we’ve recently come across. Today, we want to attract your attention to some cool visual stories published out there near the end of the last year, which we did not get a chance to spotlight before:
- Animal species extinction over time — Reuters
- Daylight optimization in the United States — FiveThirtyEight
- Top human names for dogs — The Washington Post
- Snowfall across the U.S. — William B. Davis
- Categories: Data Visualization Weekly
- No Comments »
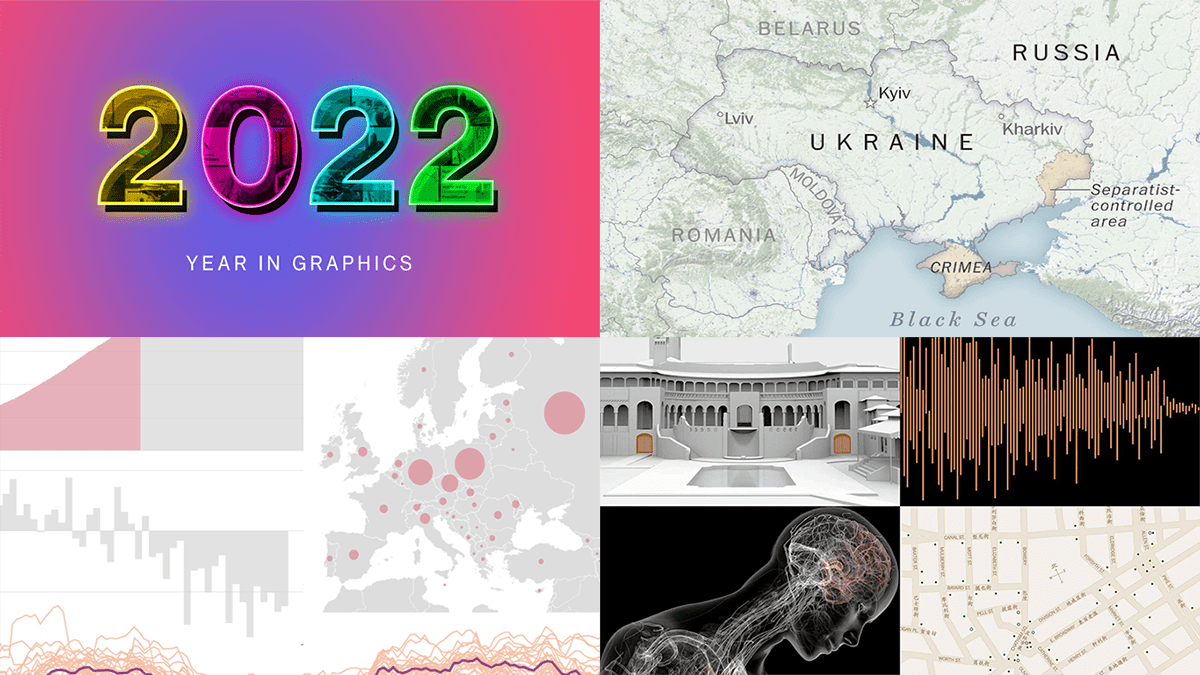
2022 Year in Data Visualizations — DataViz Weekly
January 6th, 2023 by AnyChart Team Finally we are in 2023! May this new year be the best one for all of you!
Finally we are in 2023! May this new year be the best one for all of you!
Before getting too far into 2023, we thought it would be interesting to look back at 2022 in data visualizations. And the first DataViz Weekly in the new year seems like a nice occasion! Let’s say farewell to 2022 by recalling its hottest topics with the help of “year in graphics” features on Politico, The Post, NYT, and Bloomberg.
- Categories: Data Visualization Weekly
- No Comments »
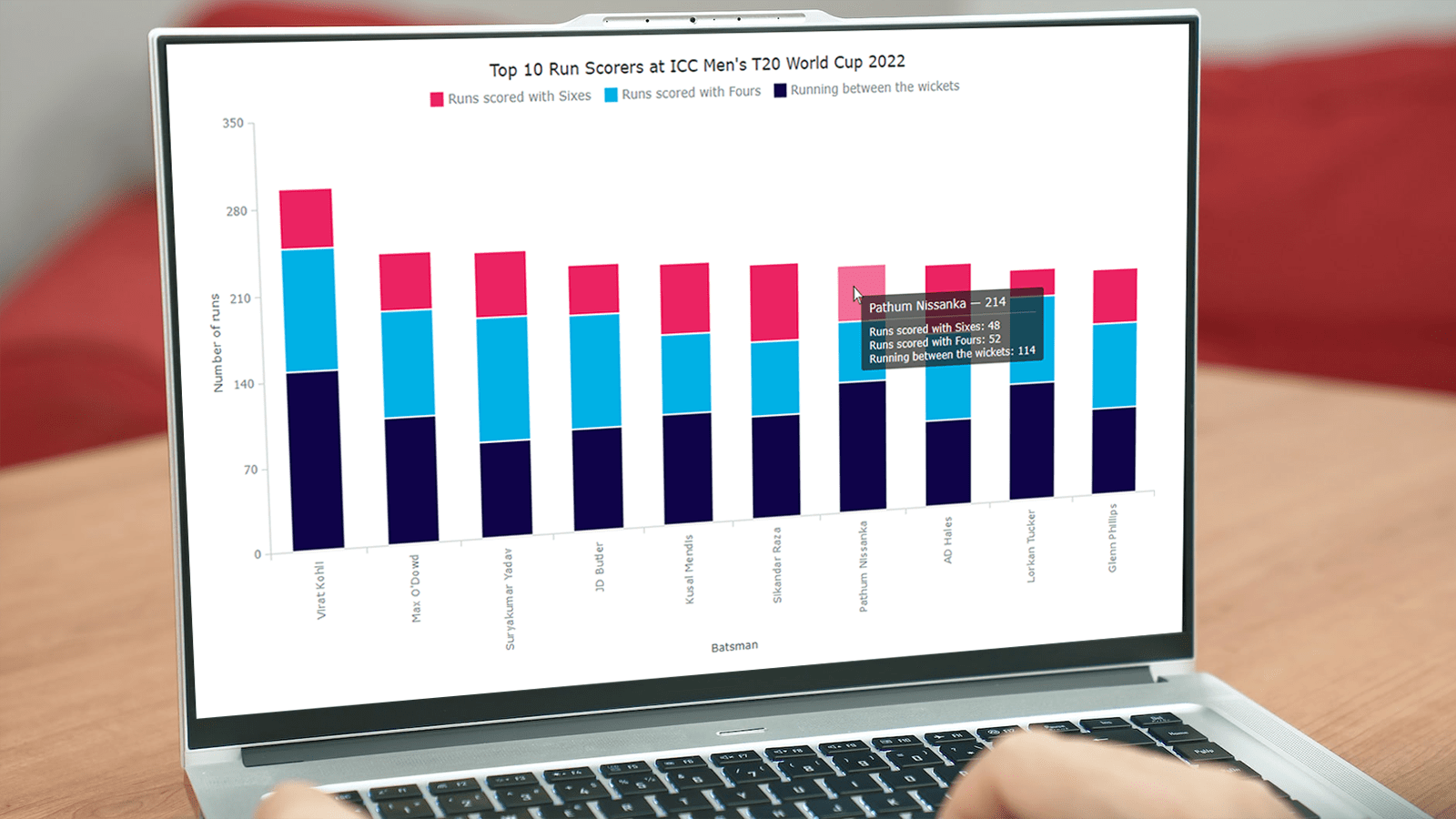
Building Column Charts with JavaScript
December 29th, 2022 by Shachee Swadia With data everywhere around, we should know how to graphically represent it to better (and faster) understand what it tells us. One of the most common data visualization techniques is column charts, and I want to show you how you can easily create interactive ones using JavaScript.
With data everywhere around, we should know how to graphically represent it to better (and faster) understand what it tells us. One of the most common data visualization techniques is column charts, and I want to show you how you can easily create interactive ones using JavaScript.
A column chart is a simple, yet powerful way to display data when you need to compare values. From this tutorial, you will learn to make its different variations — basic single-series, multi-series, stacked, and 100% stacked column graphs — and apply effective customizations in a few more lines of JS code.
As a cricket fan, I thoroughly watched the ICC Men’s T20 World Cup held last month in Australia. I decided to use some data related to the championship for illustrative visualizations. JavaScript column charts built throughout this tutorial will let us look into the batting statistics, and more precisely, the number of runs scored by the top 10 batsmen at the tournament. Let’s have fun learning!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »