Visualizing Data on Poverty, Happiness, Music, and Retail — DataViz Weekly
April 9th, 2021 by AnyChart Team Look at these new exciting examples of data visualizations! We’ve stumbled upon these just recently and are more than happy to present them to you today on DataViz Weekly:
Look at these new exciting examples of data visualizations! We’ve stumbled upon these just recently and are more than happy to present them to you today on DataViz Weekly:
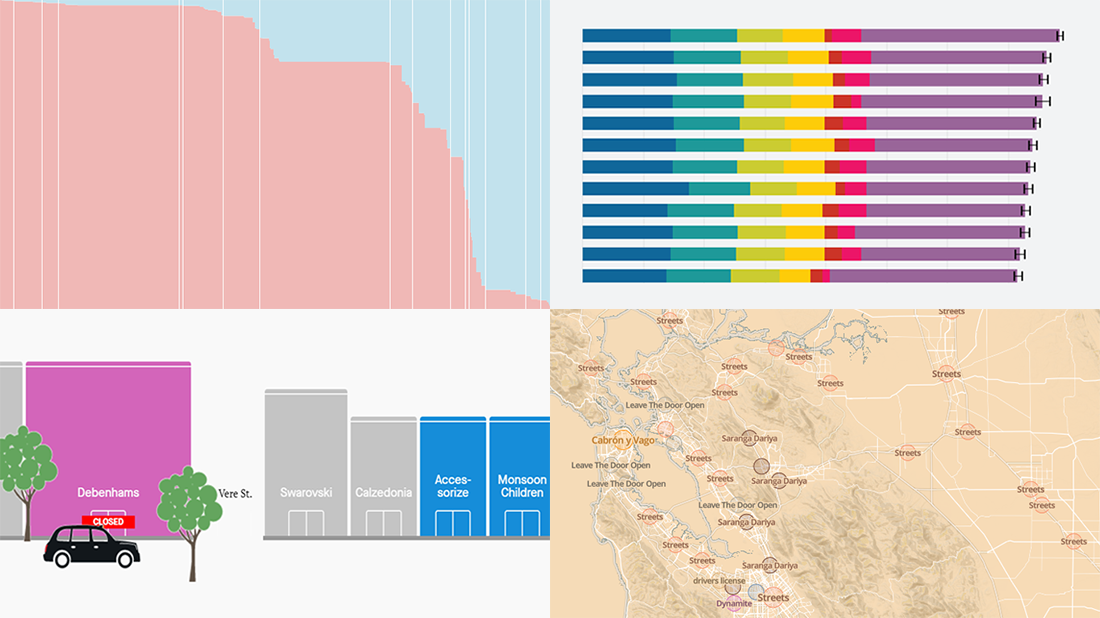
- Share of population with income below the poverty threshold — Our World in Data
- World Happiness Report 2021 — SDSN
- Most popular music in your city and worldwide — The Pudding
- COVID’s impact on retail stores on Oxford St, Rodeo Dr, and Russell St — Quartz
- Categories: Data Visualization Weekly
- No Comments »
Some of Best Visualizations of Recent Days — DataViz Weekly
April 2nd, 2021 by AnyChart Team As we continue to bring you regular roundups of the best visualizations we have stumbled upon out there, it’s Friday and DataViz Weekly here! Read next and you’ll meet the following new stunning projects:
As we continue to bring you regular roundups of the best visualizations we have stumbled upon out there, it’s Friday and DataViz Weekly here! Read next and you’ll meet the following new stunning projects:
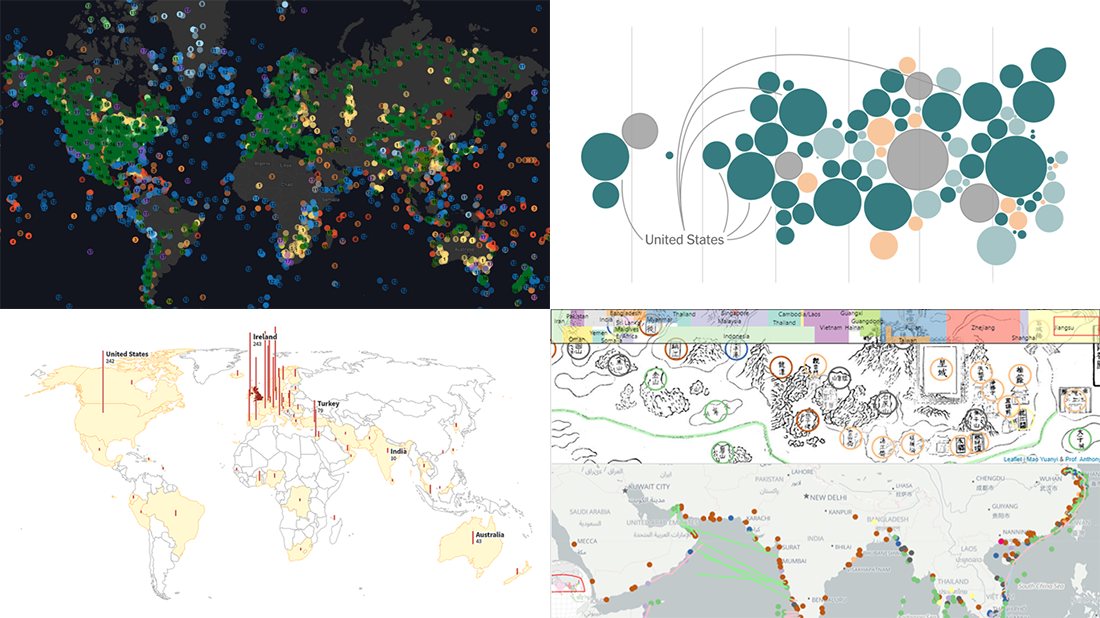
- Country wealth and vaccination roll-out — The New York Times
- Spread of the Kent variant across Britain and worldwide — Reuters
- Earth’s сlimate history in proxy data — Carbon Brief
- Interactive Mao Kun map explorer — Ryan Carpenter
- Categories: Data Visualization Weekly
- No Comments »
Fresh Compelling Data Graphics Worth Seeing — DataViz Weekly
March 26th, 2021 by AnyChart Team Get your weekly dose of cool data visualization stuff! We have come across these four new amazing projects just lately and are glad to tell you about them right now. Here are the graphics featured this time on DataViz Weekly:
Get your weekly dose of cool data visualization stuff! We have come across these four new amazing projects just lately and are glad to tell you about them right now. Here are the graphics featured this time on DataViz Weekly:
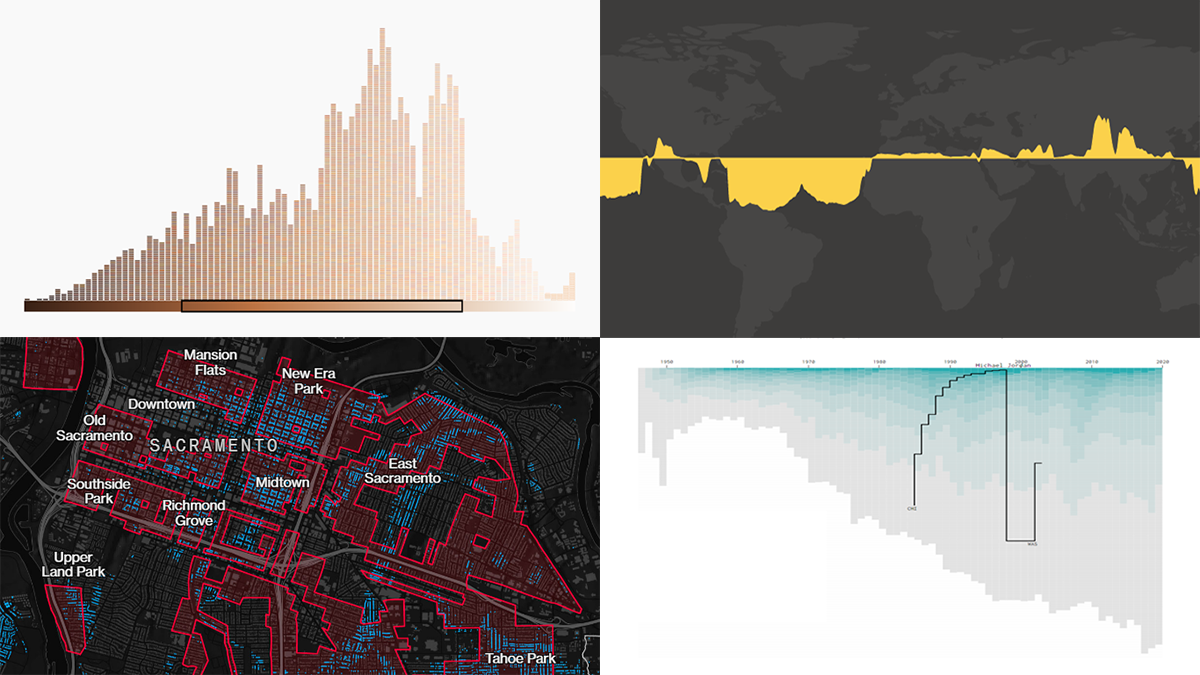
- Career timelines for all NBA players since 1946 — Nathan Yau
- Bias and anti-blackness in the names of foundation shades — The Pudding
- Flood risk in historically redlined and non-redlined neighborhoods — Bloomberg CityLab
- Elevation and bathymetry worldwide along parallels — Nicolas Lambert
- Categories: Data Visualization Weekly
- No Comments »
Analyzing Skin Tones, Pandemic Timeline, Chinese Names, and Dutch Elections — DataViz Weekly
March 19th, 2021 by AnyChart Team Every day, a number of new data visualizations on various topics come out around the internet. We are keen to curate the most awesome graphics and share them with you on DataViz Weekly! Today in the spotlight:
Every day, a number of new data visualizations on various topics come out around the internet. We are keen to curate the most awesome graphics and share them with you on DataViz Weekly! Today in the spotlight:
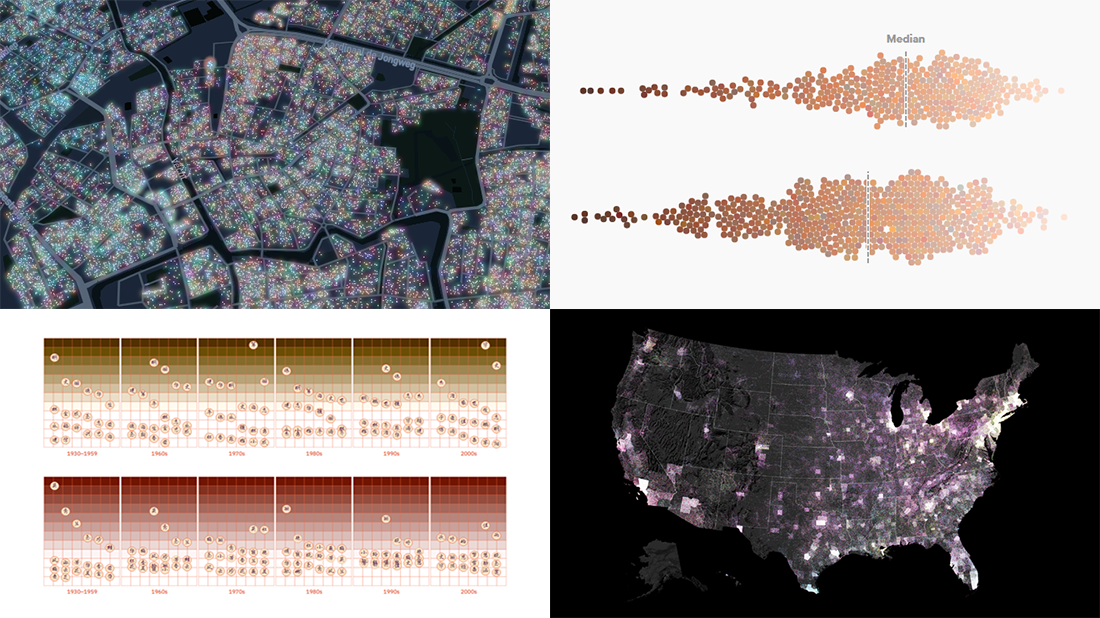
- Skin tones on the Instagram feeds of fashion and beauty brands — Quartz
- Timeline of the pandemic year — WaPo
- Evolution of Chinese names — Kontinentalist
- Dutch election results in detail — NRC
- Categories: Data Visualization Weekly
- 1 Comment »
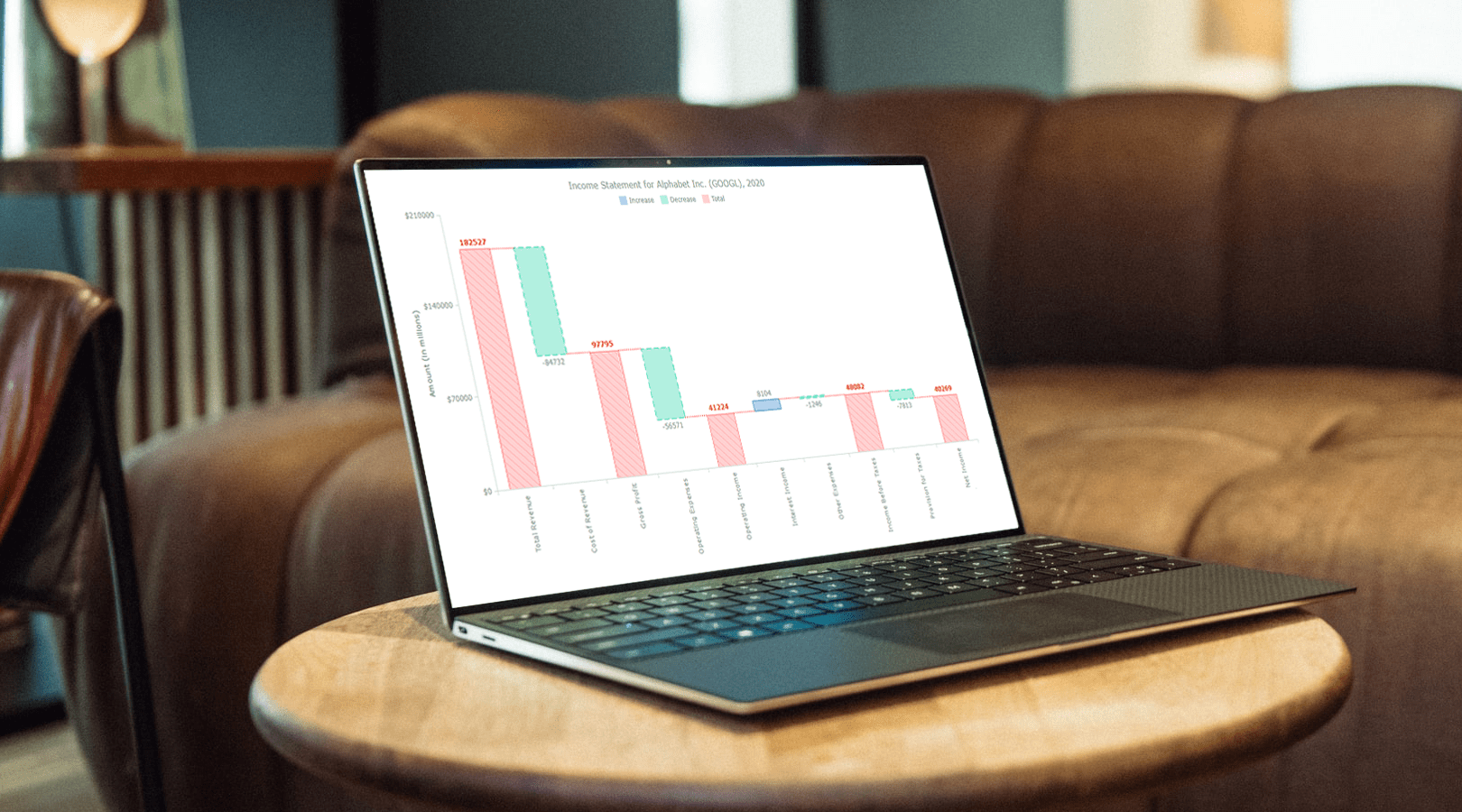
Creating Waterfall Chart with JS
March 16th, 2021 by Dilhani Withanage Do you want to know how to easily add a waterfall chart to a web page or application using JavaScript? This tutorial will make sure you’re prepared to confidently deal with that sort of interactive data visualization development!
Do you want to know how to easily add a waterfall chart to a web page or application using JavaScript? This tutorial will make sure you’re prepared to confidently deal with that sort of interactive data visualization development!
Waterfall charts illuminate how a starting value turns into a final value over a sequence of intermediate additions (positive values) and subtractions (negative values). These additions and subtractions can be time-based or represent categories such as multiple income sources and expenditures. In finance, a waterfall chart is often called a bridge; you may have also heard it referred to as a cascade, Mario, or flying bricks chart.
To see waterfall charts in action and learn how to build them with JavaScript (HTML5), we need some interesting real-world data to visualize. In this tutorial, let’s look at the 2020 income statement for Alphabet Inc. (GOOGL), the parent company of Google.
Hence, be with me to reach our target step by step, so in the end, you’ll see how a lot of numbers can be made sense of with real ease when illustrated as a beautiful, interactive, JS waterfall chart. All aboard!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Recognizing Most Interesting New Data Visualizations — DataViz Weekly
March 12th, 2021 by AnyChart Team Welcome back to DataViz Weekly, our regular blog feature where we recognize some of the most interesting data visualizations we’ve recently seen out there. Here’s our new selection of stunning graphics from different people — take a look!
Welcome back to DataViz Weekly, our regular blog feature where we recognize some of the most interesting data visualizations we’ve recently seen out there. Here’s our new selection of stunning graphics from different people — take a look!
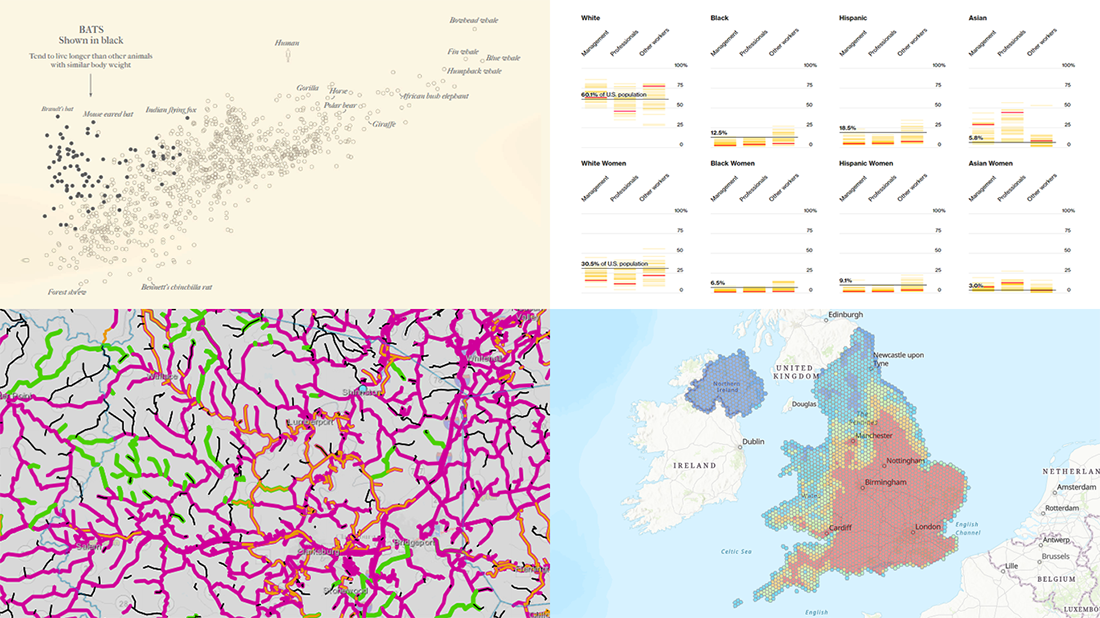
- Bats and the origin of virus disease outbreaks — Reuters
- Race and gender diversity within the biggest corporations in the U.S. — Bloomberg
- All roadwork projects in West Virginia for 2021 — WVDOT
- Climate threats to heritage sites in England, Wales, and Northern Ireland — National Trust
- Categories: Data Visualization Weekly
- No Comments »
Four New Robust Visualizations to Check Out on Weekend — DataViz Weekly
March 5th, 2021 by AnyChart Team This week, we’ve found a number of new cool projects that could serve as good examples of robust data visualization. Here are the four ones we like the most. Watch how compelling charts and maps let data speak — join us as we overview these projects today on DataViz Weekly:
This week, we’ve found a number of new cool projects that could serve as good examples of robust data visualization. Here are the four ones we like the most. Watch how compelling charts and maps let data speak — join us as we overview these projects today on DataViz Weekly:
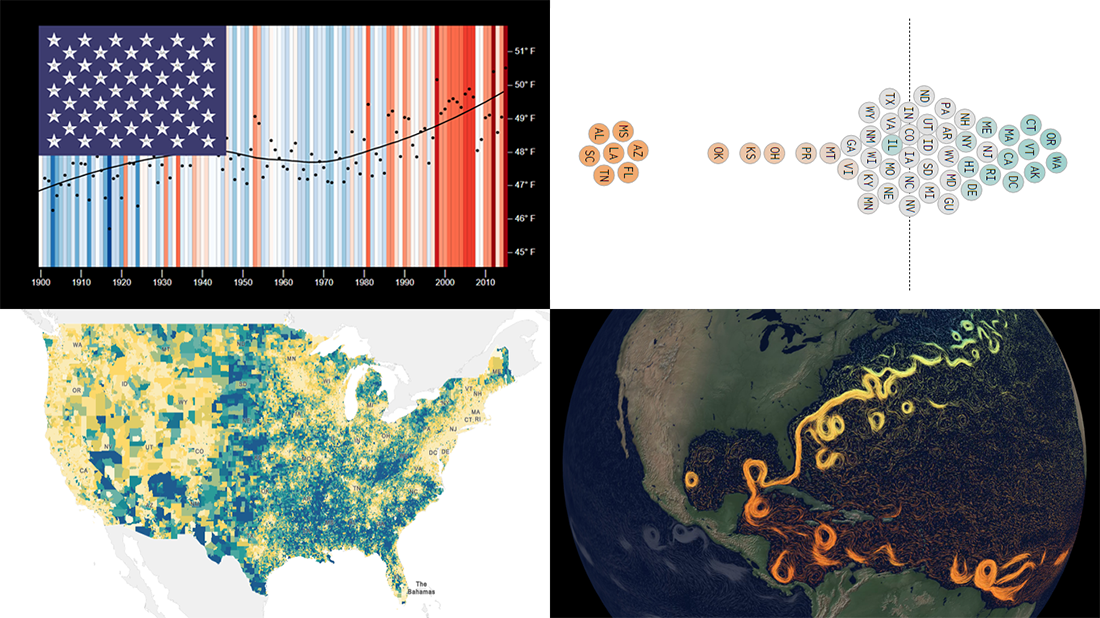
- Climate stripes for each U.S. state — Luke Browne, YSE
- Causes and dangers of the Gulf Stream weakening — The New York Times
- Minimum wage change in the U.S. by state since 1968 — Nathan Yau
- Homes worth <$100,000 and >$1,000,000 in the U.S. — Social Explorer
- Categories: Data Visualization Weekly
- No Comments »
Attacks on Press, COVID-19 Deaths, Infection Simulation, and U.S. Election — DataViz Weekly
February 26th, 2021 by AnyChart Team Hey everyone, Friday’s here and with it, a new DataViz Weekly article is out! Look at some of the best data visualization projects we have come across out there this week:
Hey everyone, Friday’s here and with it, a new DataViz Weekly article is out! Look at some of the best data visualization projects we have come across out there this week:
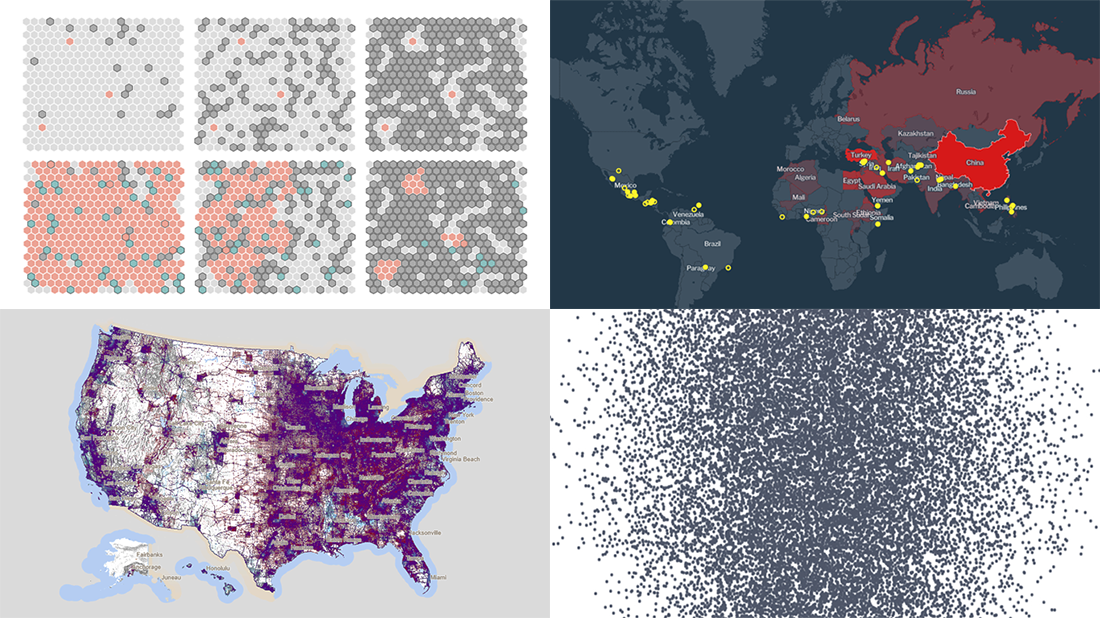
- Exploring all attacks on journalists worldwide in 2020 — Geoff McGhee for CPJ
- Visualizing the scale of 500,000 COVID-19 deaths in the United States — Sam Hart, Reuters
- Simulating the spread of infection for different immunity scenarios — Thomas Wilburn, NPR
- Mapping every vote in the 2020 U.S. election — Kenneth Field
- Categories: Data Visualization Weekly
- No Comments »
Visualizing Information on Coronavirus, MiLB Teams, and Providence Buildings — DataViz Weekly
February 19th, 2021 by AnyChart Team For us humans, data is usually easier to explore and analyze when it’s properly visualized. If you are looking for some good examples, you’ve come to the right place at the right time! DataViz Weekly is here to let you know about new great information visualizations.
For us humans, data is usually easier to explore and analyze when it’s properly visualized. If you are looking for some good examples, you’ve come to the right place at the right time! DataViz Weekly is here to let you know about new great information visualizations.
Today on DataViz Weekly:
- Coronavirus vaccination pace, goals, and challenge — The Washington Post
- Coronavirus mutations and variants — The New York Times
- Distance to the nearest MiLB team in 2021 — Axios
- Age of buildings in Providence, RI — Chris Sarli
- Categories: Data Visualization Weekly
- 1 Comment »
How to Build Pareto Chart in JavaScript
February 16th, 2021 by Dilhani Withanage Creating a Pareto chart with JavaScript for HTML5 apps and websites is not a complicated or hectic development process at all. Get hands-on experience with this tutorial and you will find data visualization in such a form joyful and exciting!
Creating a Pareto chart with JavaScript for HTML5 apps and websites is not a complicated or hectic development process at all. Get hands-on experience with this tutorial and you will find data visualization in such a form joyful and exciting!
Before we start, let’s remember how Pareto charts look and what their purpose is, just to make sure we are on the same page. A Pareto chart, also a Pareto diagram, is a combination of vertical bars (columns) and a line graph. Columns are used to depict values and are displayed in descending order, left to right. The line in a Pareto chart shows the cumulative total in percentages. Such a visualization helps data scientists and analysts quickly identify the most important among a set of factors, i.e. those characterized by the largest values and therefore making the most significant contribution to the total across all the represented factors.
In this JS Pareto chart tutorial, we’ll be visualizing statistics for the leading causes of death in the United States in 2019 and find out what claimed the most American lives during that year according to official data.
Now let’s move to JavaScript charting, and more precisely, building an interactive Pareto chart using JS!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »